My Work
Selected Work
You'll find a mix of projects here, both recent and from many moons ago. Though I should mention - a good chunk of my work lives in the vault. Between classified projects, sensitive data, and client confidentiality, I can only share pieces of my portfolio. But I've included what I can while keeping everyone's privacy intact.
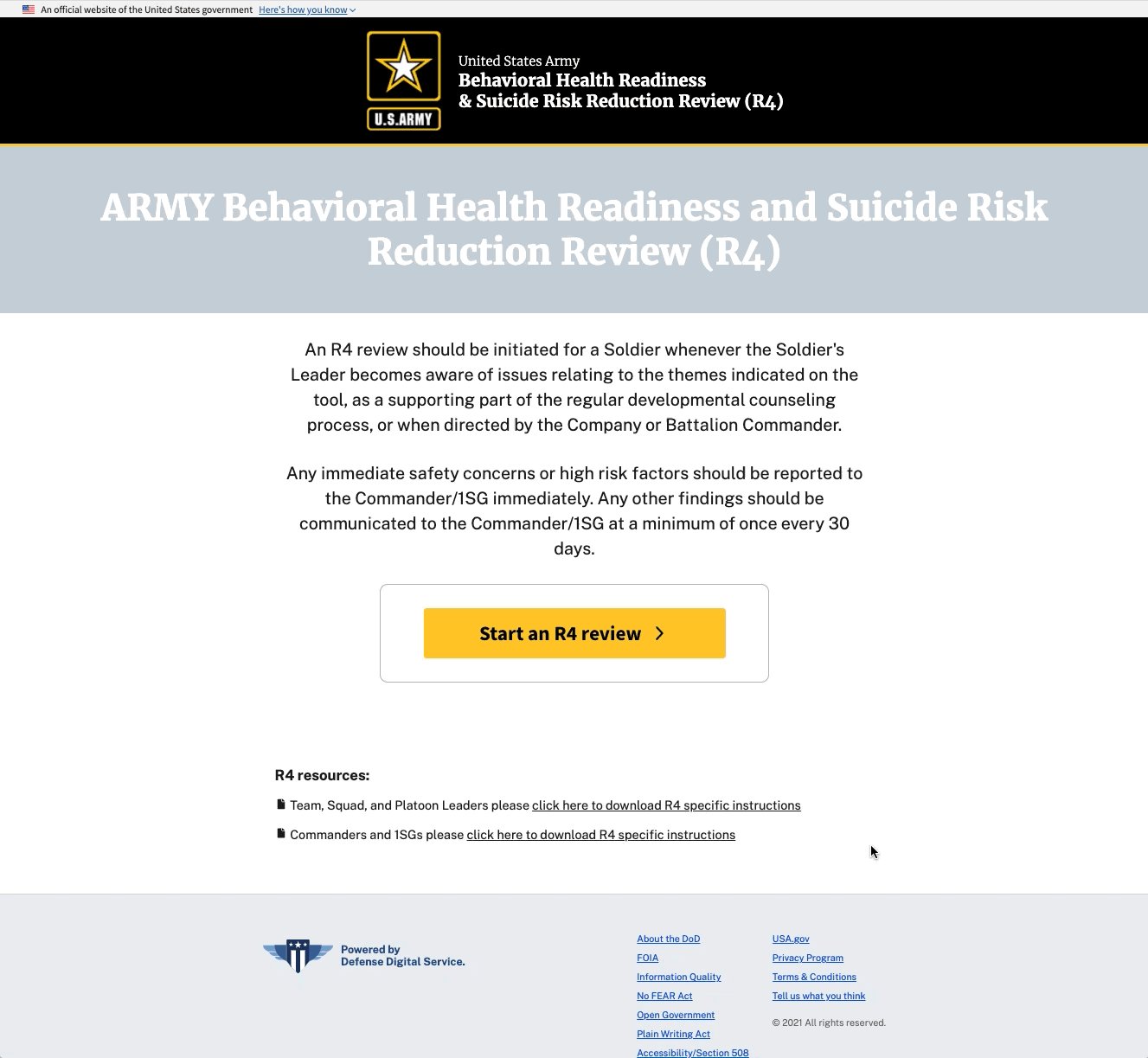
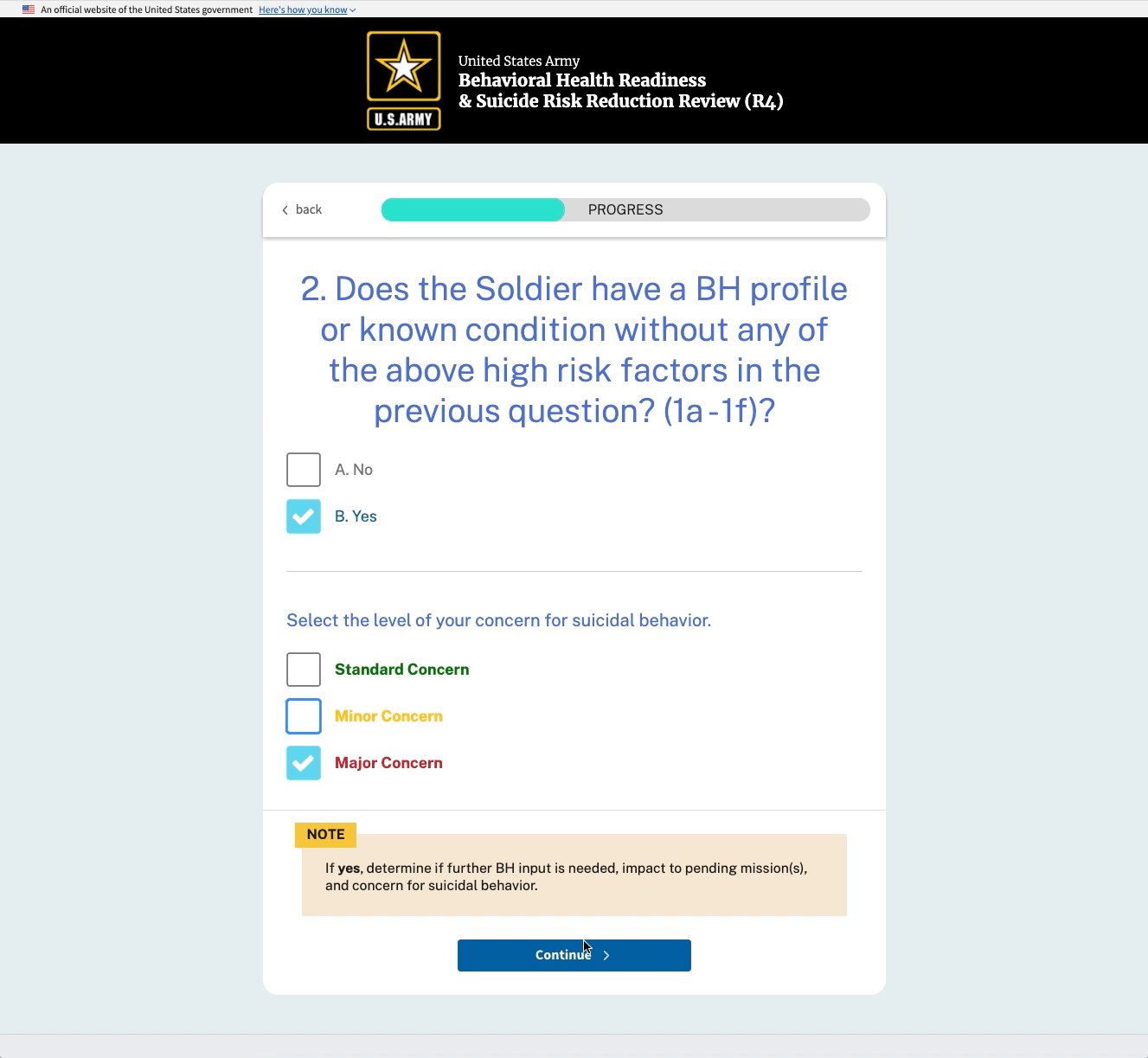
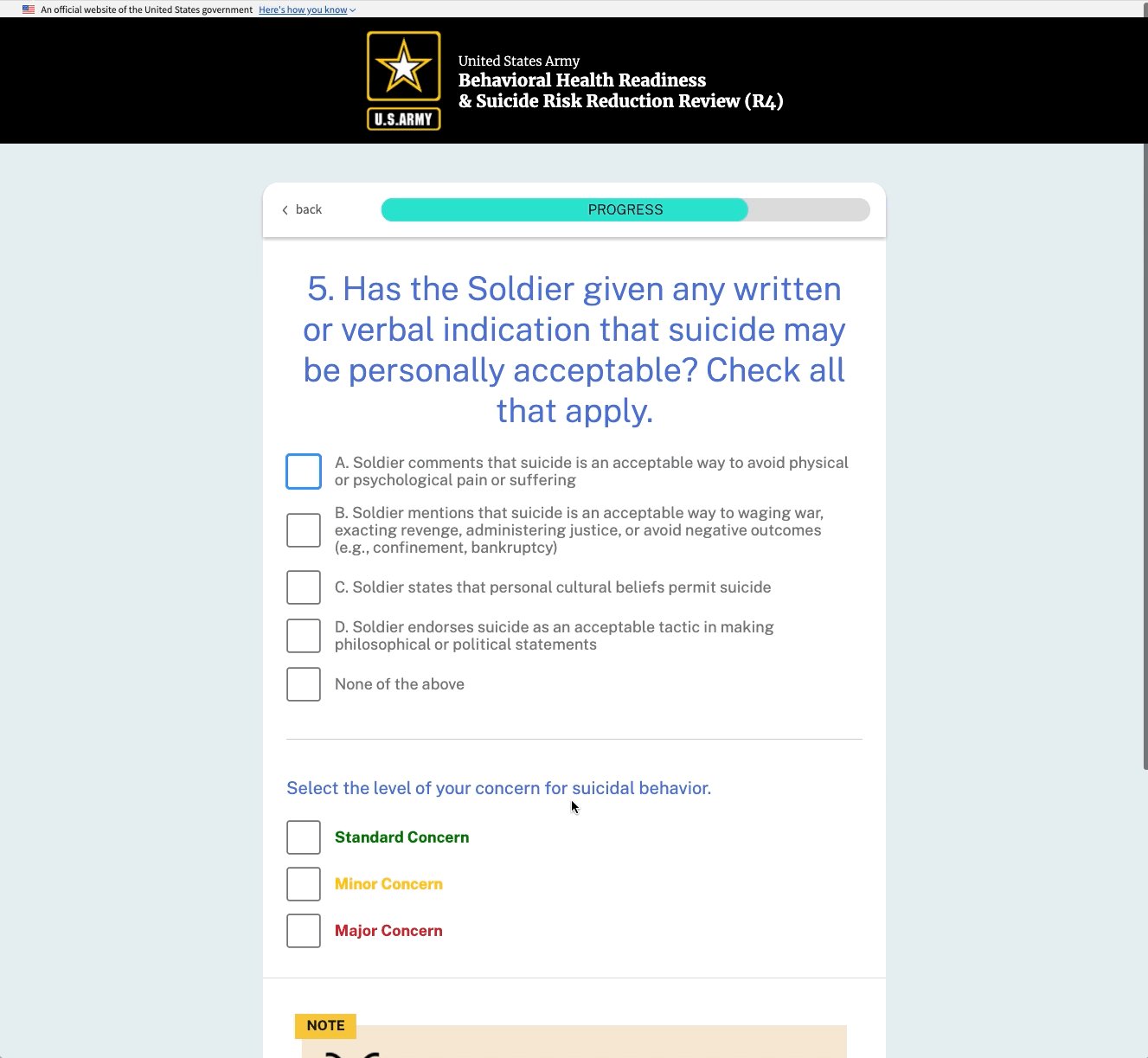
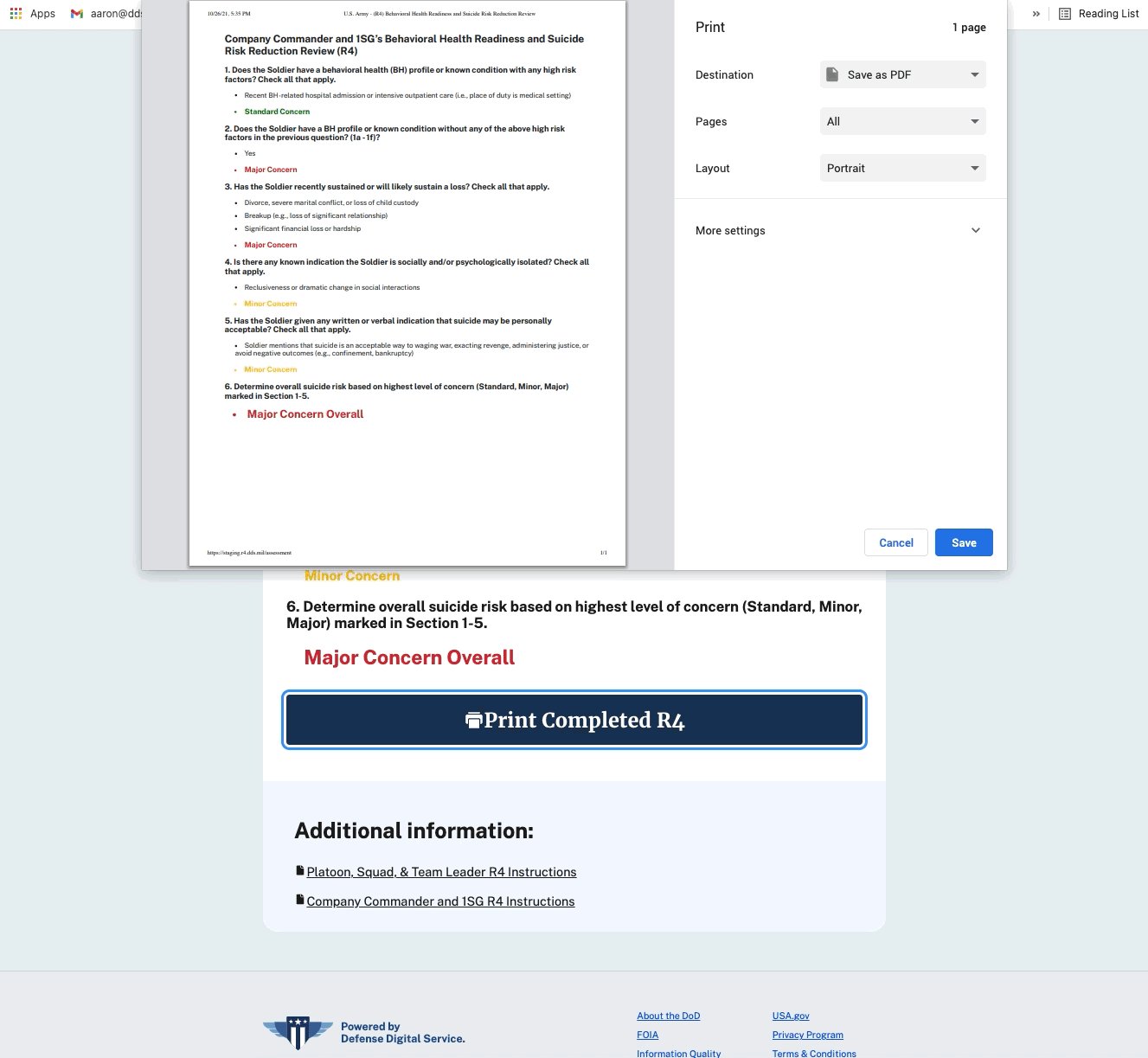
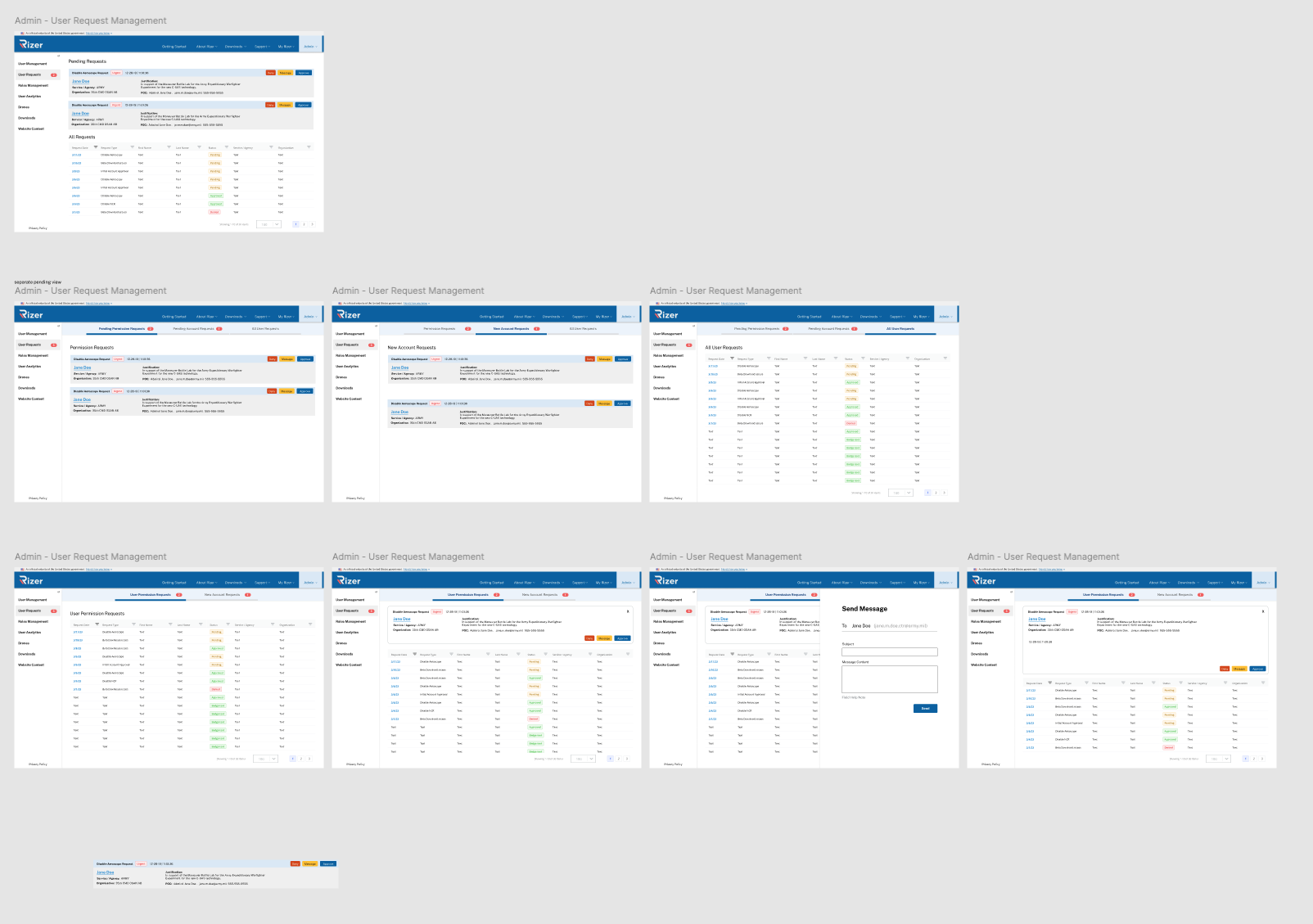
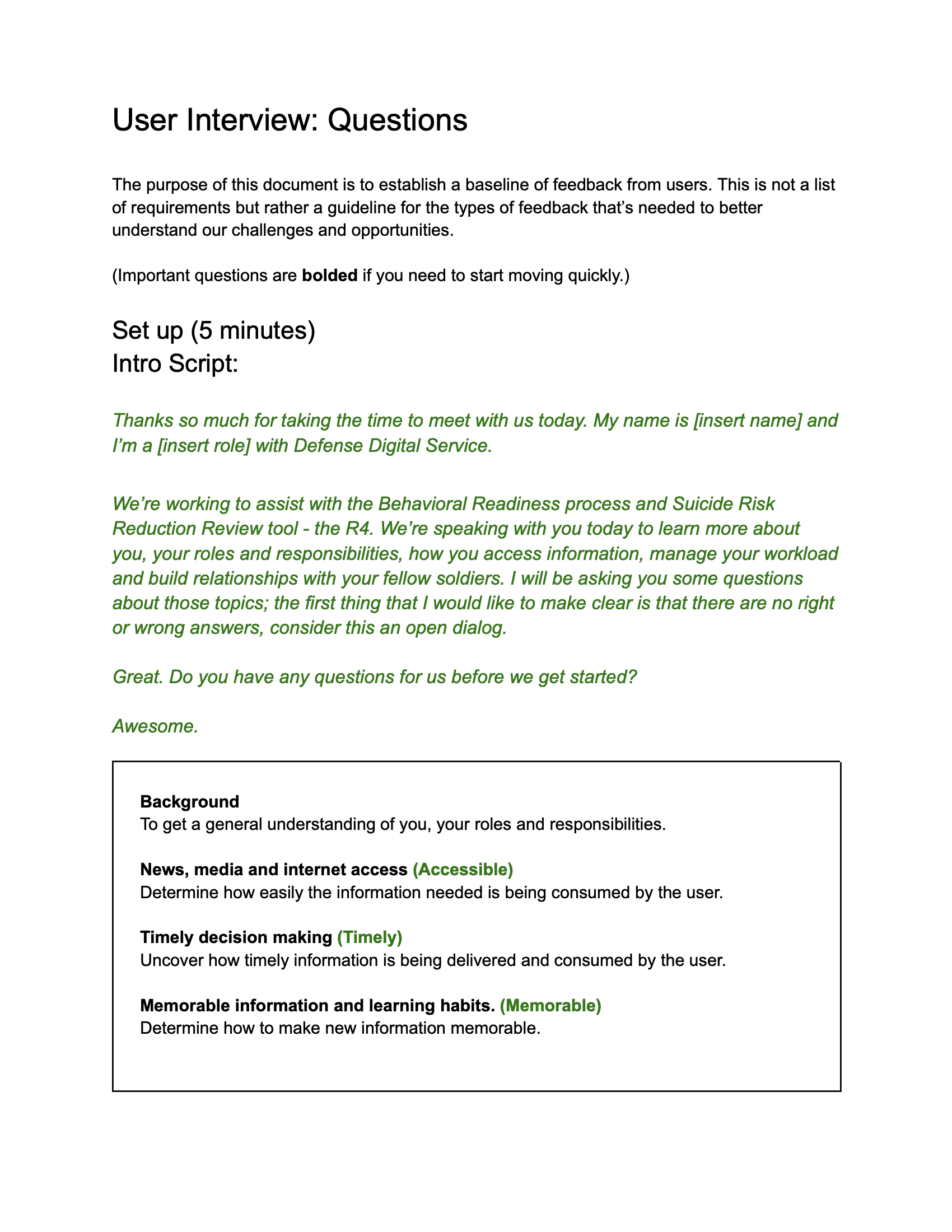
Pentagon Adventures: Championing User-Centered Design at the DoD
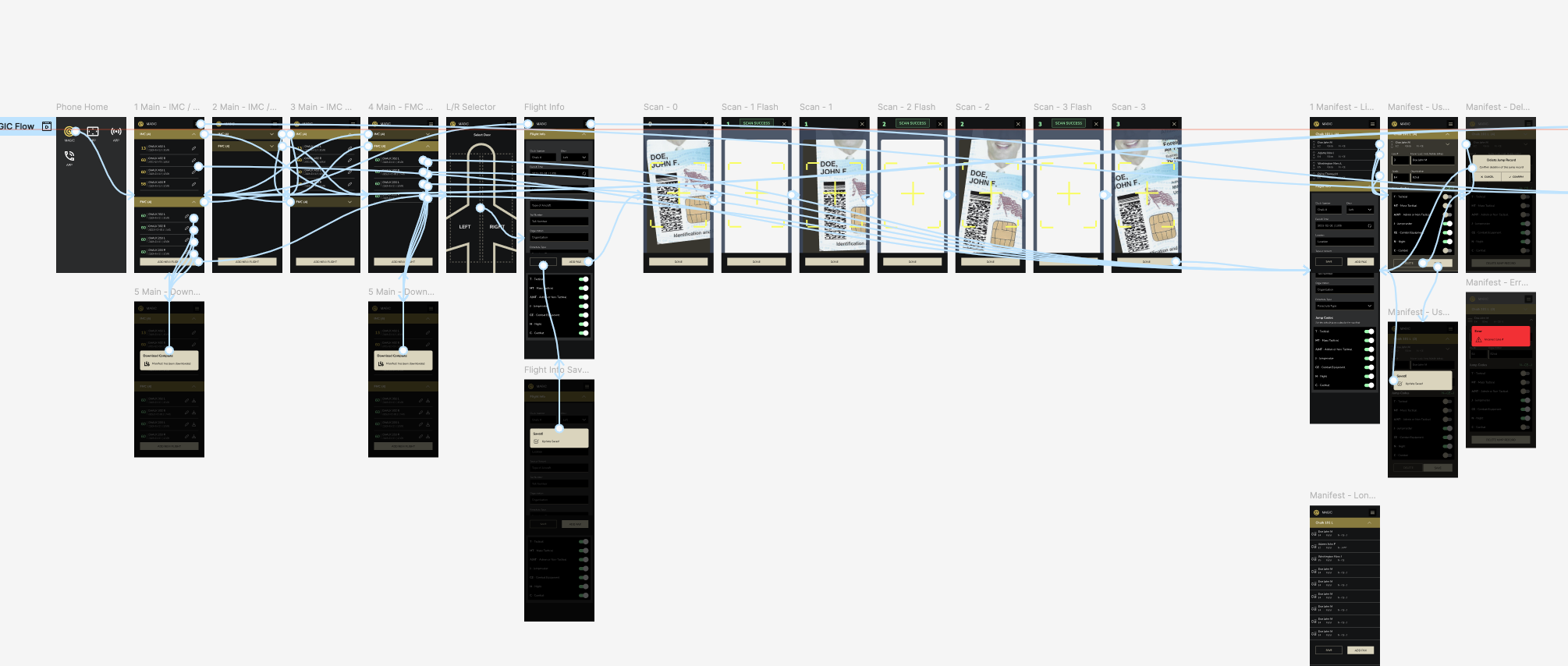
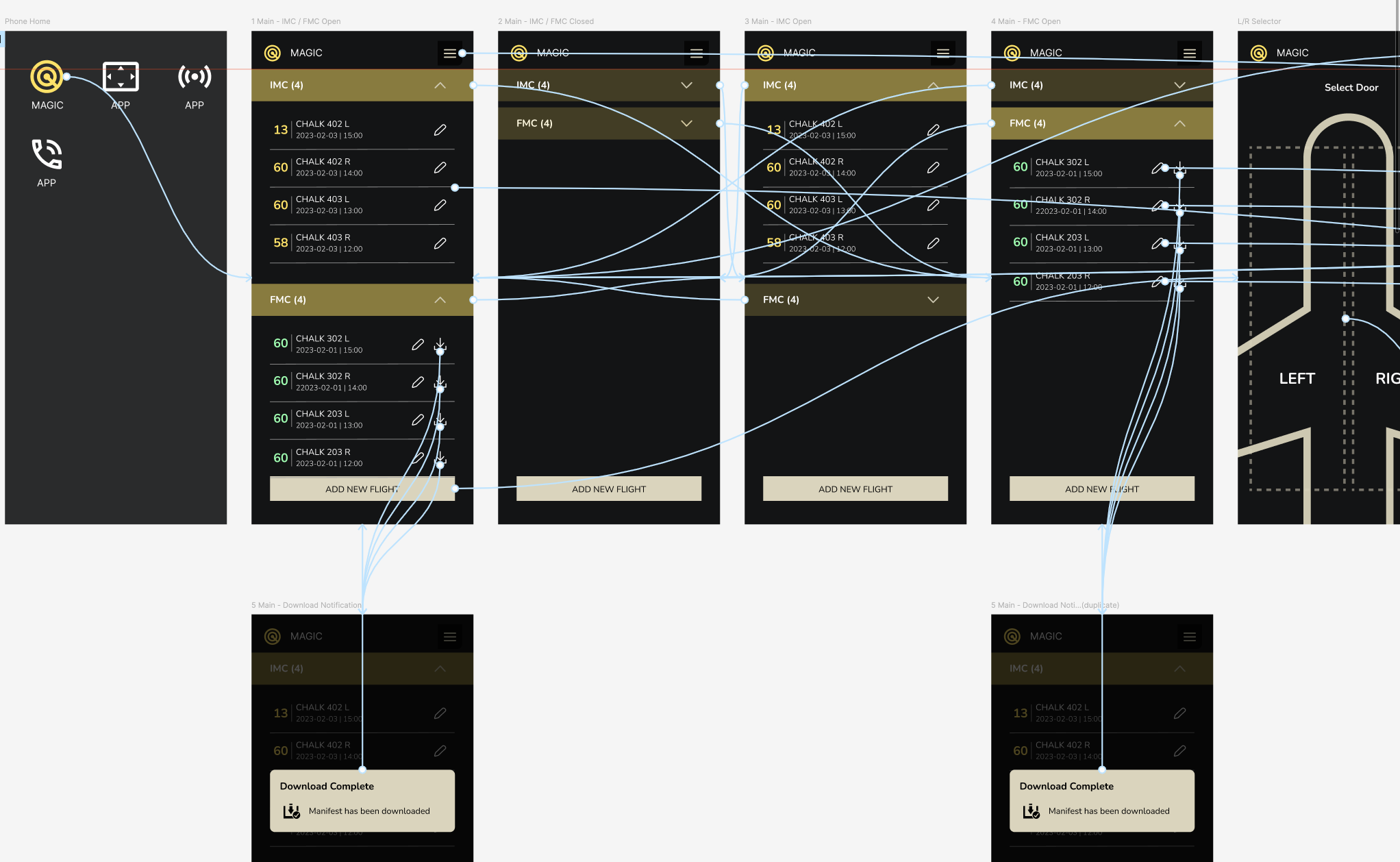
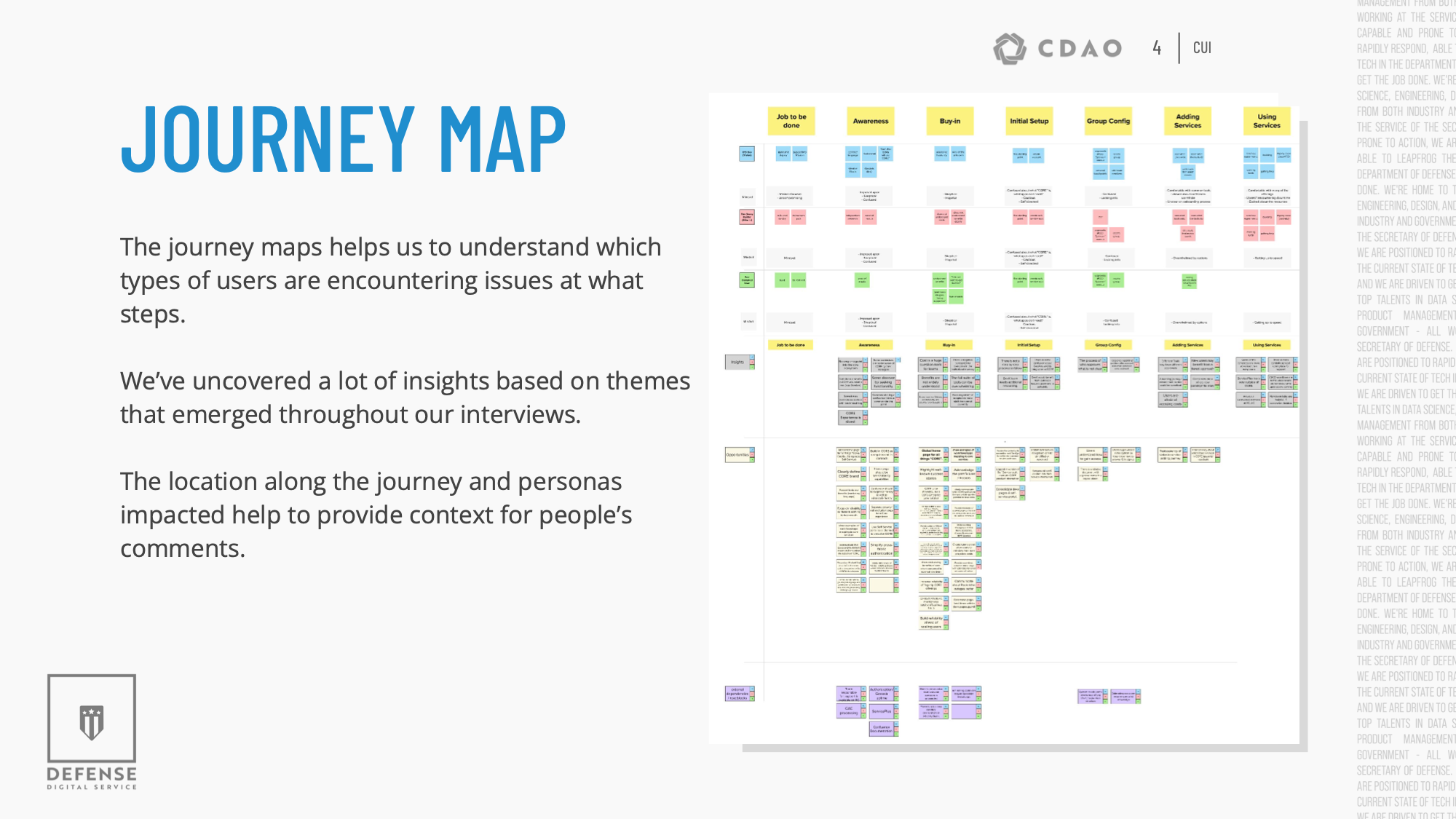
For five years at the Pentagon, I led design for mission-critical projects that directly impacted service members and defense operations. This has been an incredible, mission-driven opportunity - I traveled to military installations and sites around the world to understand user needs firsthand, transforming outdated processes into digital tools that made people's jobs easier.
I wore a lot of hats as Design Guild Lead, from creating high-fidelity prototypes and building component systems to advising leadership on thorny challenges. Some of my favorite work involved helping defense teams unlock stalled initiatives and guiding consulting designers through the complexities of government projects.
The big win? Building digital systems that could actually collect meaningful data while keeping everyone aligned on both user needs and mission requirements. My discovery reports often influenced policy decisions, and the systems we built laid groundwork for future modernization efforts. This meant lots of hands-on work - from research and prototyping to getting into the code.
Worth noting: This was a GS-15 position requiring TS/SCI clearance, and while I can't show most of the actual work, I'm happy to chat about my approach to these challenges.
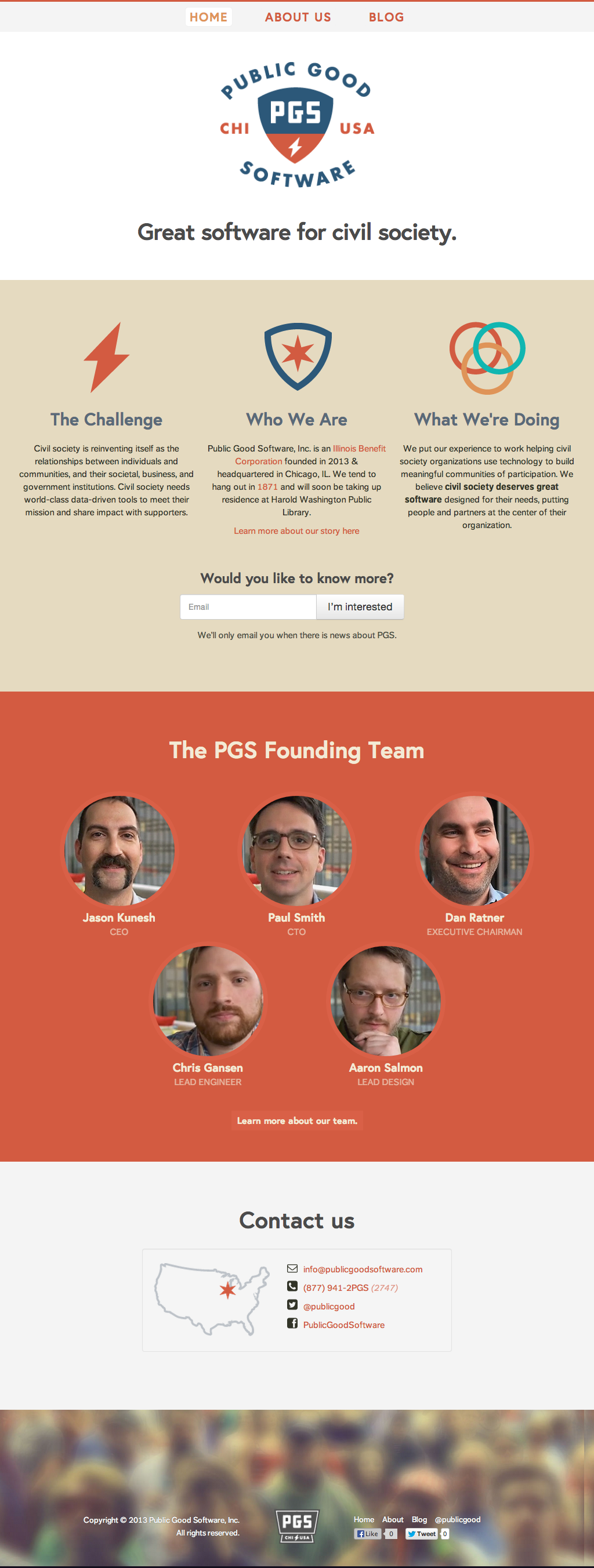
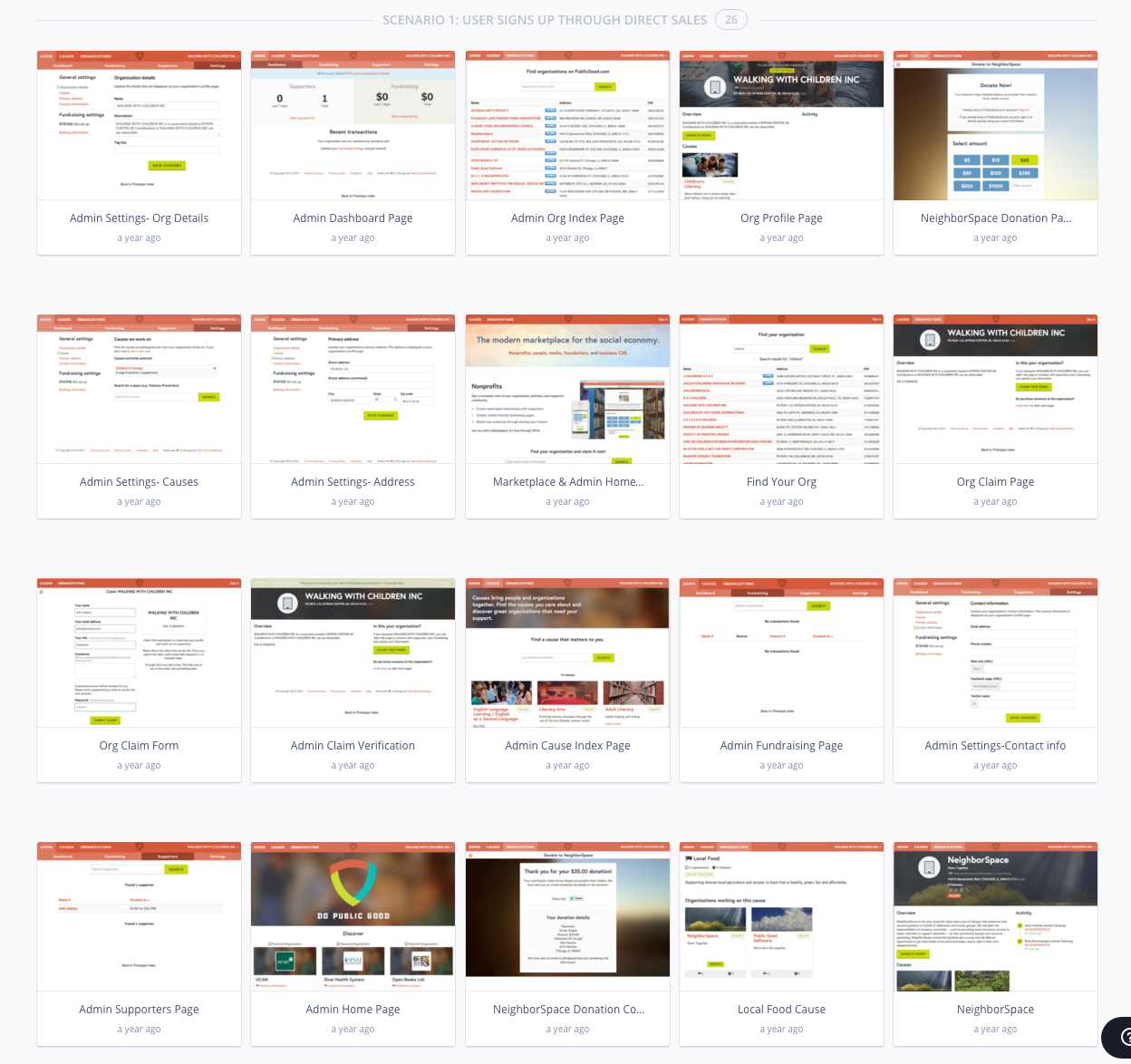
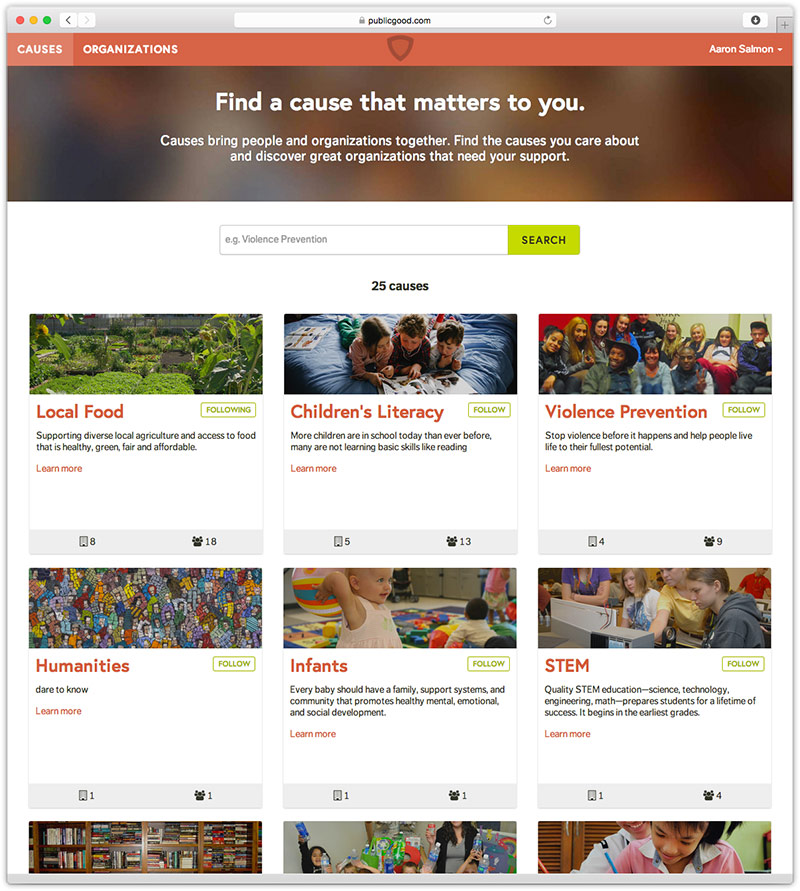
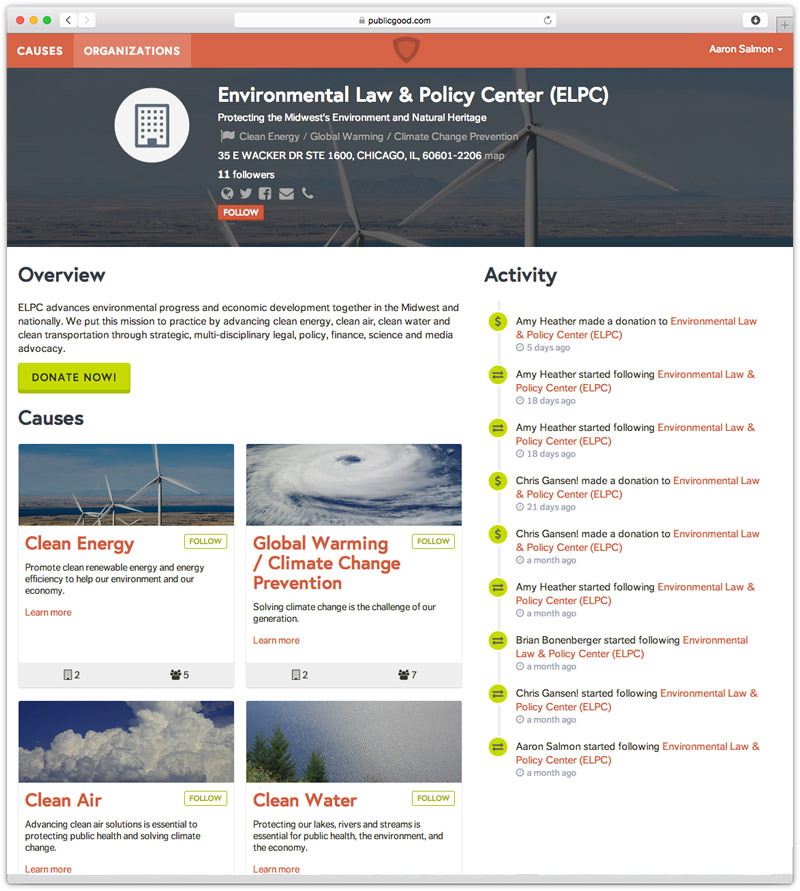
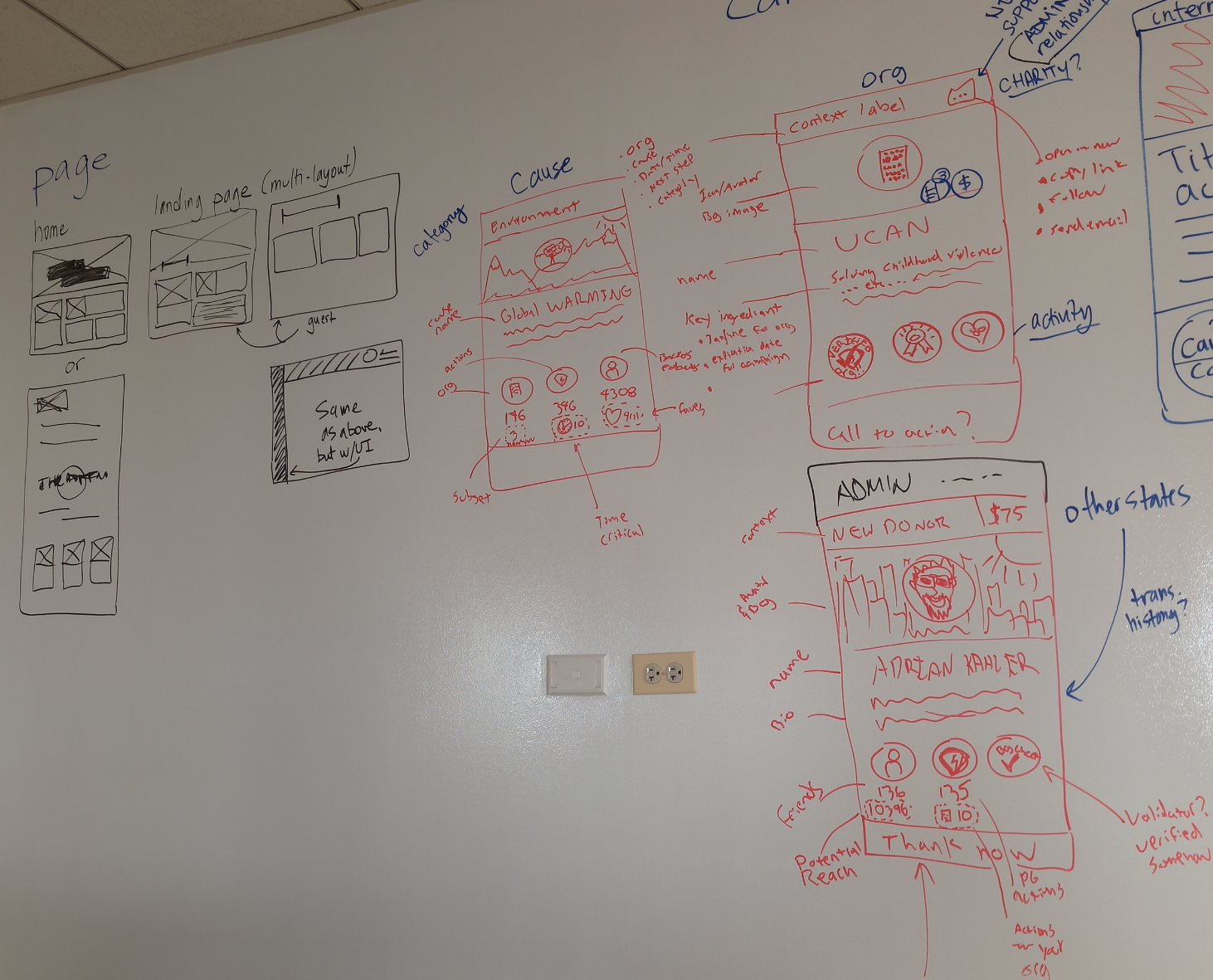
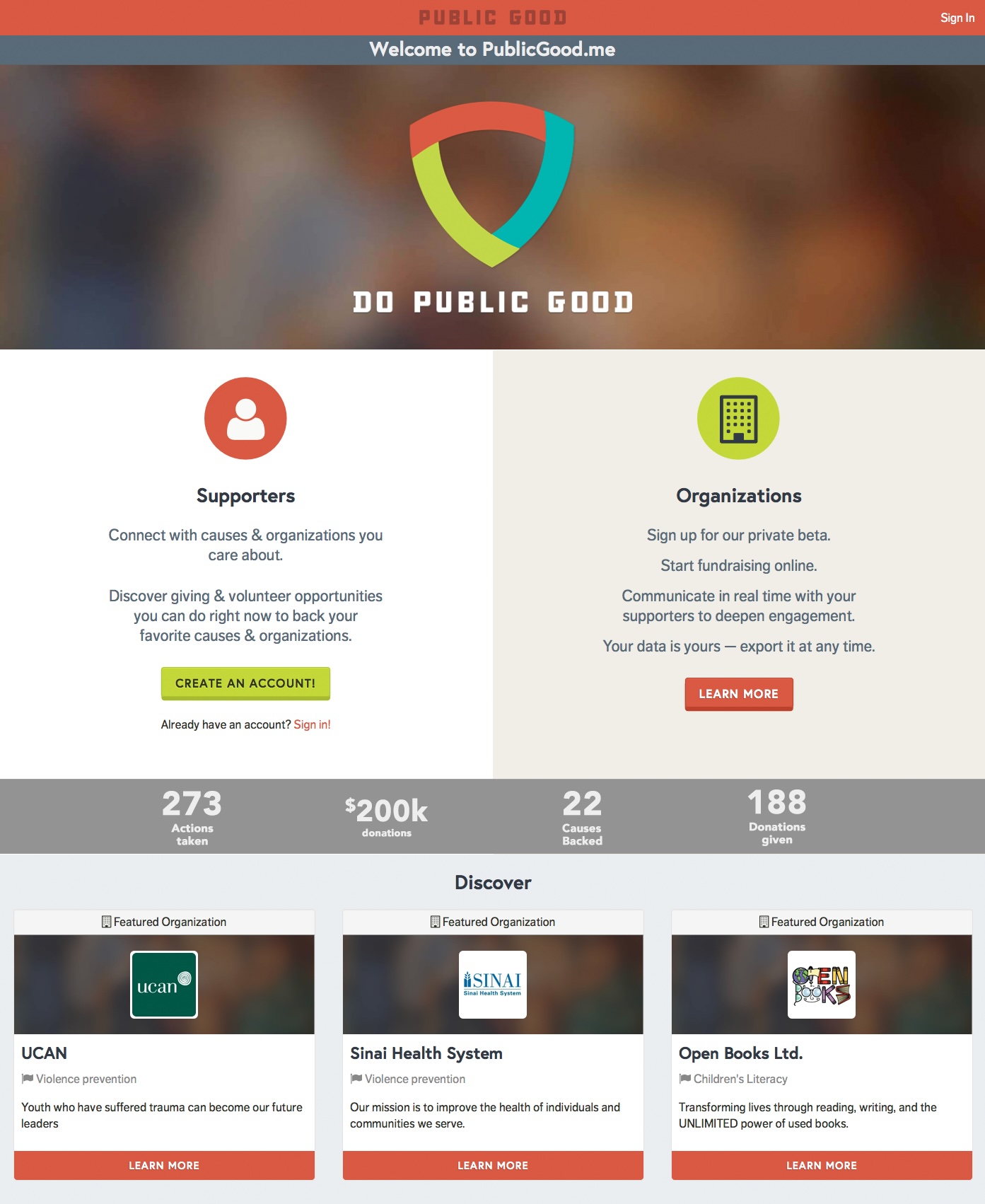
Public Good Software: Building a Platform for Nonprofit Impact
As a founding member of Public Good Software, I helped build something pretty special from the ground up. We kicked things off collaborating with Aaron Draplin on our logo, which became the foundation for the full brand system I developed.
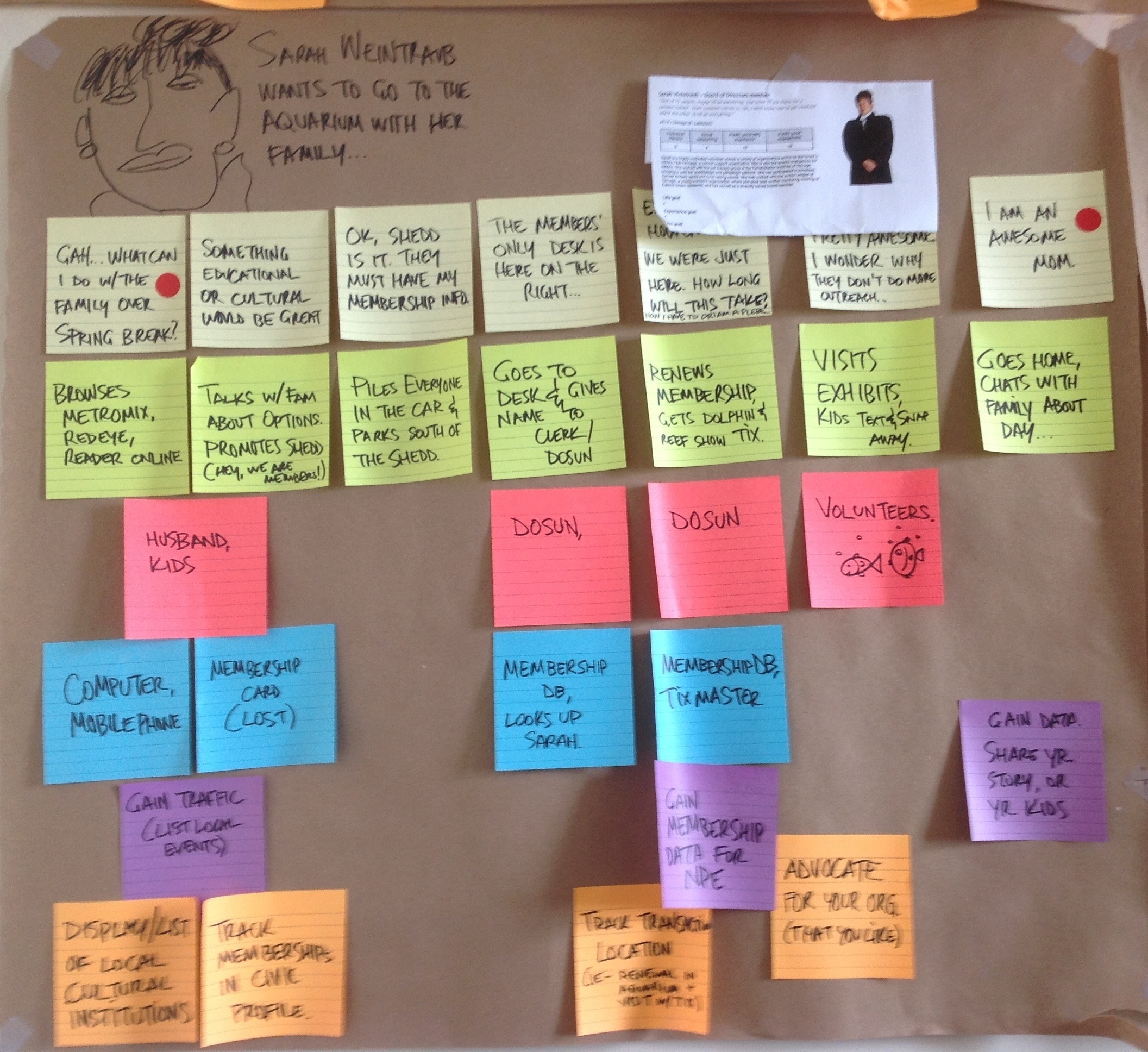
I worked closely with nonprofit partners to understand what they really needed to achieve their missions. Through in-person observations, design sprints, and lots of conversations, we mapped out user journeys that shaped our product roadmap.
I had my hands in everything from wireframes to final code, building out our platform's interface and maintaining a living style guide that kept our team (and partners) in sync. The best part? Getting to see how our work helped nonprofits make a bigger impact.
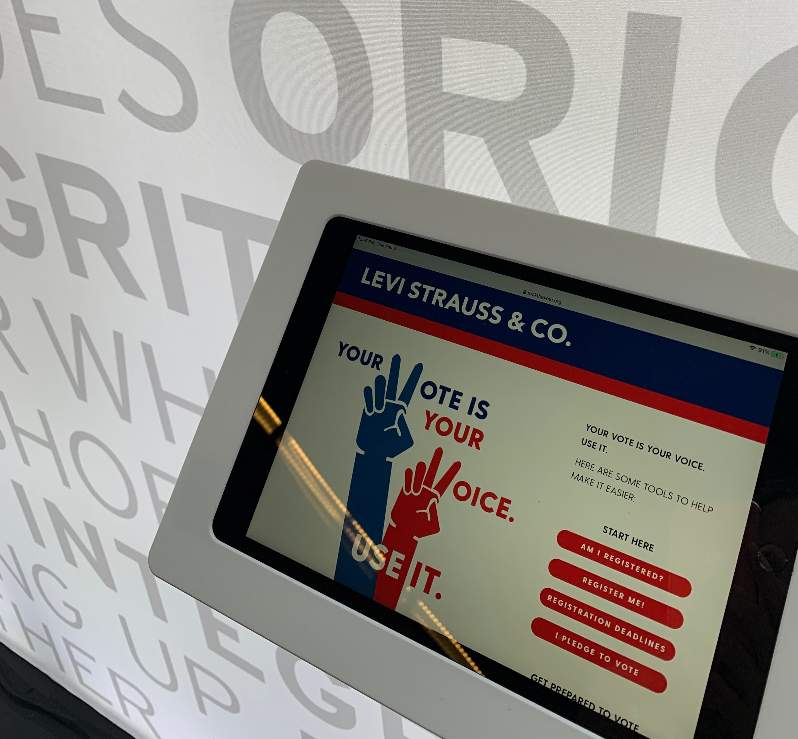
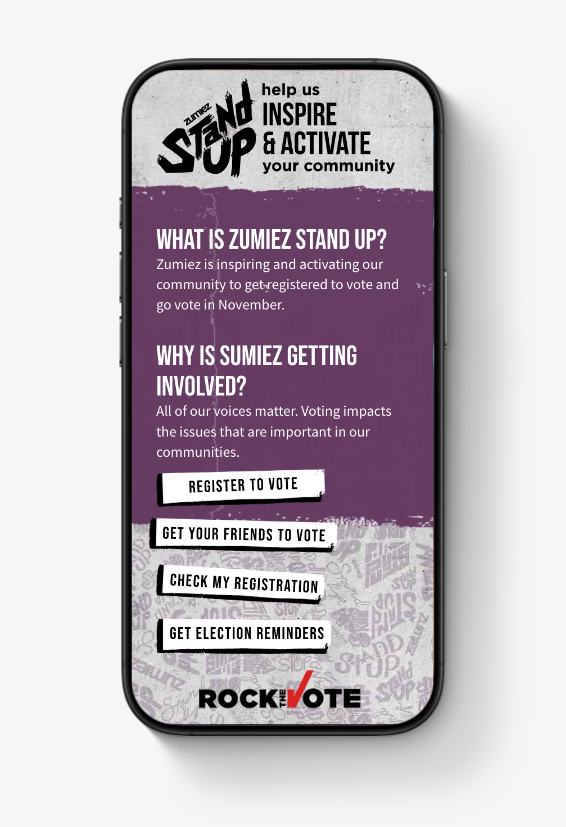
Rapid-Fire Voter Registration Portals for RockTheVote Partners
During a wild 10-month sprint leading up to the election, I helped RockTheVote scale their partner program by cranking out multiple custom-branded voter registration portals. I worked with major organizations to transform their brand guidelines into engaging voter platforms, while beefing up RockTheVote's design system with new components and layout templates as needed.
We were juggling multiple partners and tight deadlines throughout the whole project. Wish I had more screenshots to show from this time, but we were moving fast.
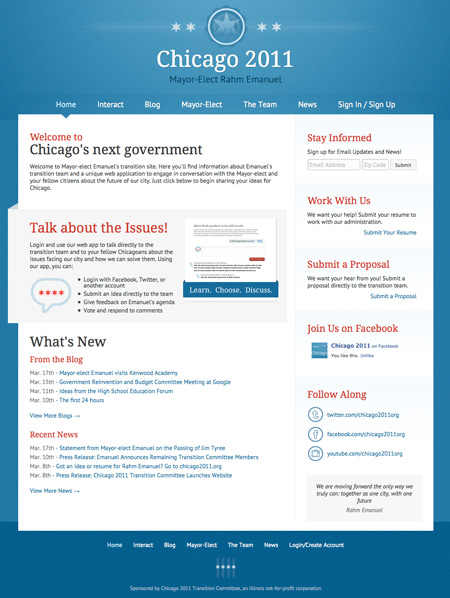
Obama 2012: Respect, Empower, Include, Win
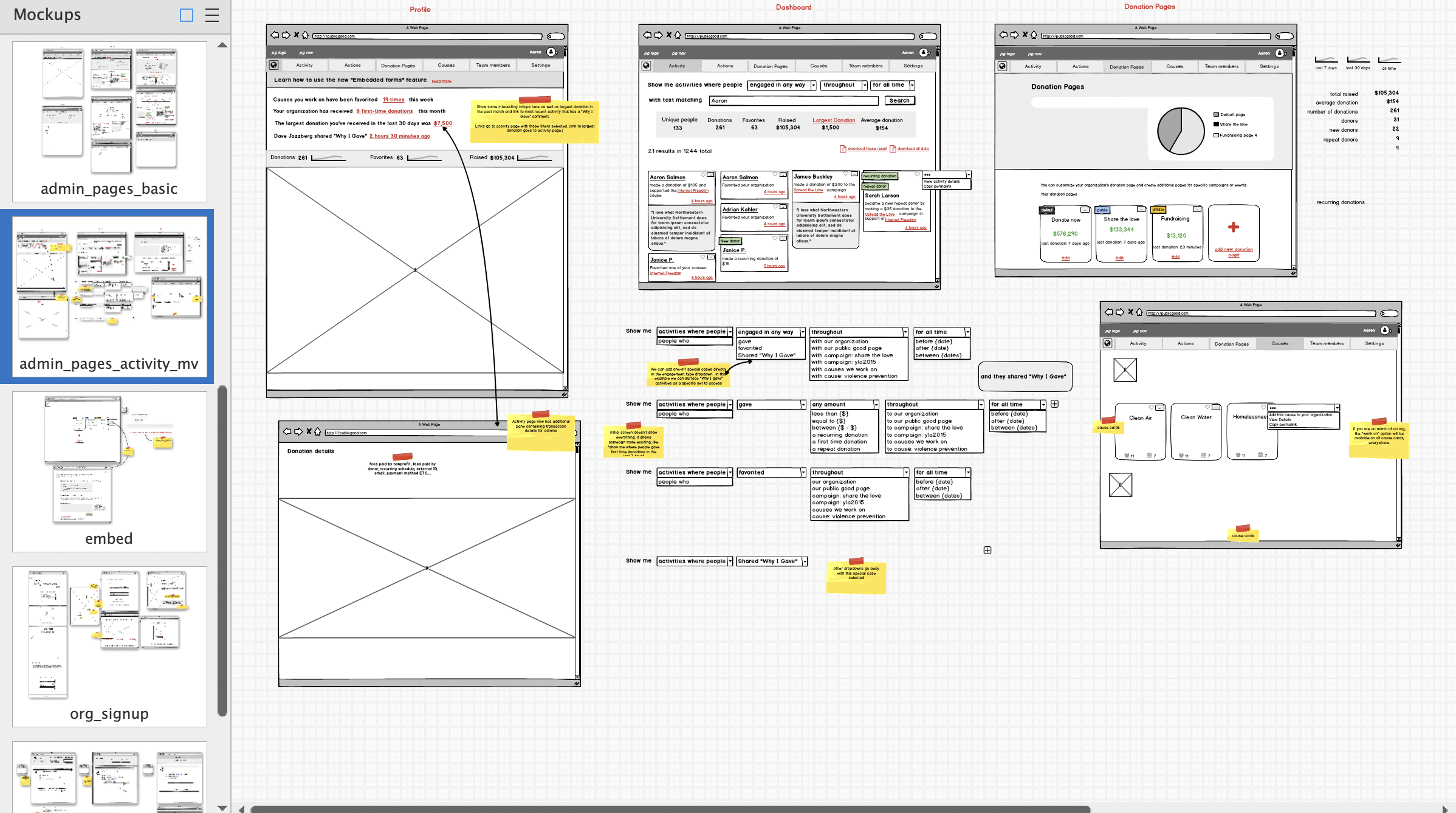
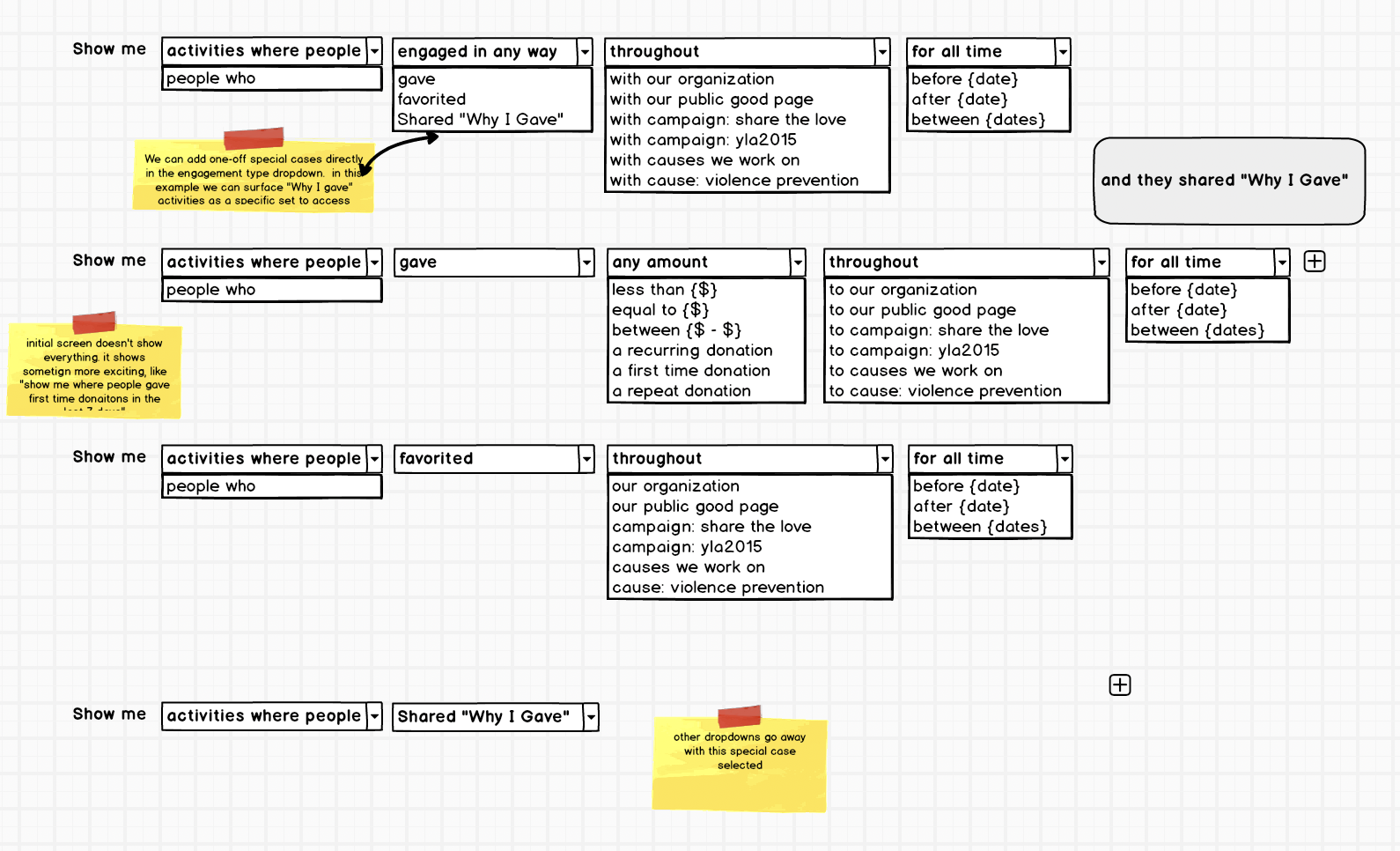
My time with the Obama 2012 campaign in Chicago was one of those career-defining experiences that forever changed how I approach design work. As the only designer on the Technology team, I had the crucial responsibility of bridging the Tech and Design departments during one of the most innovative digital campaigns in history.
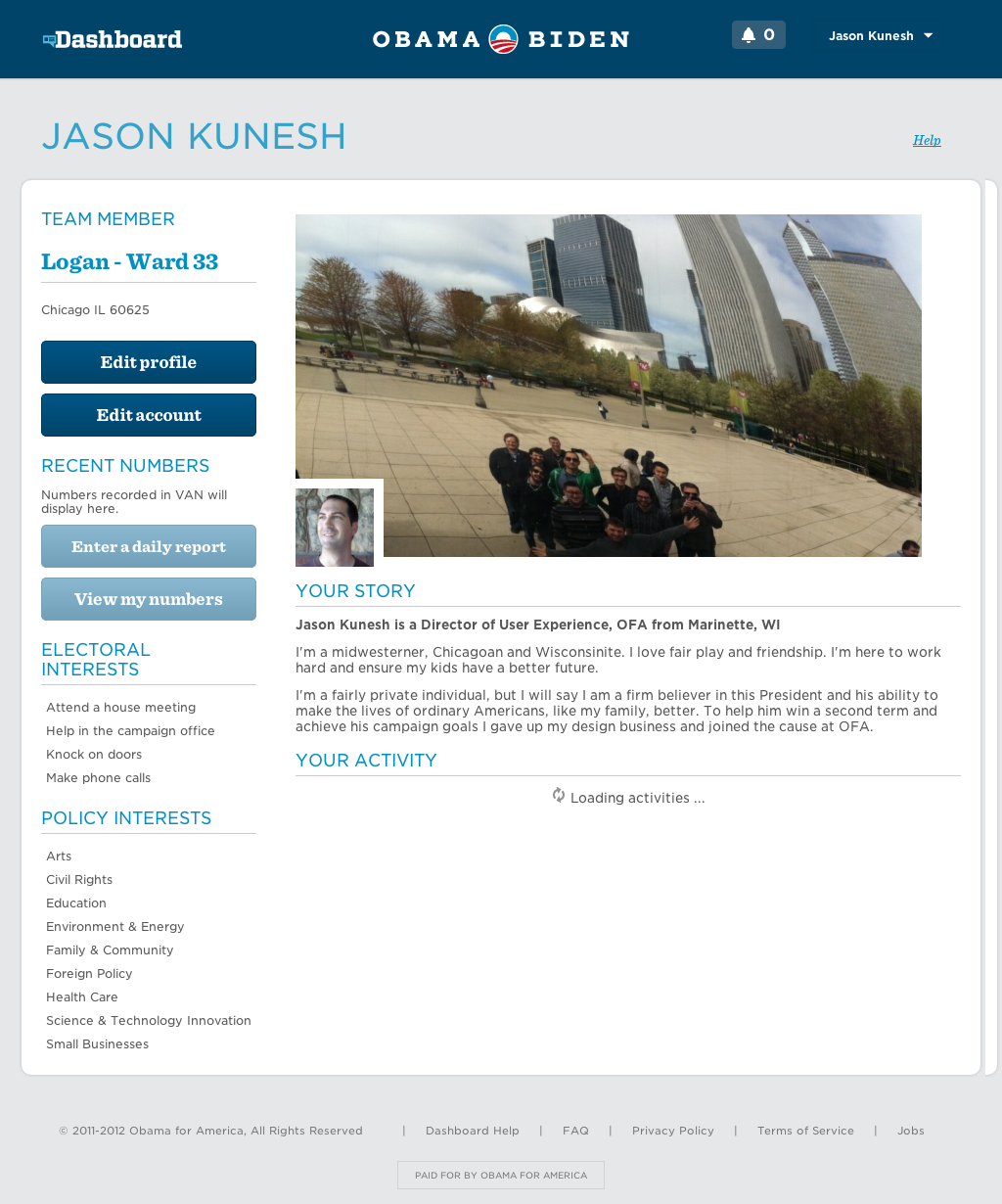
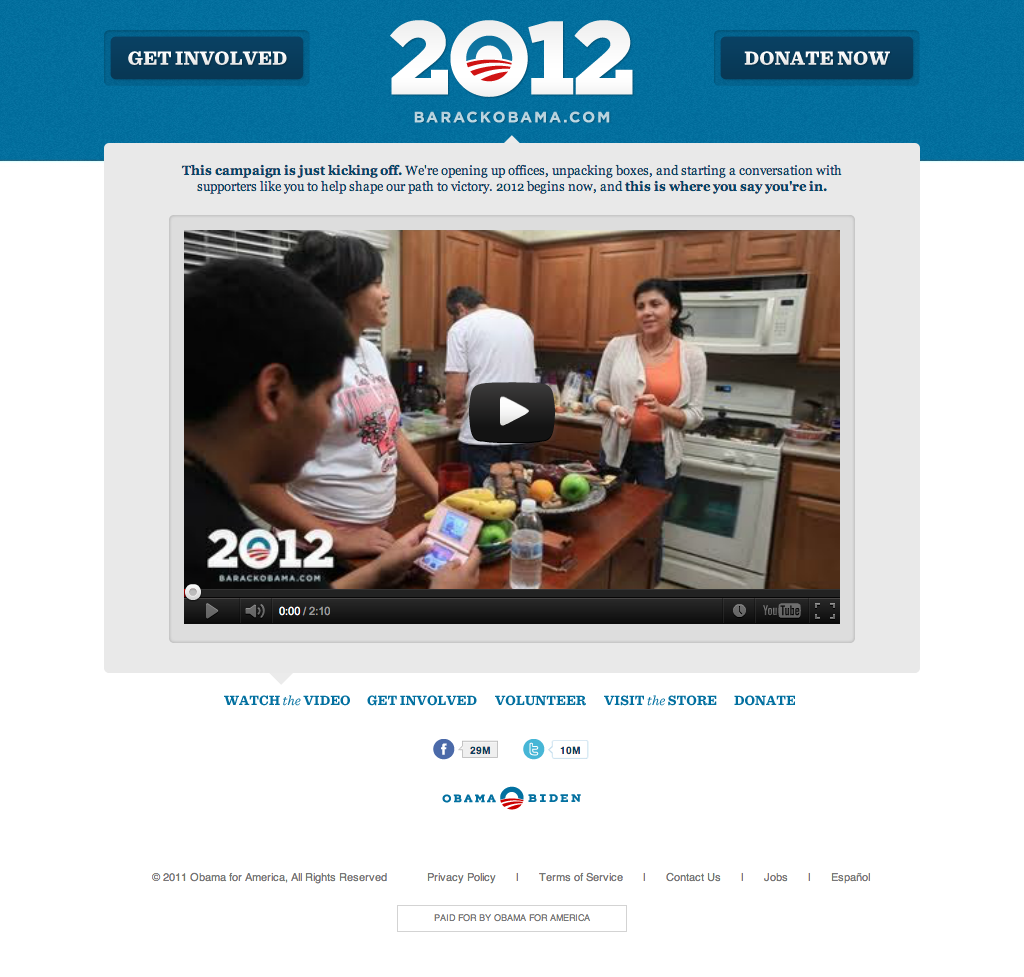
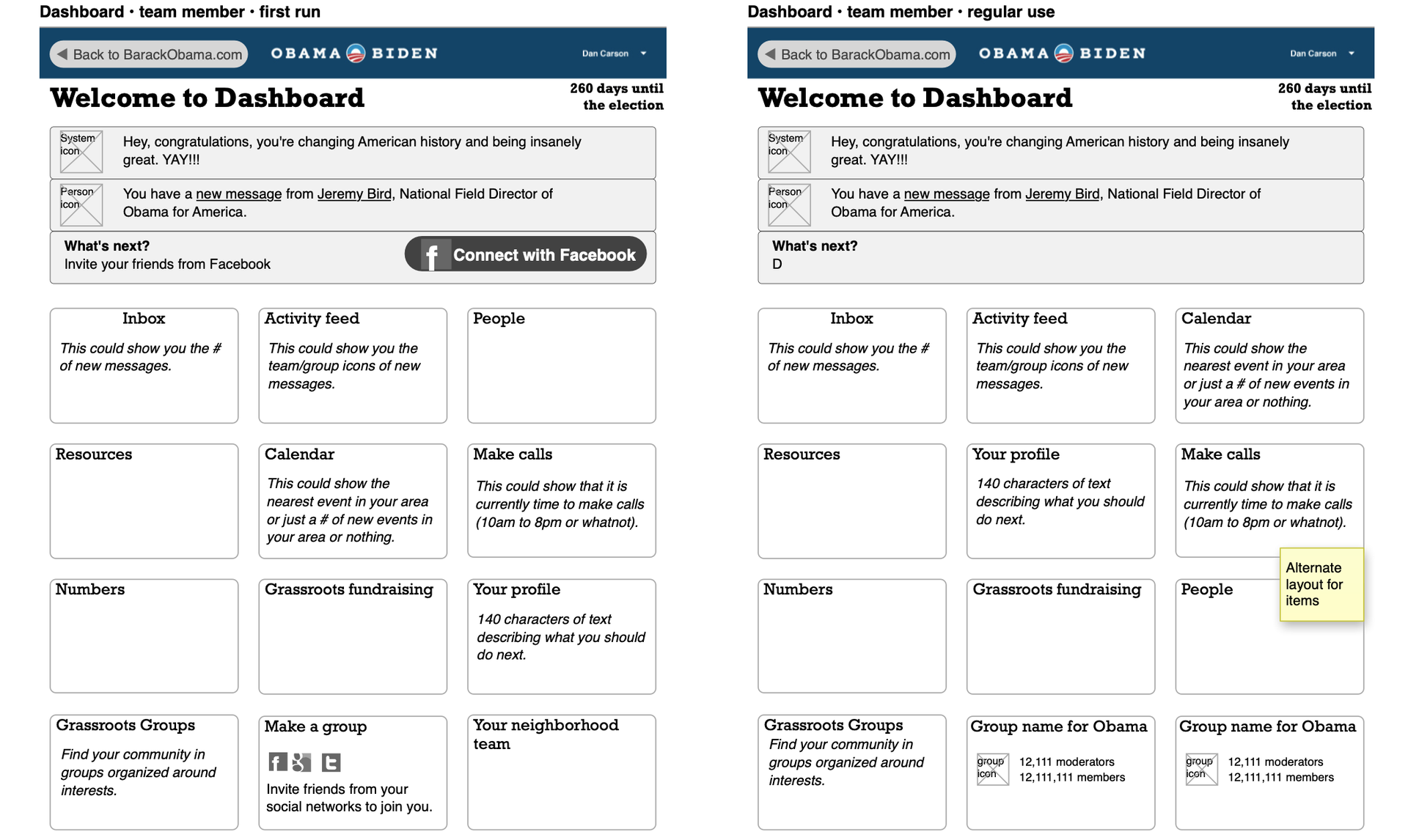
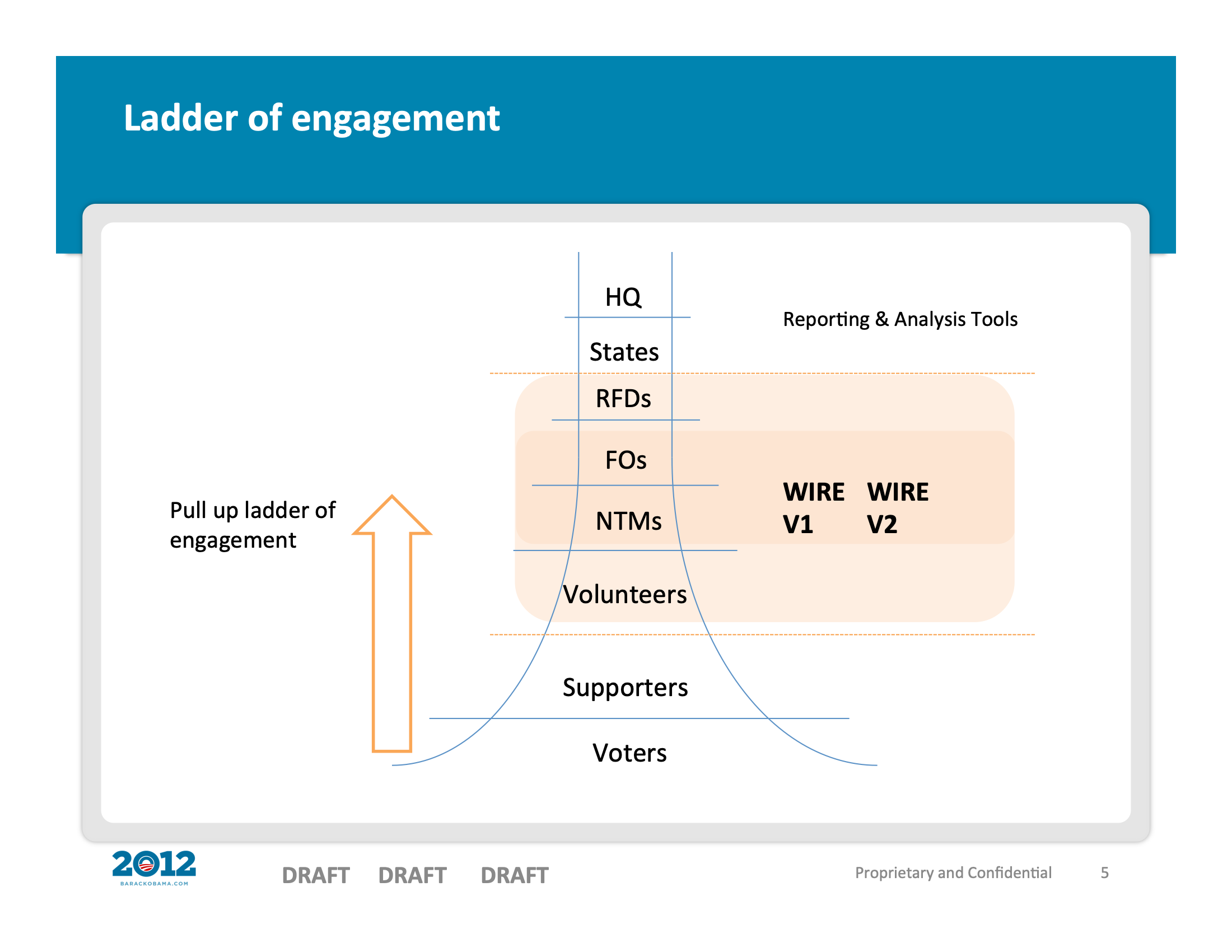
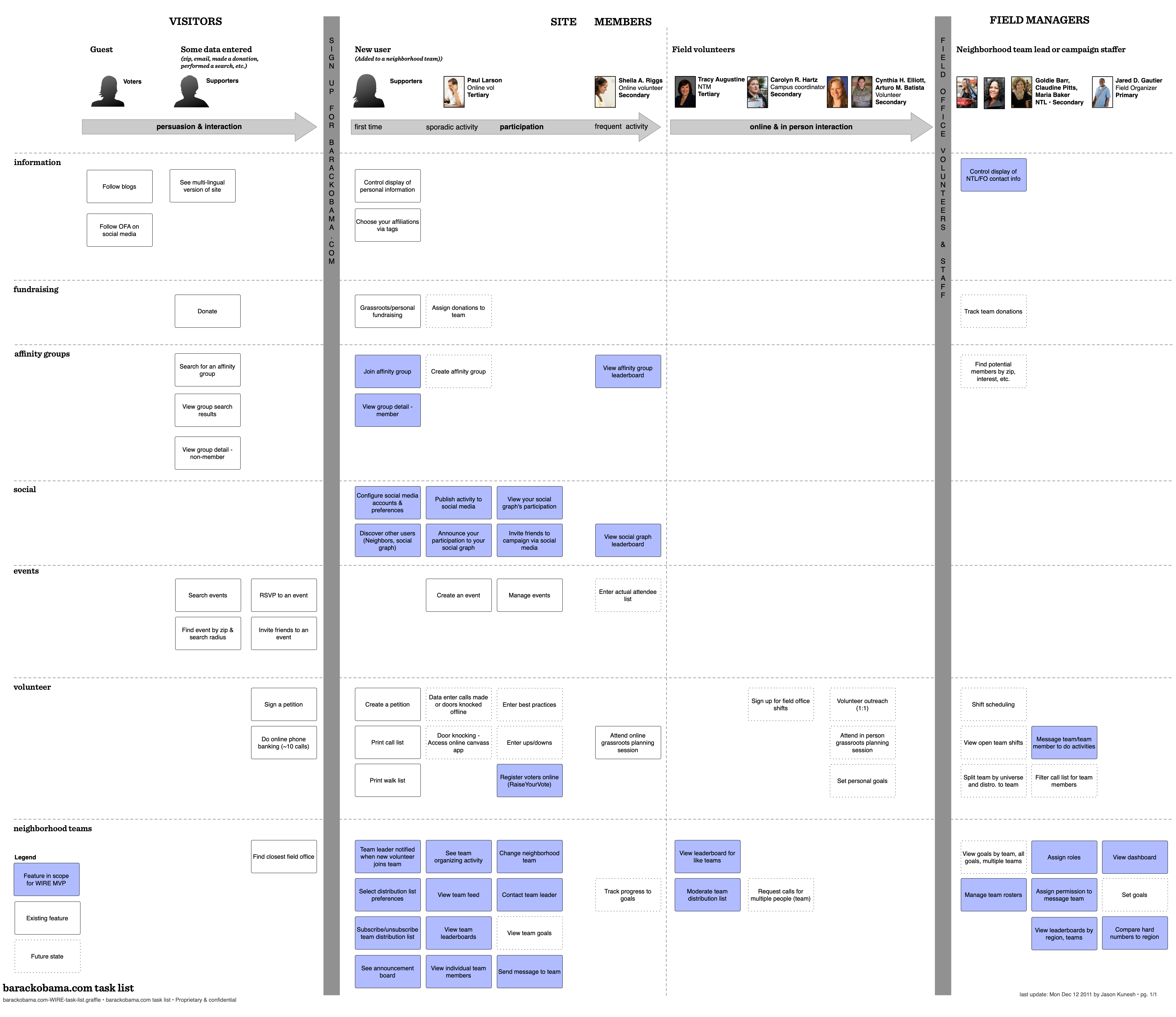
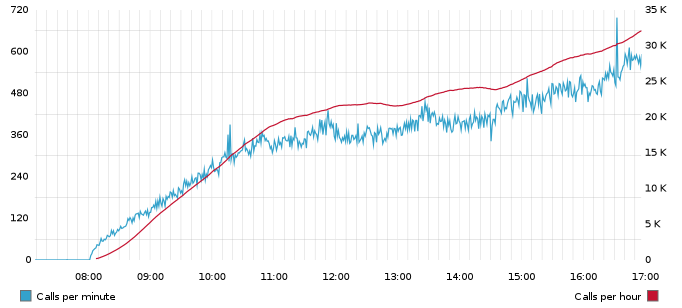
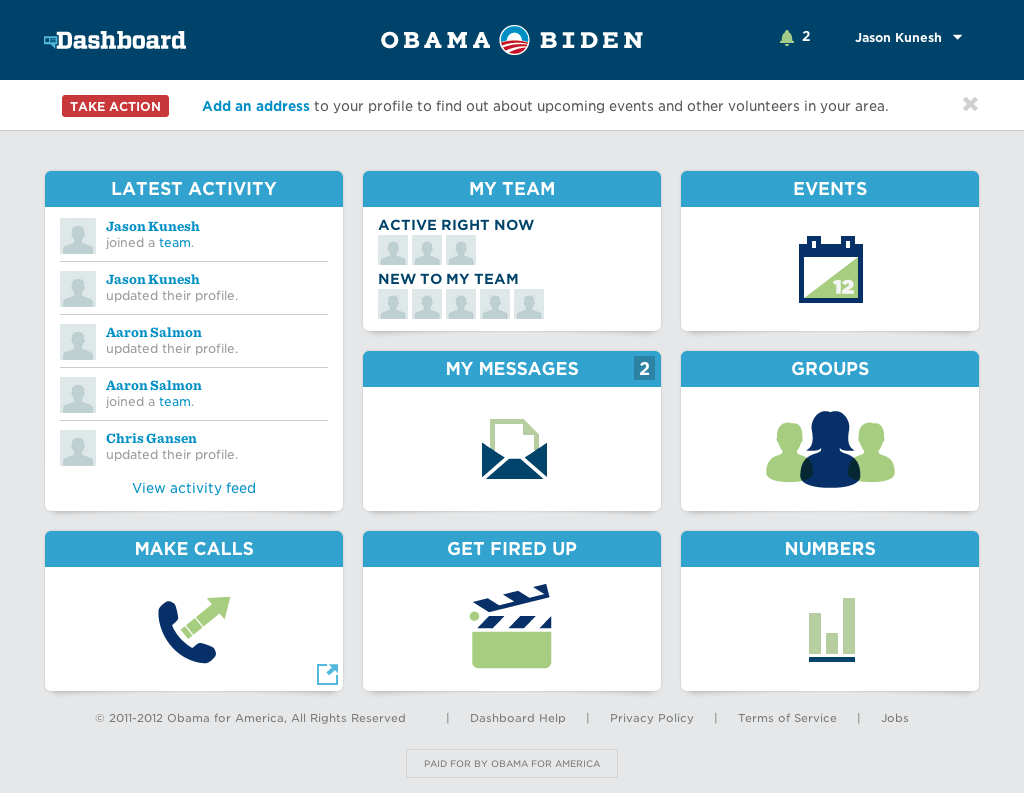
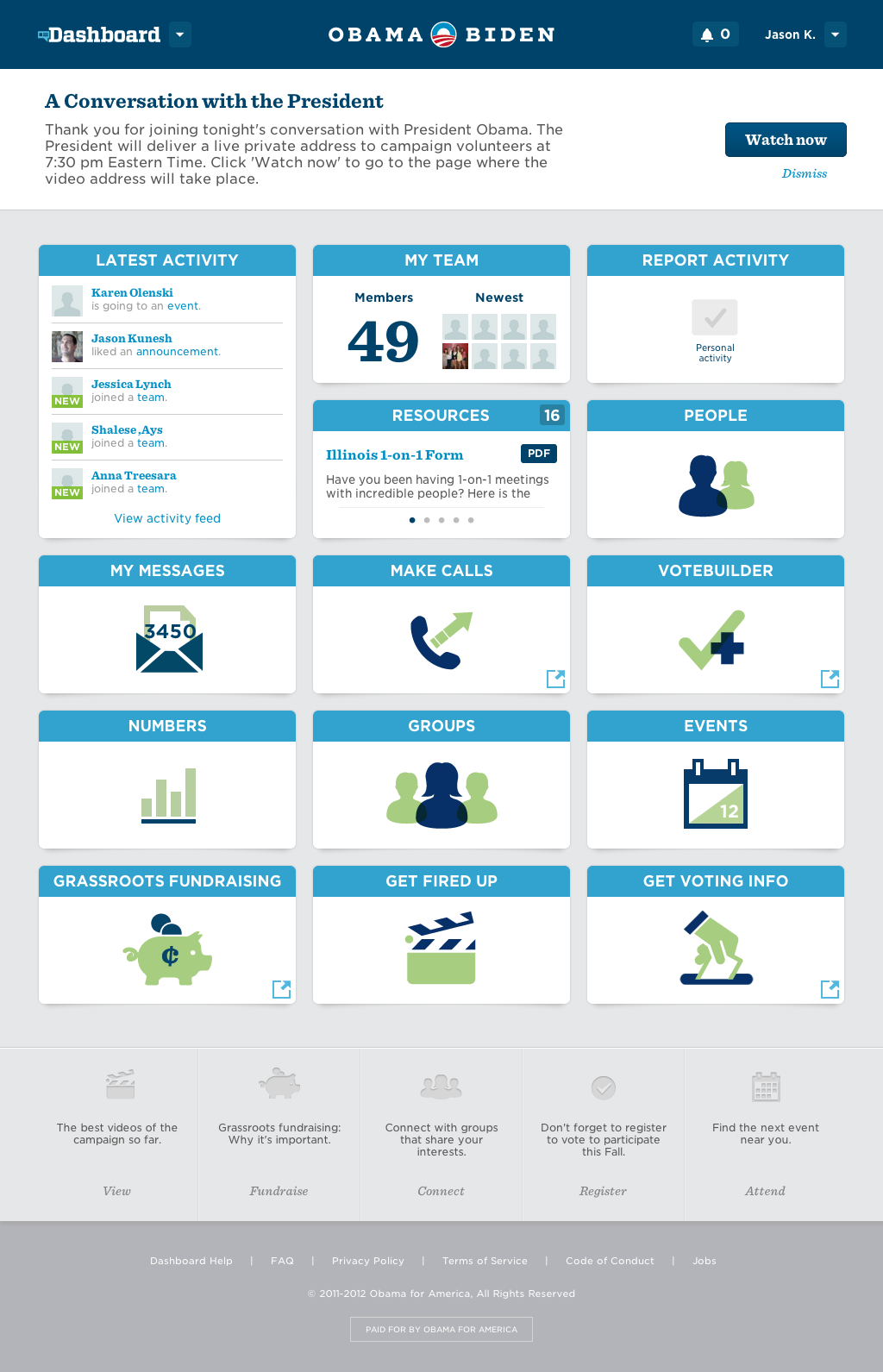
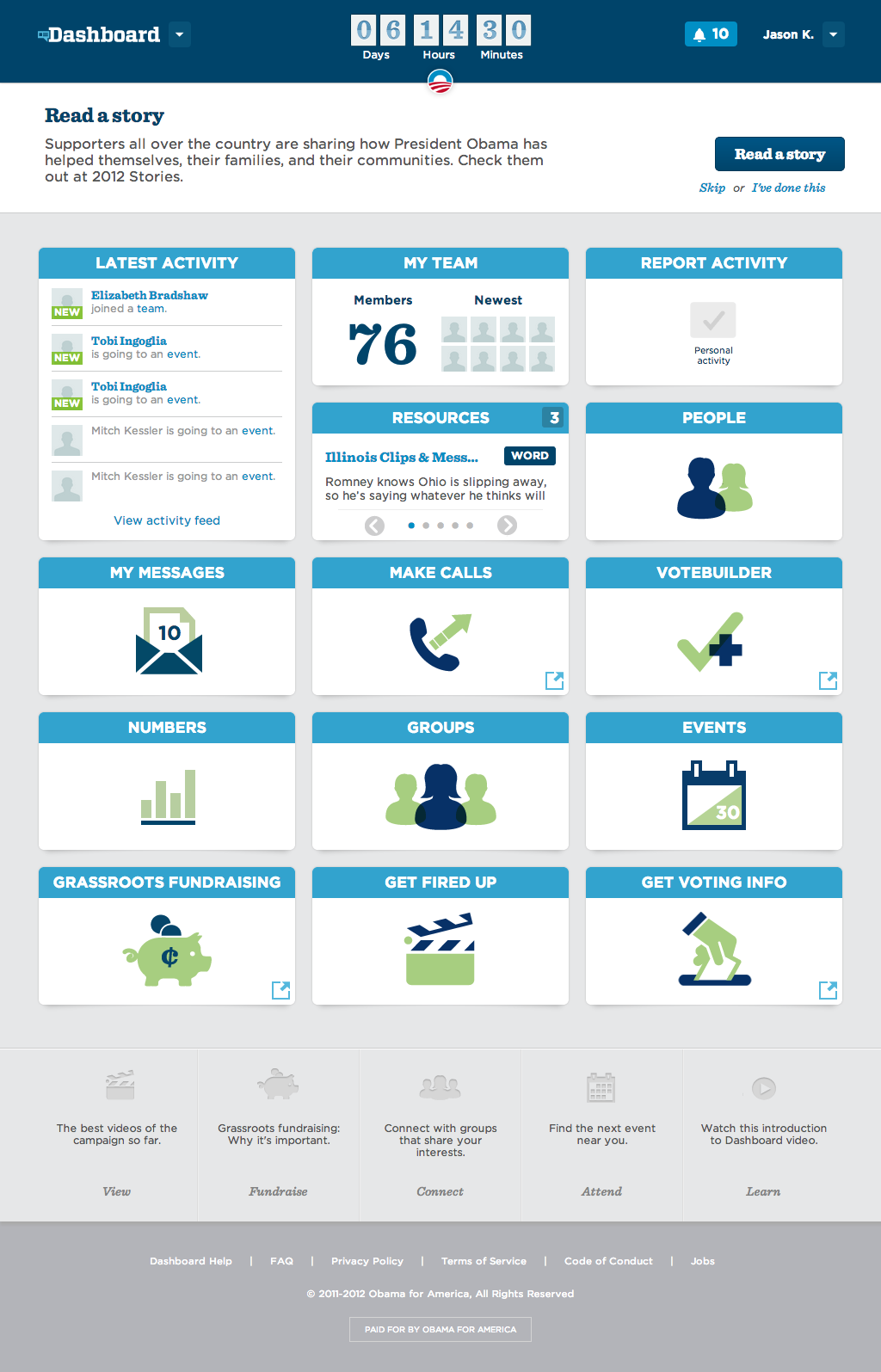
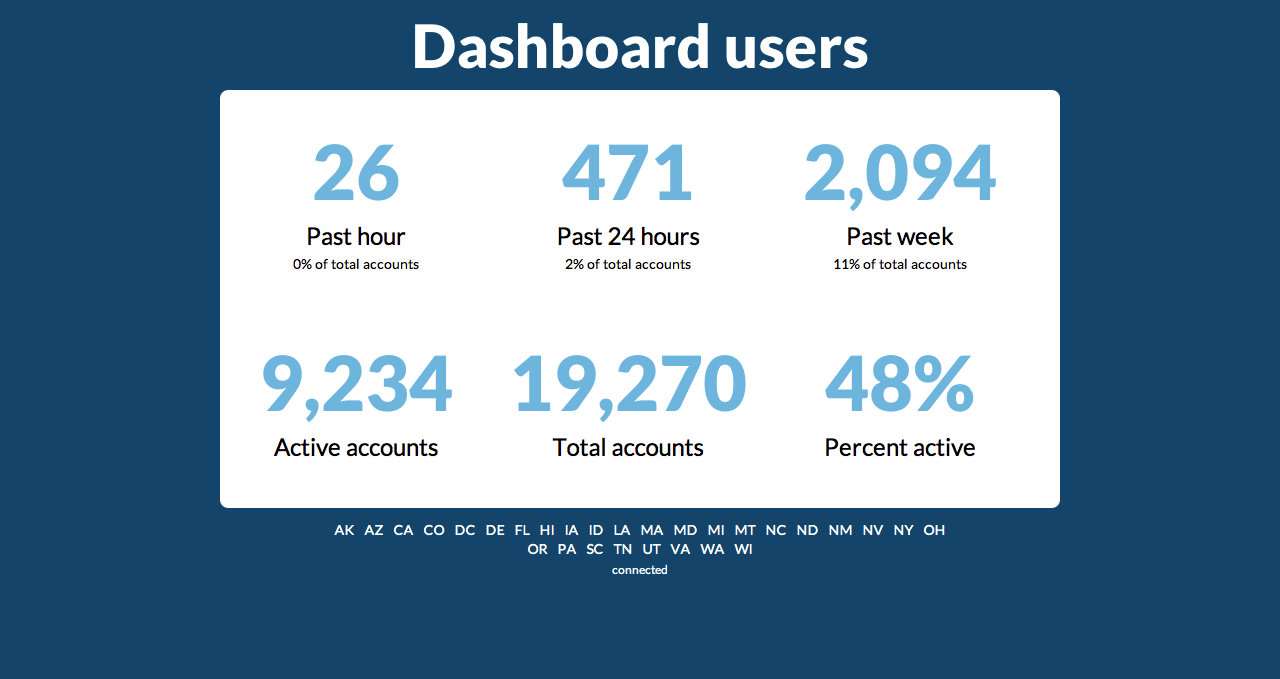
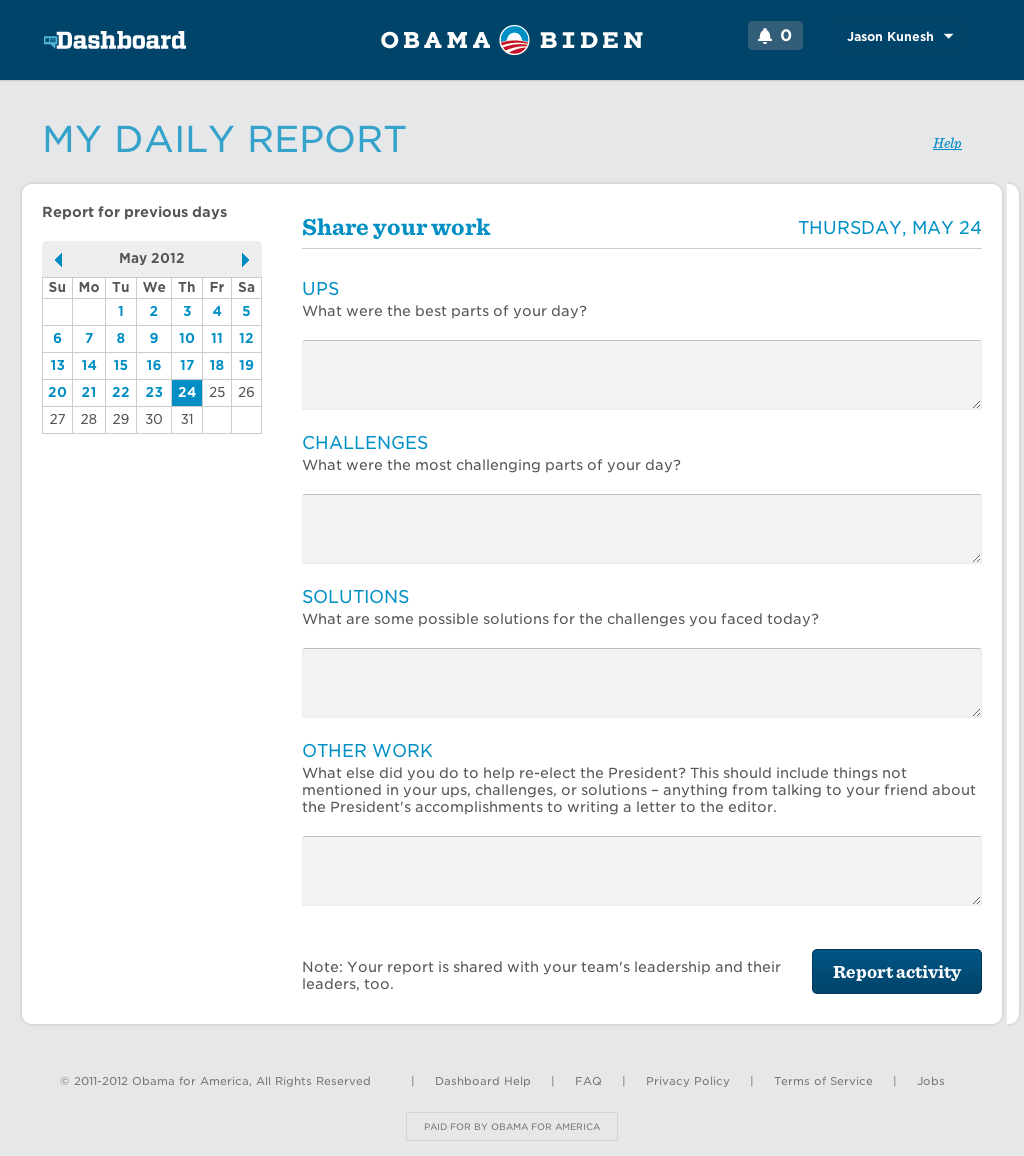
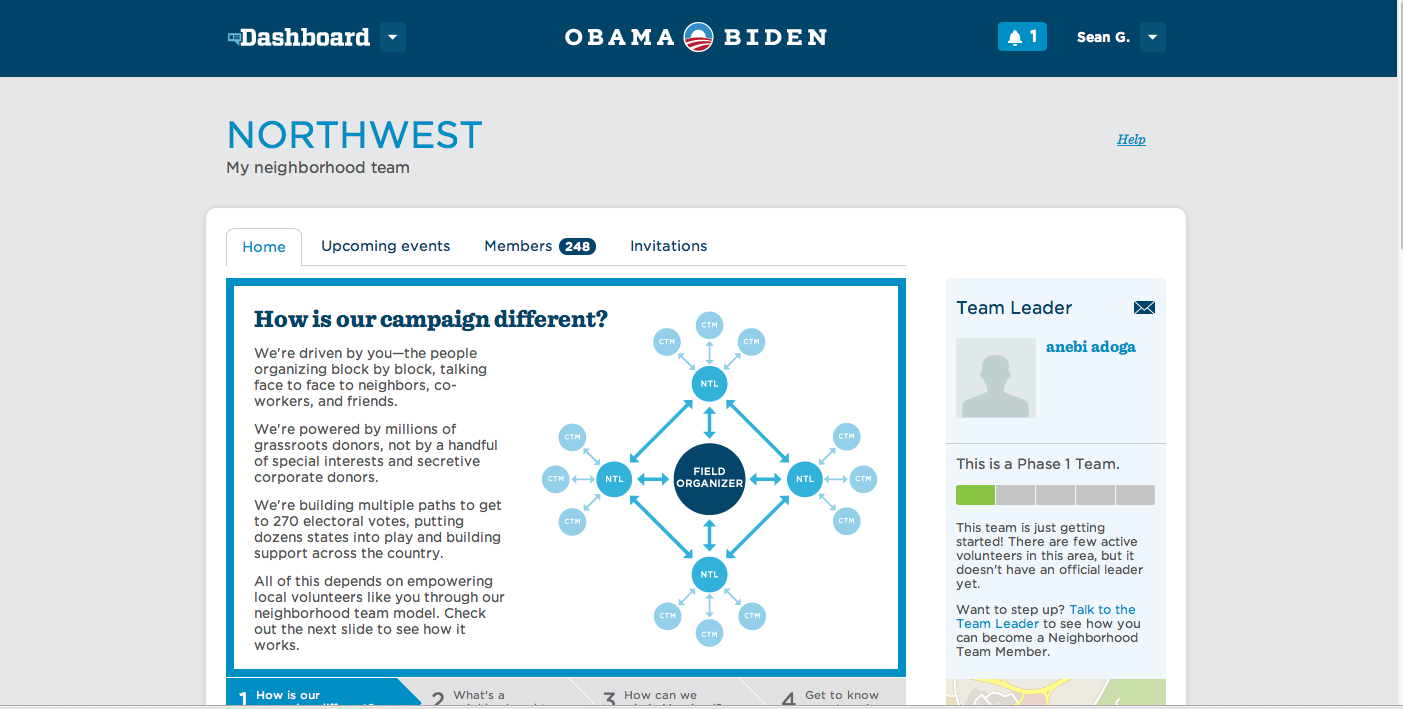
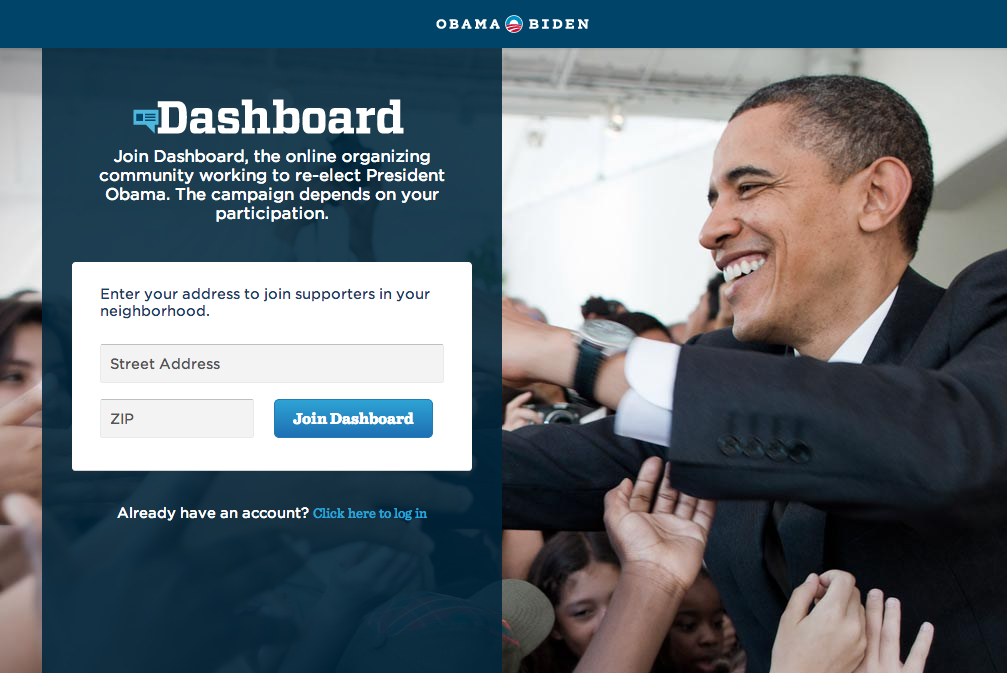
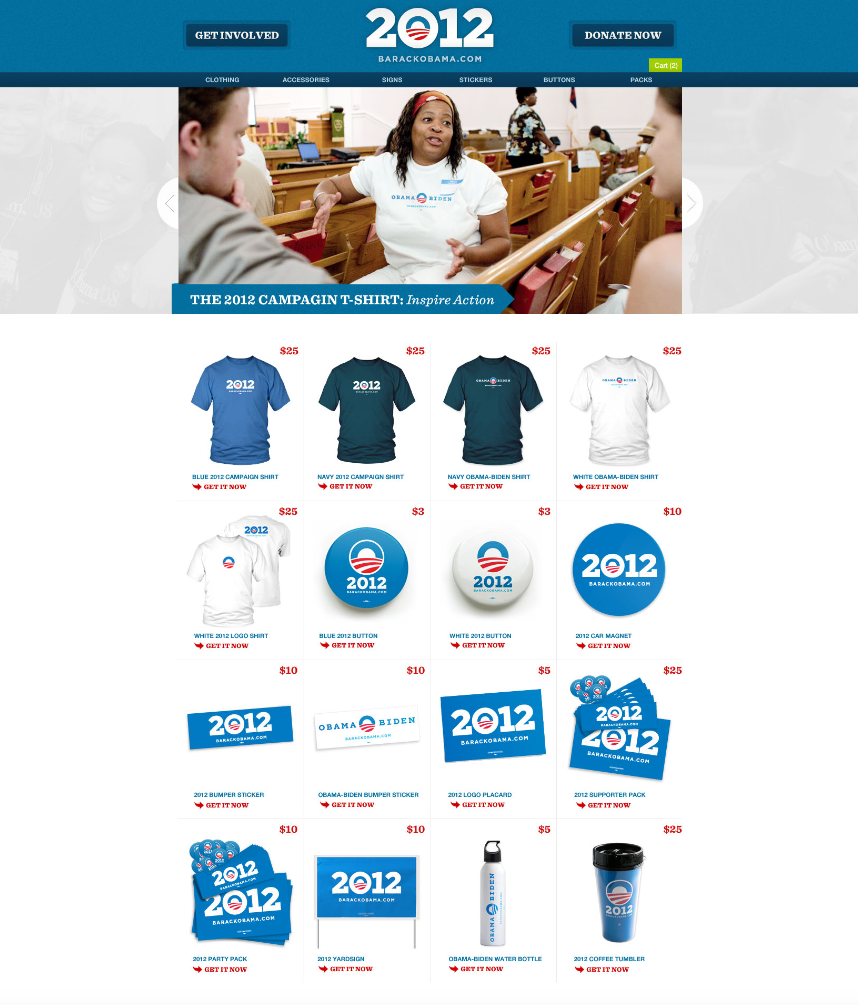
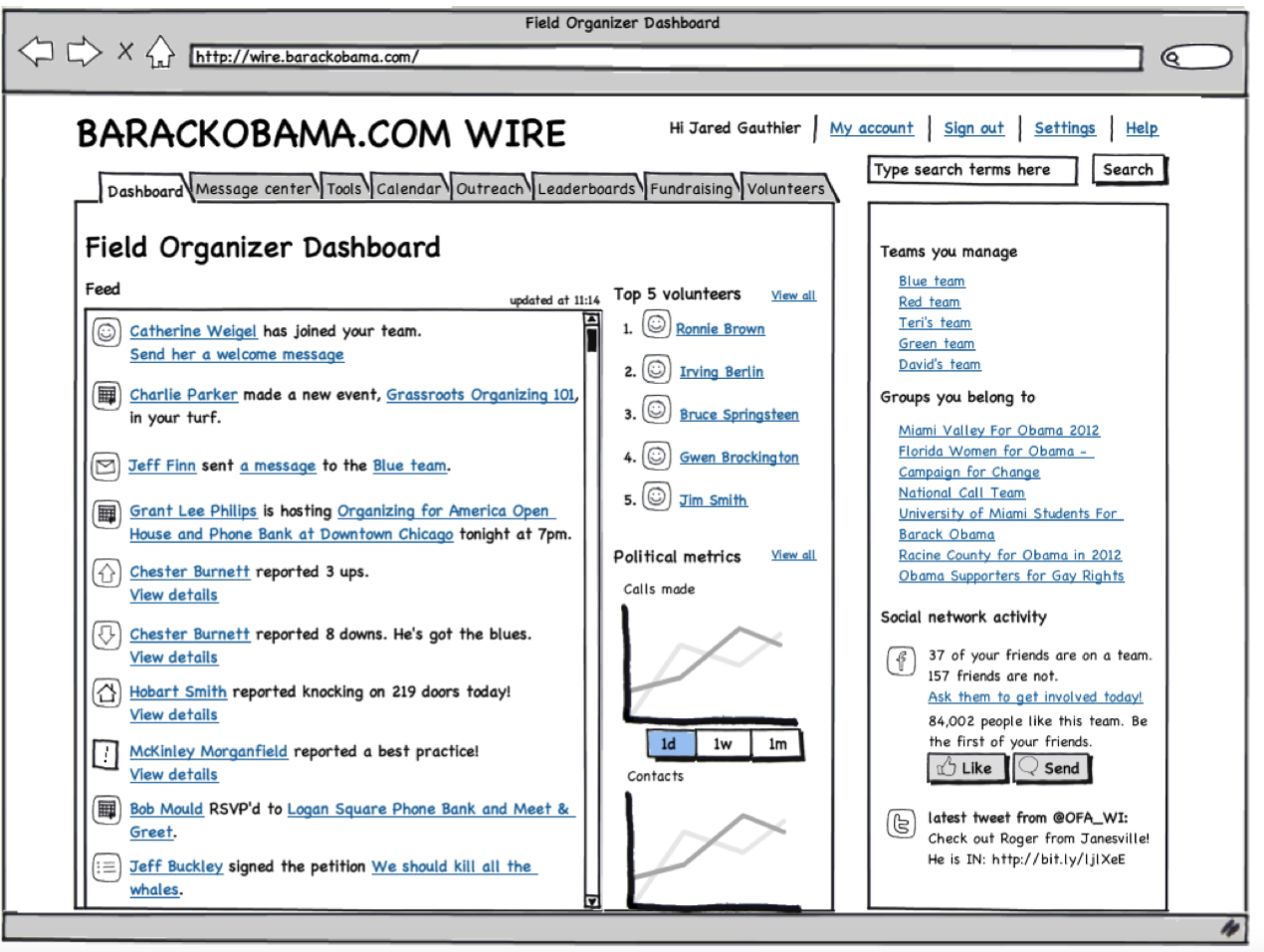
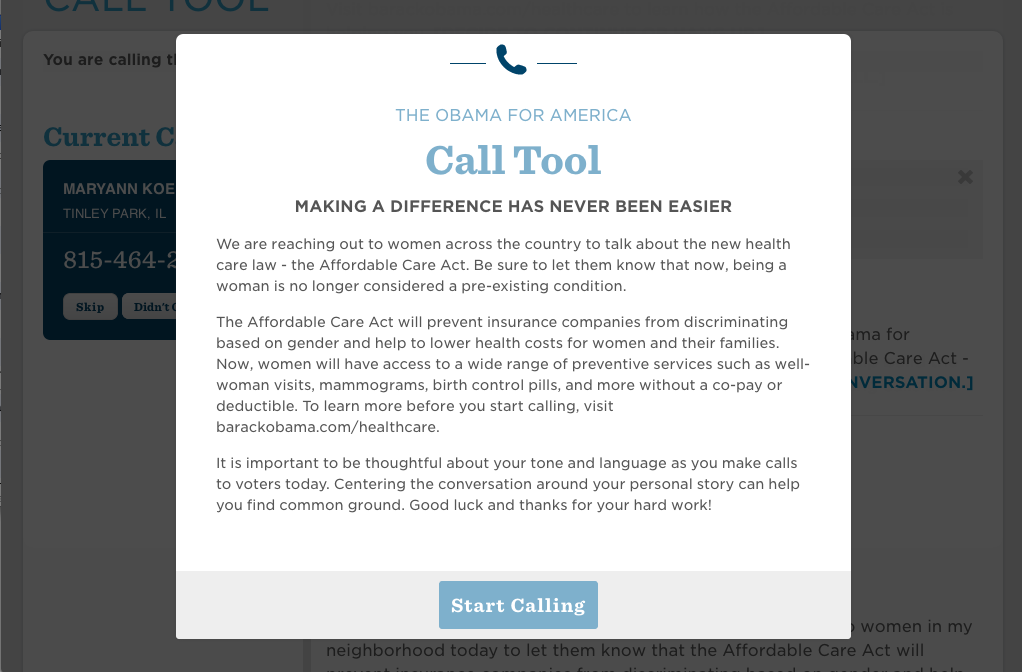
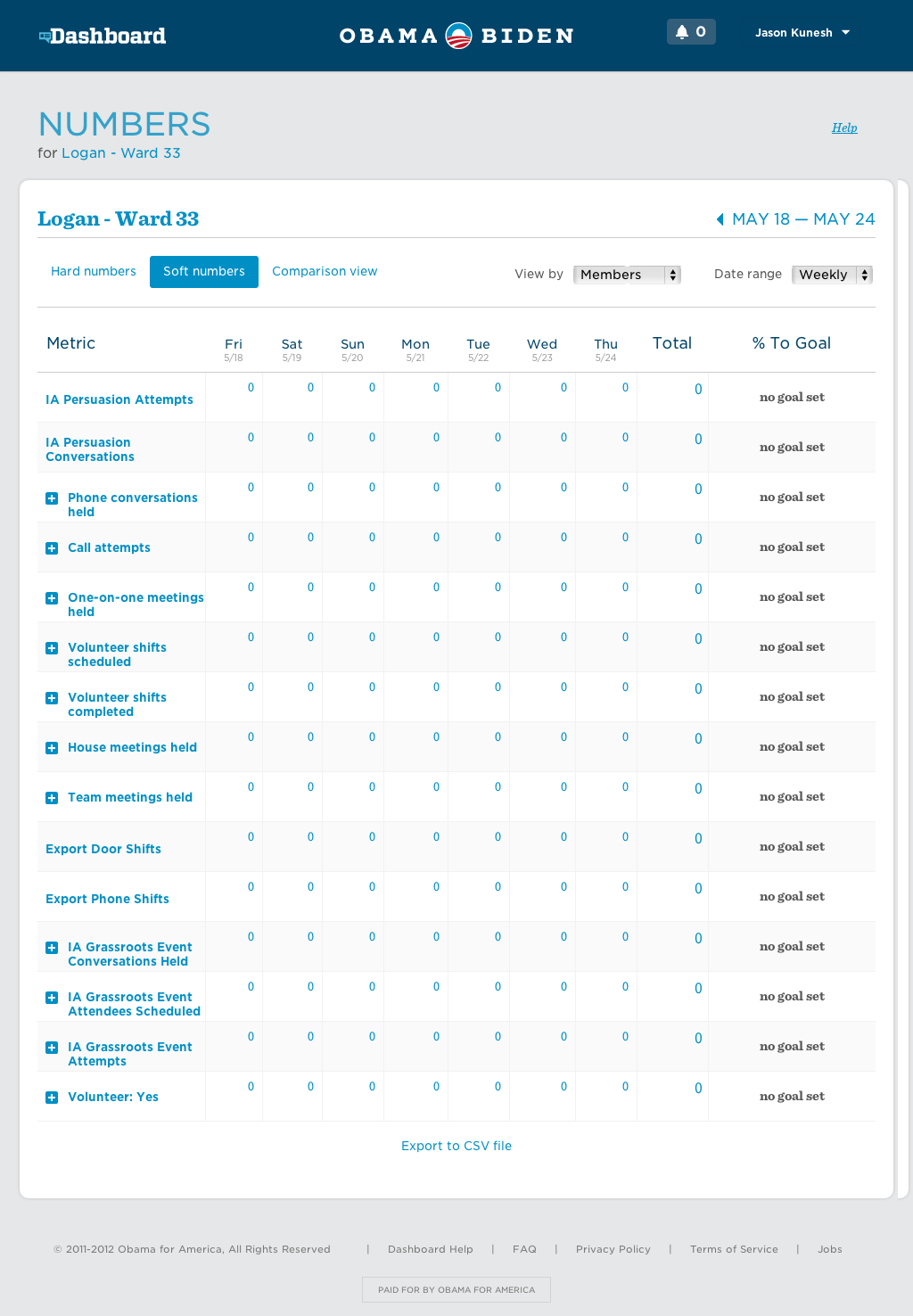
I led UX for several high-impact projects including the Call Tool that facilitated over 3 million voter outreach calls and front-end development for the barackobama.com store. My most impactful work was serving as lead UX and Front-End Engineer on 'Dashboard' – our complex online field organizer platform that powered the campaign's ground game across the country. We incorporated proven organizing strategies like the Snowflake Model of Community Engagement and the Ladder of Engagement directly into the platform's architecture.
I led design support and front-end engineering for ~70 branded tech projects, creating high-fidelity designs, components, templates, and maintaining a code-based styleguide and HTML/CSS DesignOps framework that empowered our engineering department to build consistent experiences. This meant styling multiple web applications to 'Obama for America' design specs with careful attention to responsive design, load times, accessibility, and cross-browser compatibility.
I helped maintain our culture of experimentation by supporting A/B testing for donation pages, event registration, and other high-impact areas. Everything from page weight and load times to copy changes, button colors, and layouts were rigorously tested to optimize performance - and always top of mind.
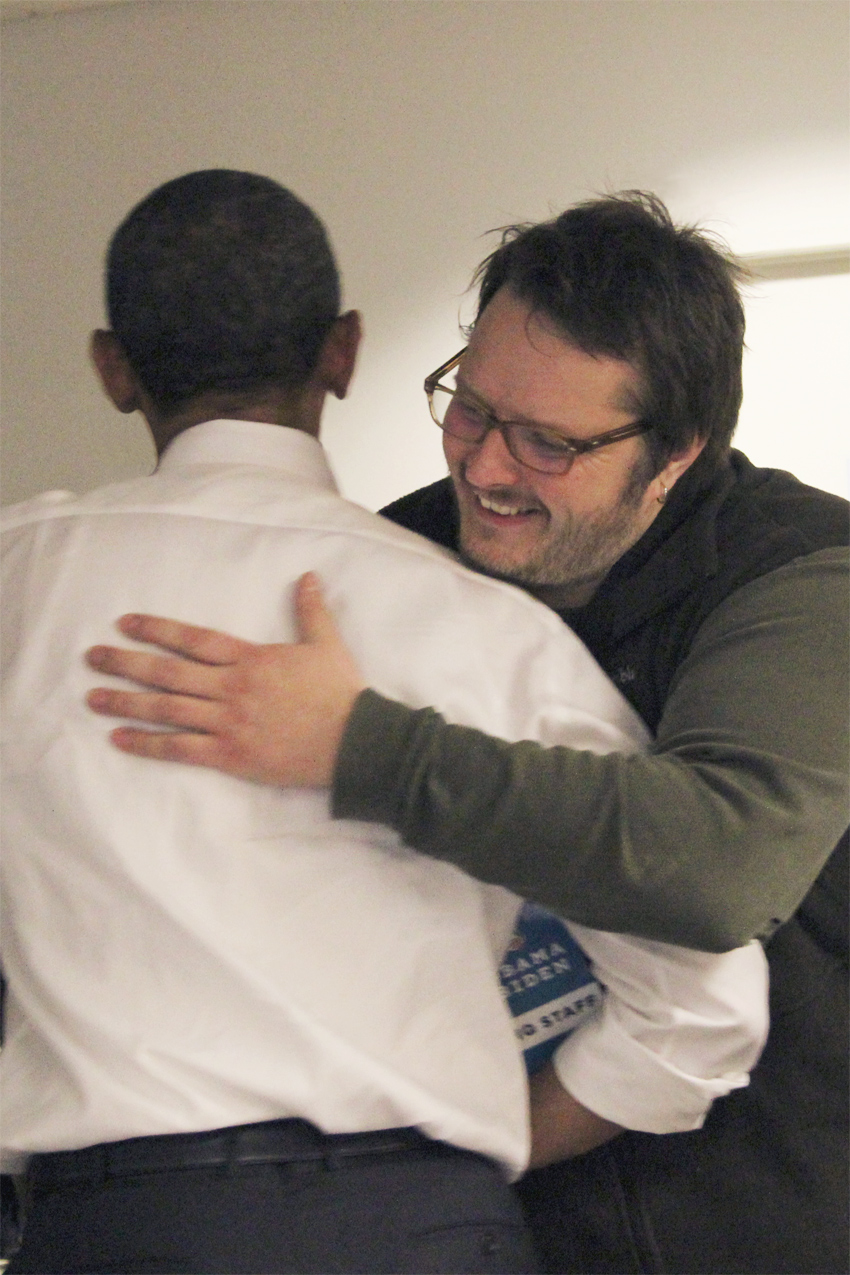
Working closely with the Director of UX, I helped define these projects and align them with overarching field operation goals through personas, wireframes, and prototypes. The pace was intense, the stakes were high, and the bar was permanently raised for me. As my UX Director and now good friend Jason Kunesh said, "After the President hugs you and tells you that he expects you to carry on his legacy, it's tricky to re-enter the world you once knew."
The lessons I learned about community organizing, creating efficient design processes, and building bridges between teams have stayed with me ever since.
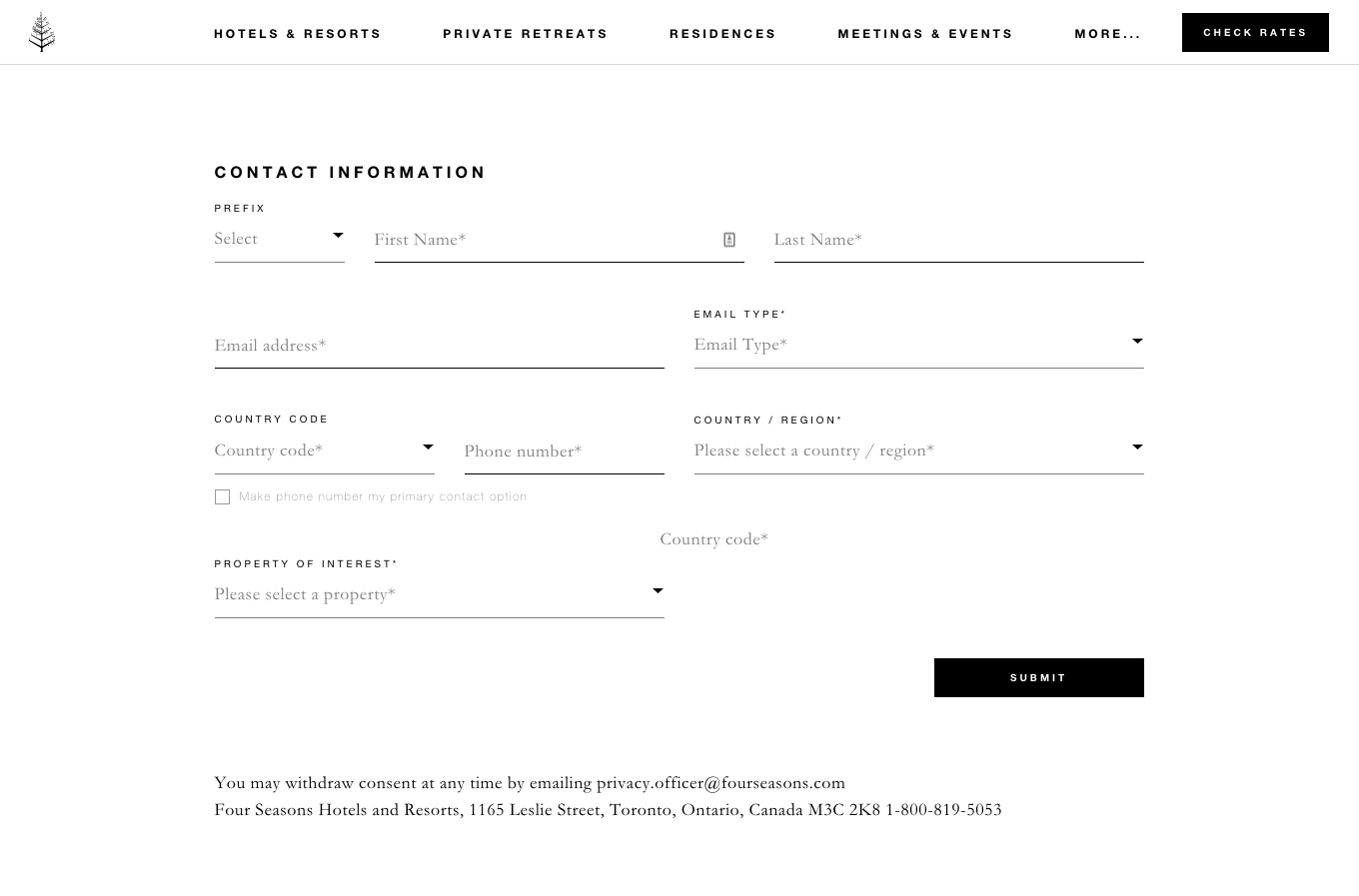
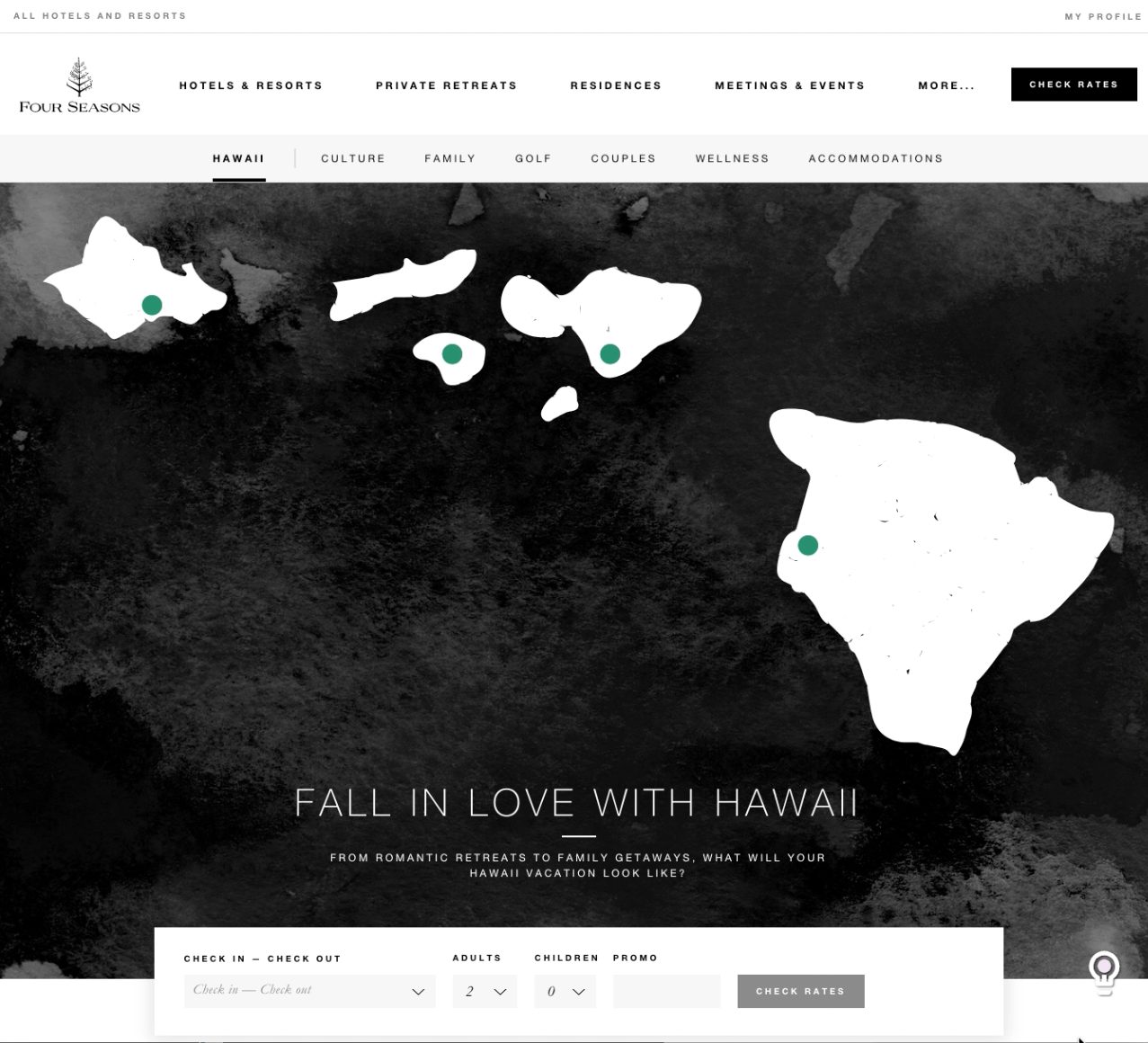
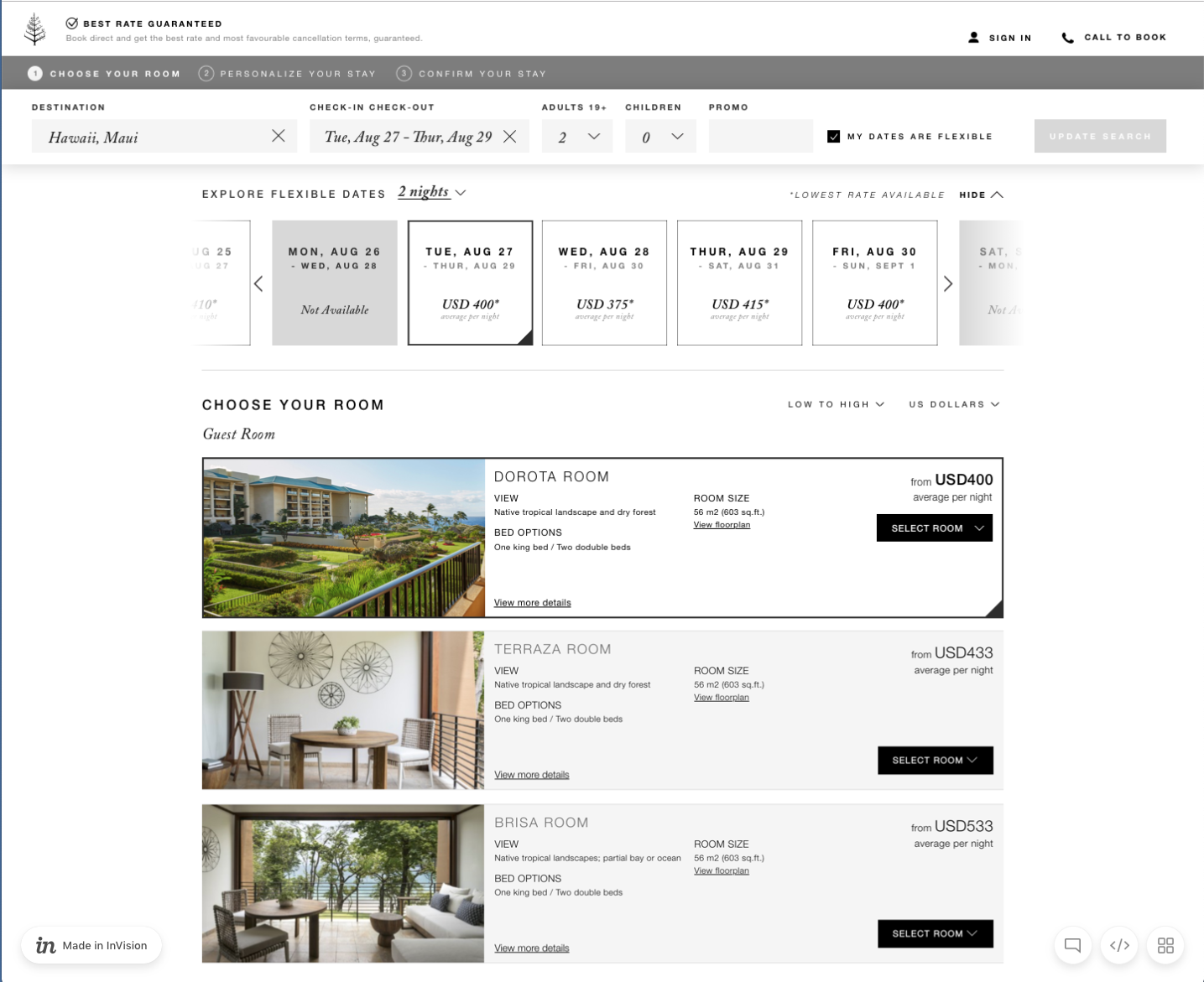
Four Seasons Hotels
Building Premium Digital Experiences for Four Seasons Hotels
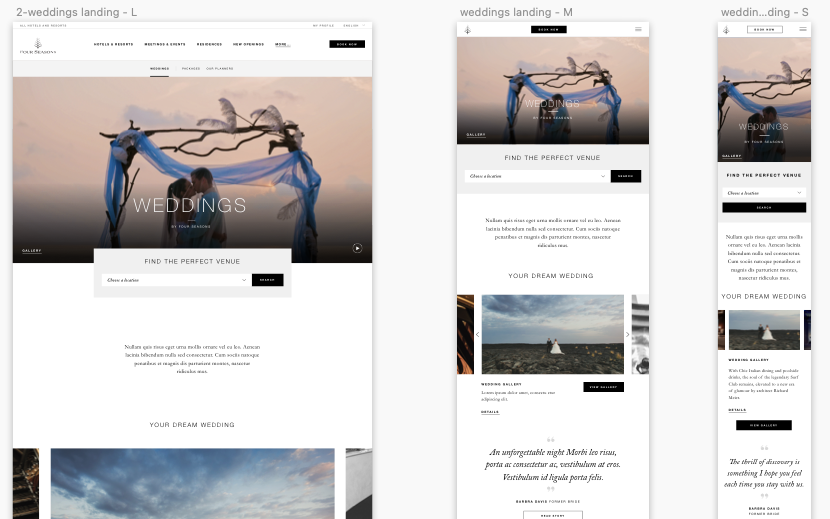
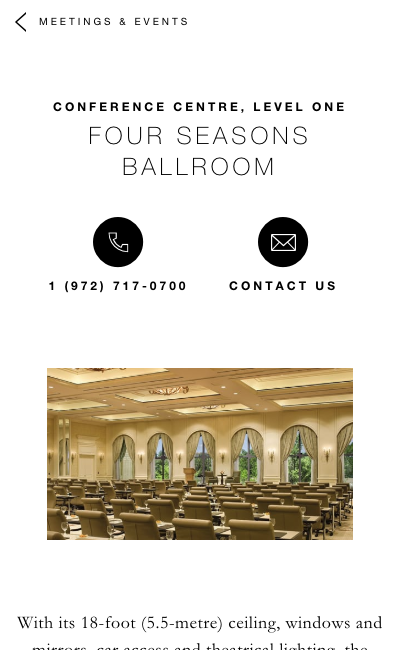
While at Entropy Multimedia, I dove into the world of luxury hospitality, working on a powerful CMS and reservation engine that Four Seasons and other high-end brands relied on. I collaborated closely with their design team on workflow improvements and wireframes, making sure every user journey matched their exacting standards. My focus? Taking Four Seasons' meticulously crafted brand guidelines and turning them into fresh features and components that lived up to their premium standards. This meant both expanding our CMS capabilities and ensuring every pixel matched their brand requirements.
Scripps Health
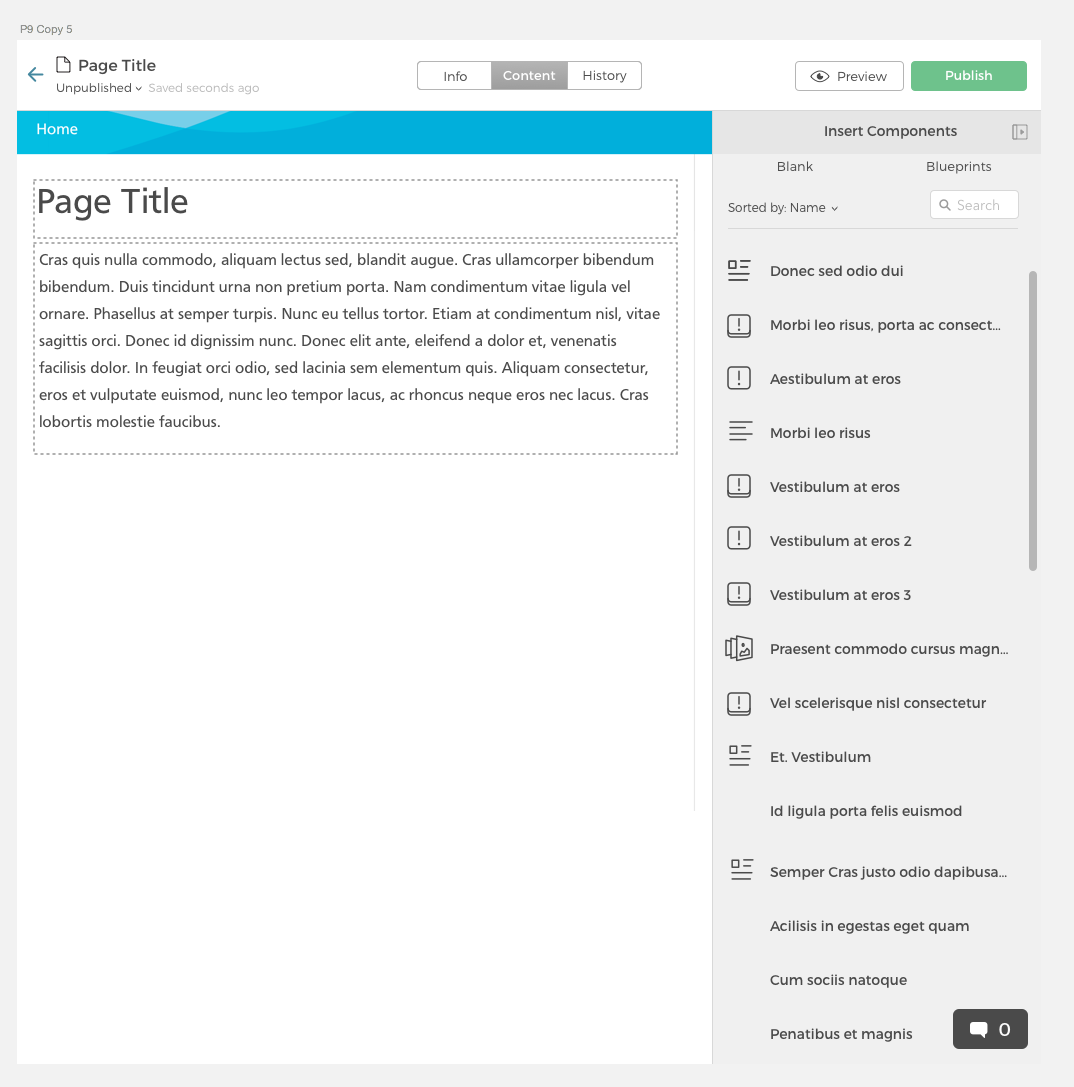
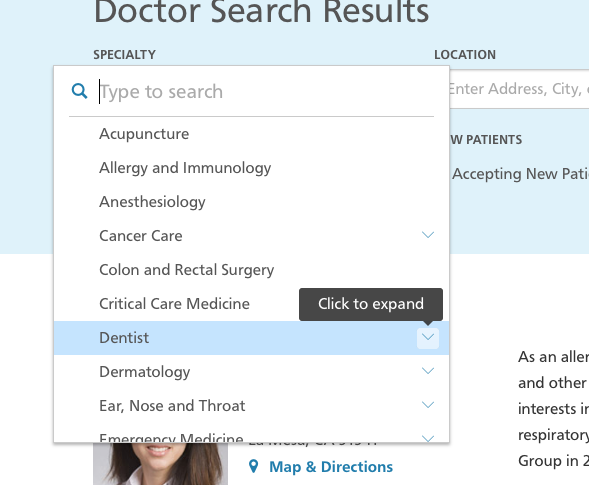
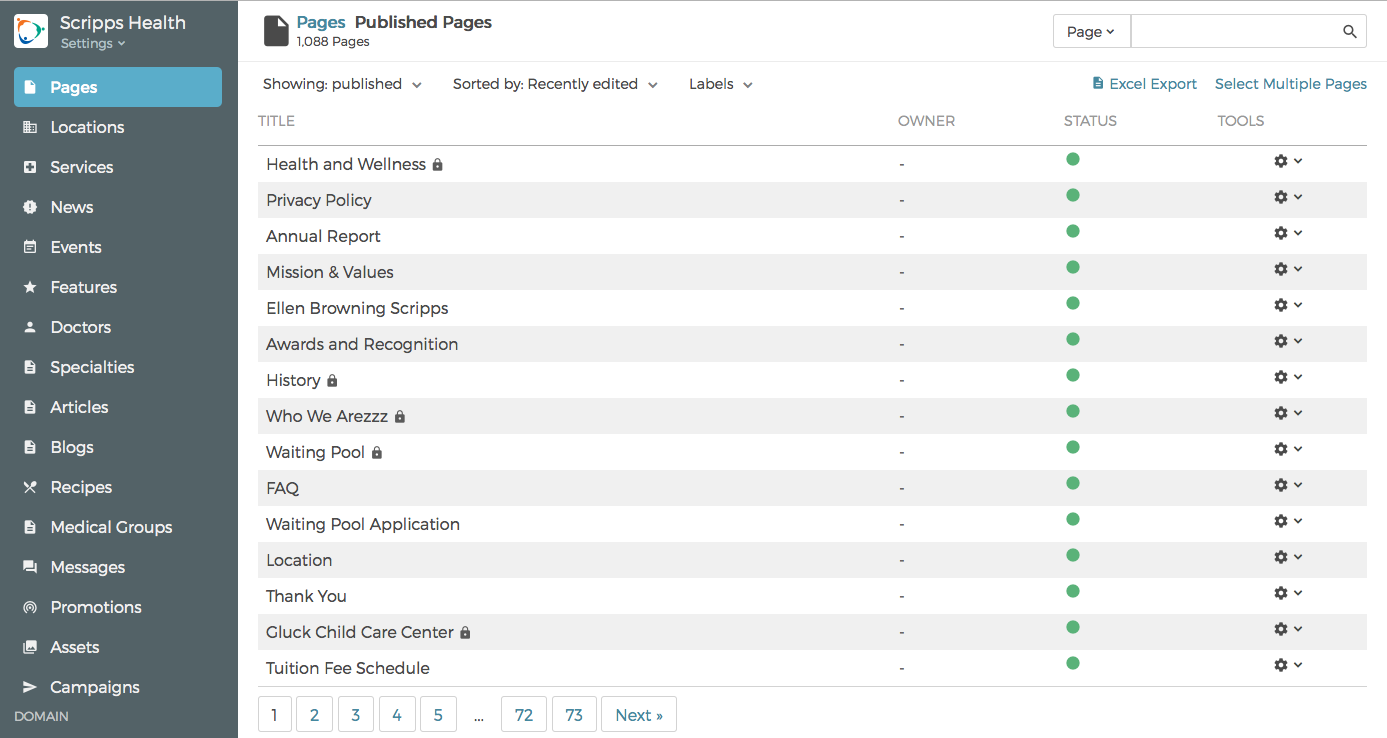
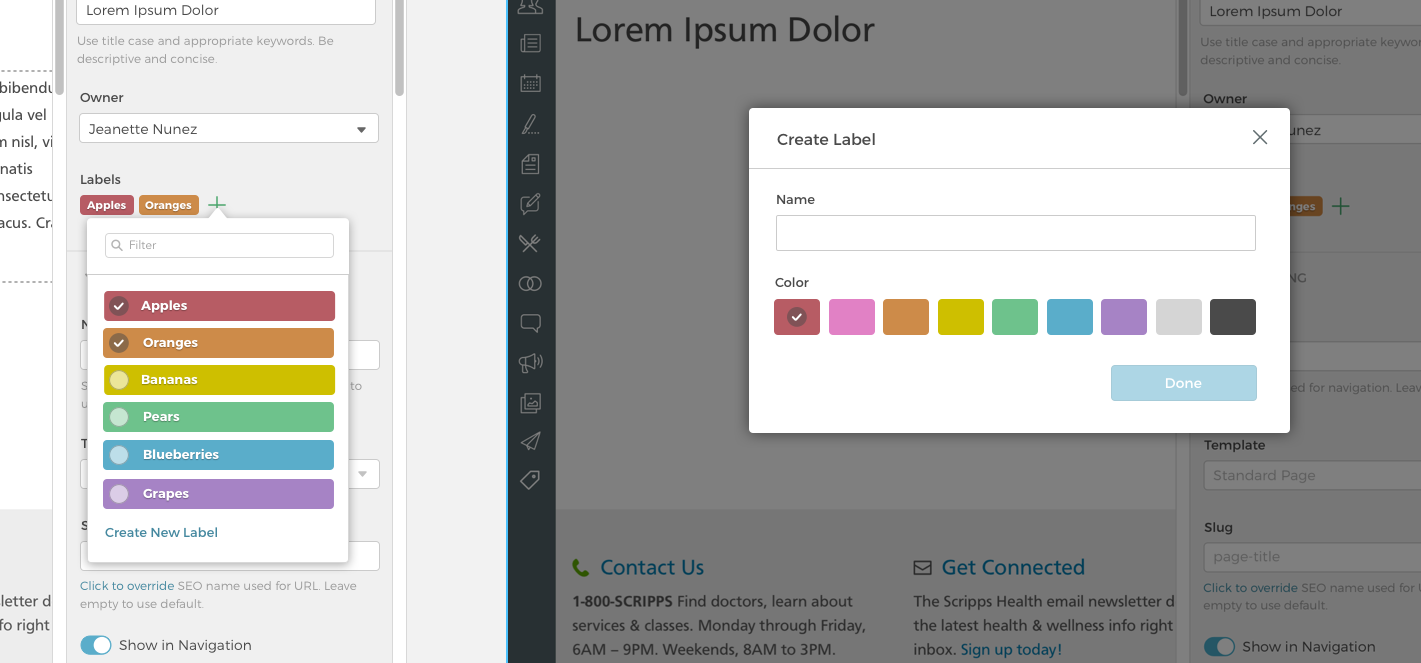
Creating Digital Marketing Tools for a Healthcare Leader
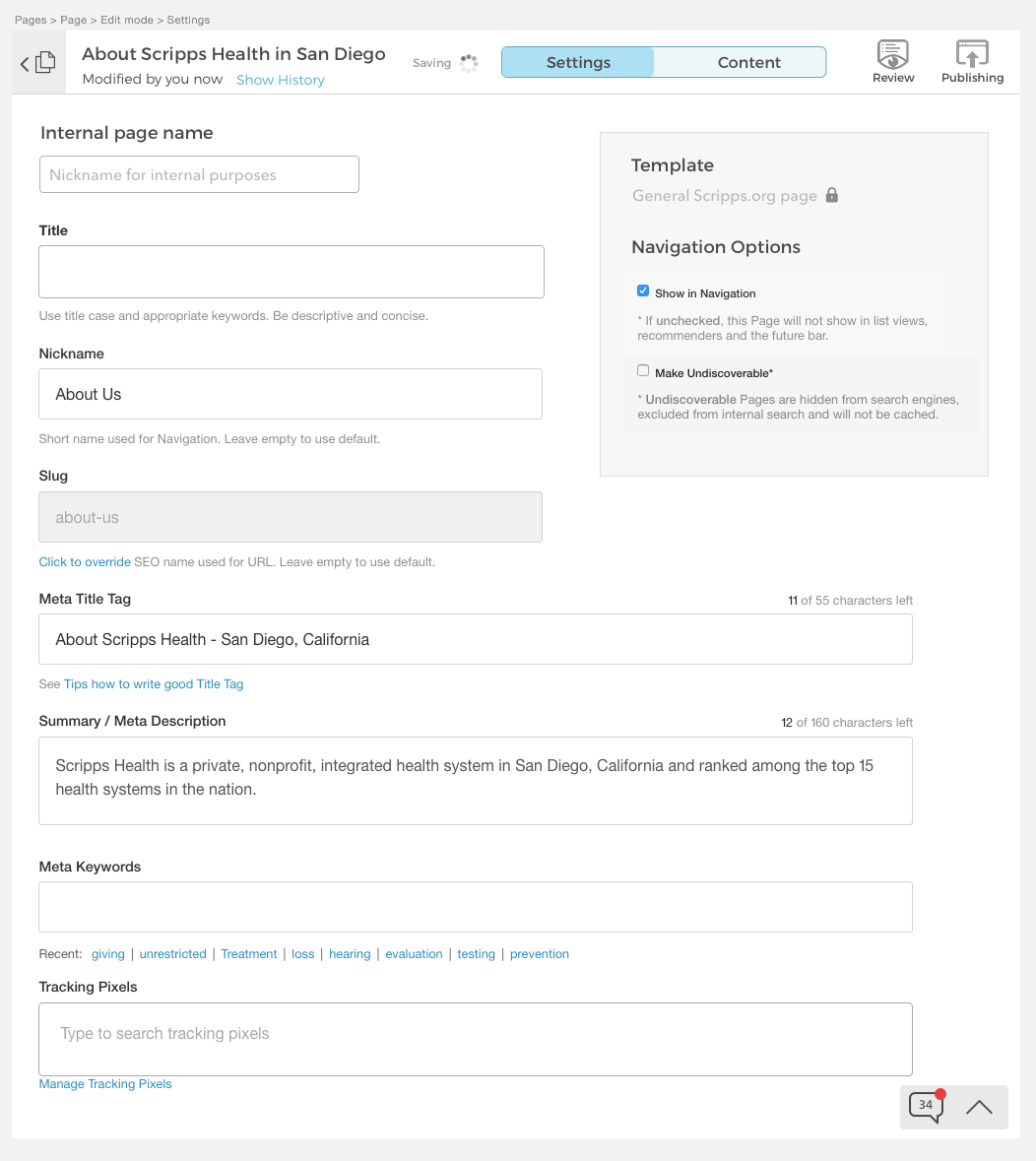
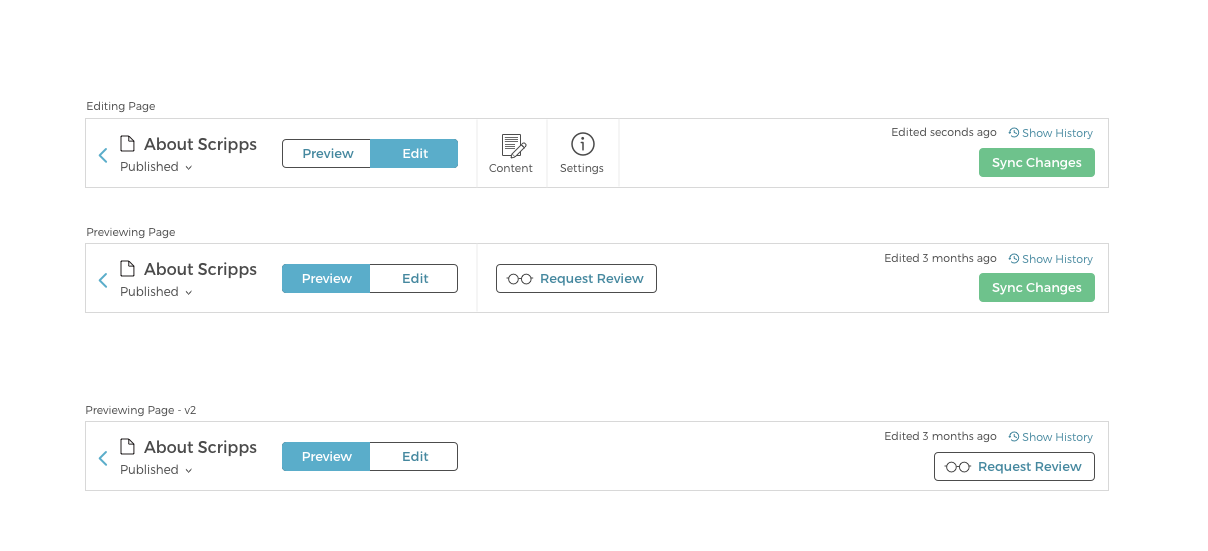
For two years, I led UX an design integration for digital tools serving major healthcare organizations, most notably Scripps Health. Working with the Combinaut team, I oversaw the UX, HTML/CSS, pattern development and DesignOps for multiple workstreams while building a unified design language across the platform.
My work for Scripps Health helped them deliver more effective healthcare marketing through intuitive, powerful tools that met their specific needs and regulatory requirements. By streamlining our design systems and facilitating theme deployment, I enabled the team to respond more quickly to the needs of this prestigious client while maintaining consistency.
This role allowed me to bridge design vision with technical implementation, ensuring that our solutions for Scripps and other healthcare providers delivered both functionality and exceptional user experience.
SHIFT
Where Coffee, Bikes, and Community Meet
When I'm not designing digital experiences, you can find me drinking coffee and at the bike bar at SHIFT Cyclery & Coffee Bar, the shop I co-own in downtown Eau Claire. This place is my passion project – equal parts bike repair shop, craft coffee spot, and community hangout.
I've always been a bit obsessed with cycling advocacy and urban infrastructure (You can't ride your bike in a city without becoming aware of social justice issues). Beyond the shop, I've channeled that energy into serving as Chair of the city's Bicycle & Pedestrian Advisory Committee, and sitting on the boards of both Bike Chippewa Valley and the Chippewa Valley Transit Alliance. SHIFT became another way to make an impact on my hometown alongside these civic roles.
Working with my two partners, we've created this little hub that's become a cherished part of Eau Claire's revival story. Building community happens in all sorts of ways – sometimes it's through digital platforms, and sometimes it's through creating physical spaces where people connect over caffeine and spokes.
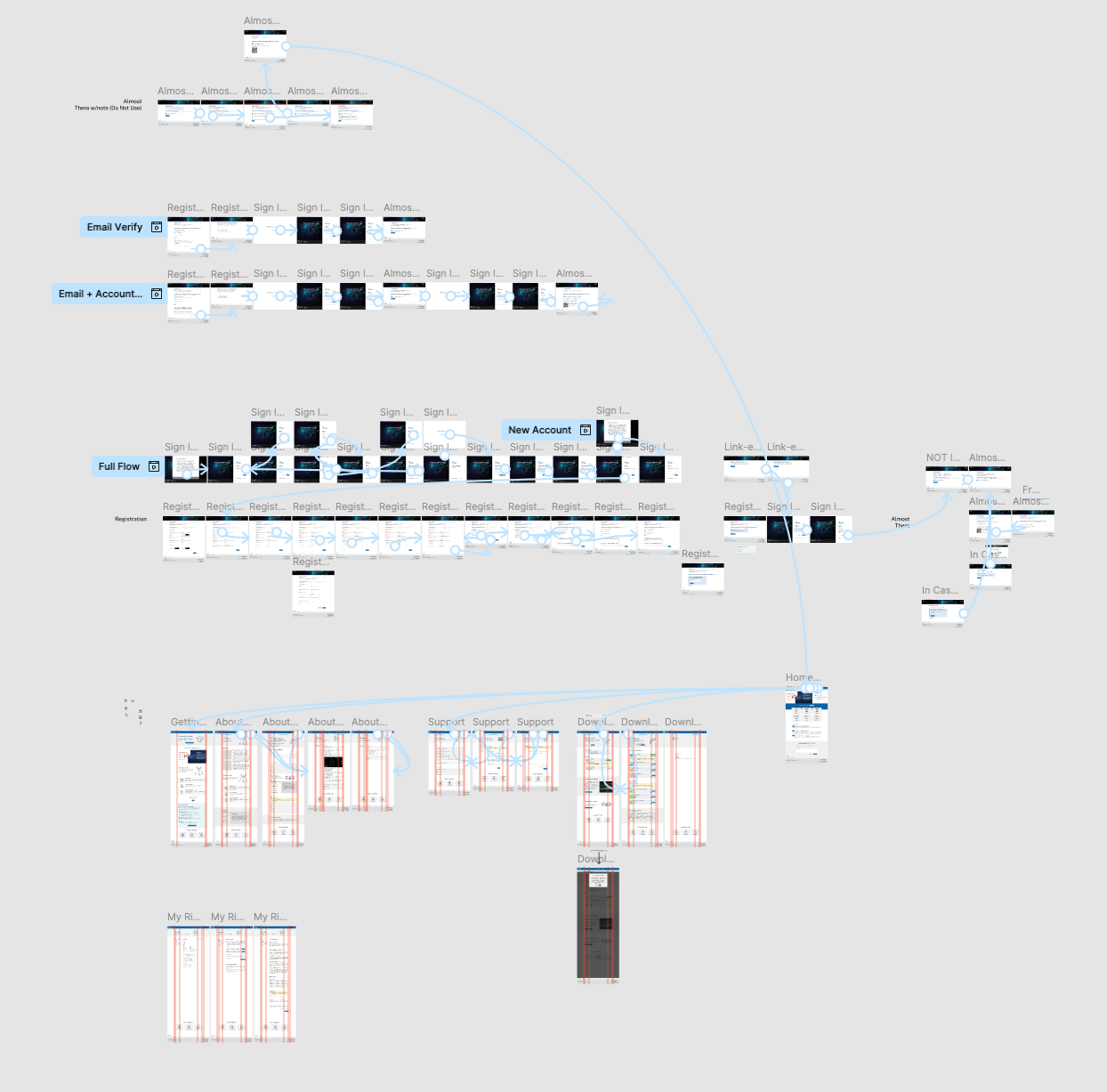
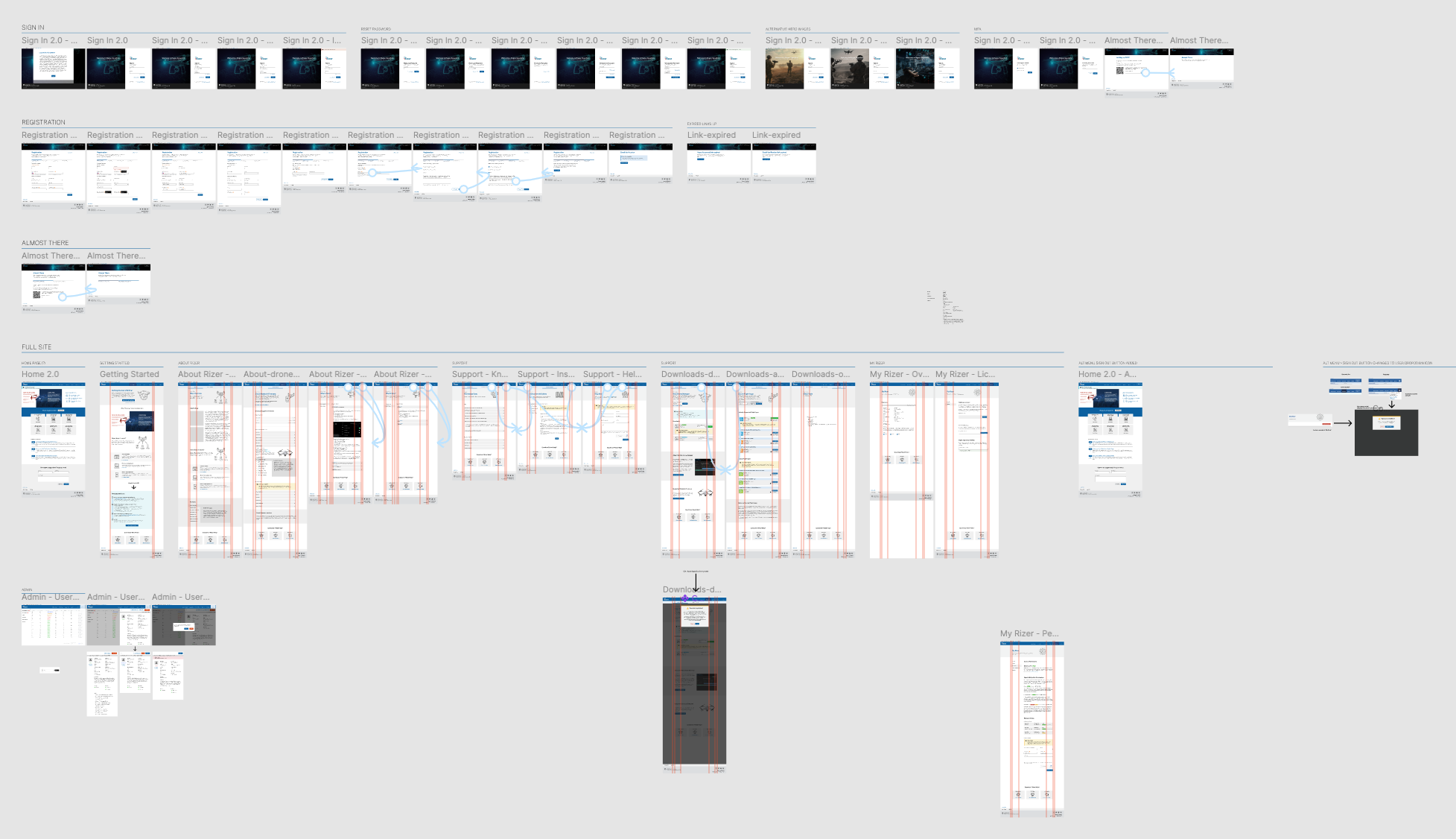
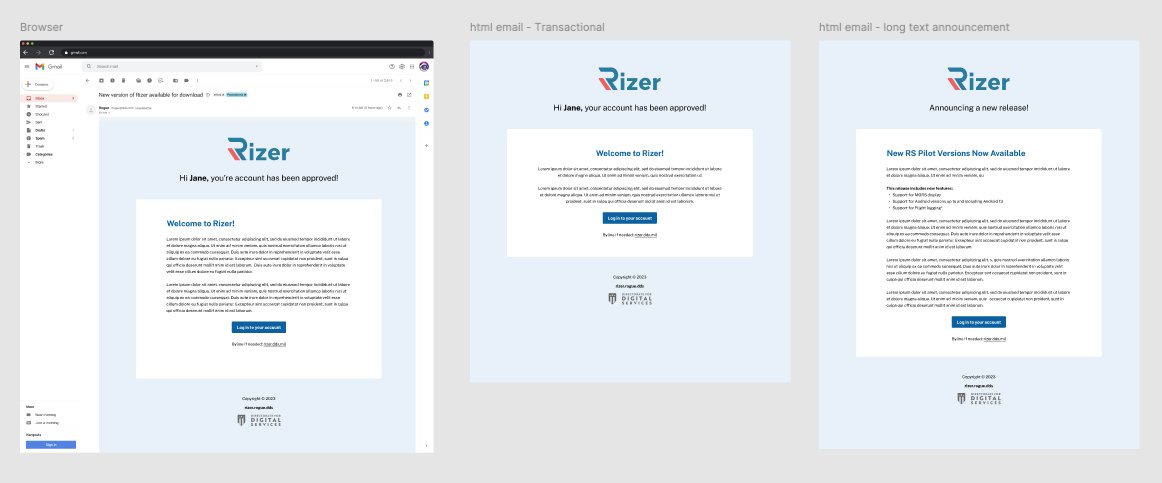
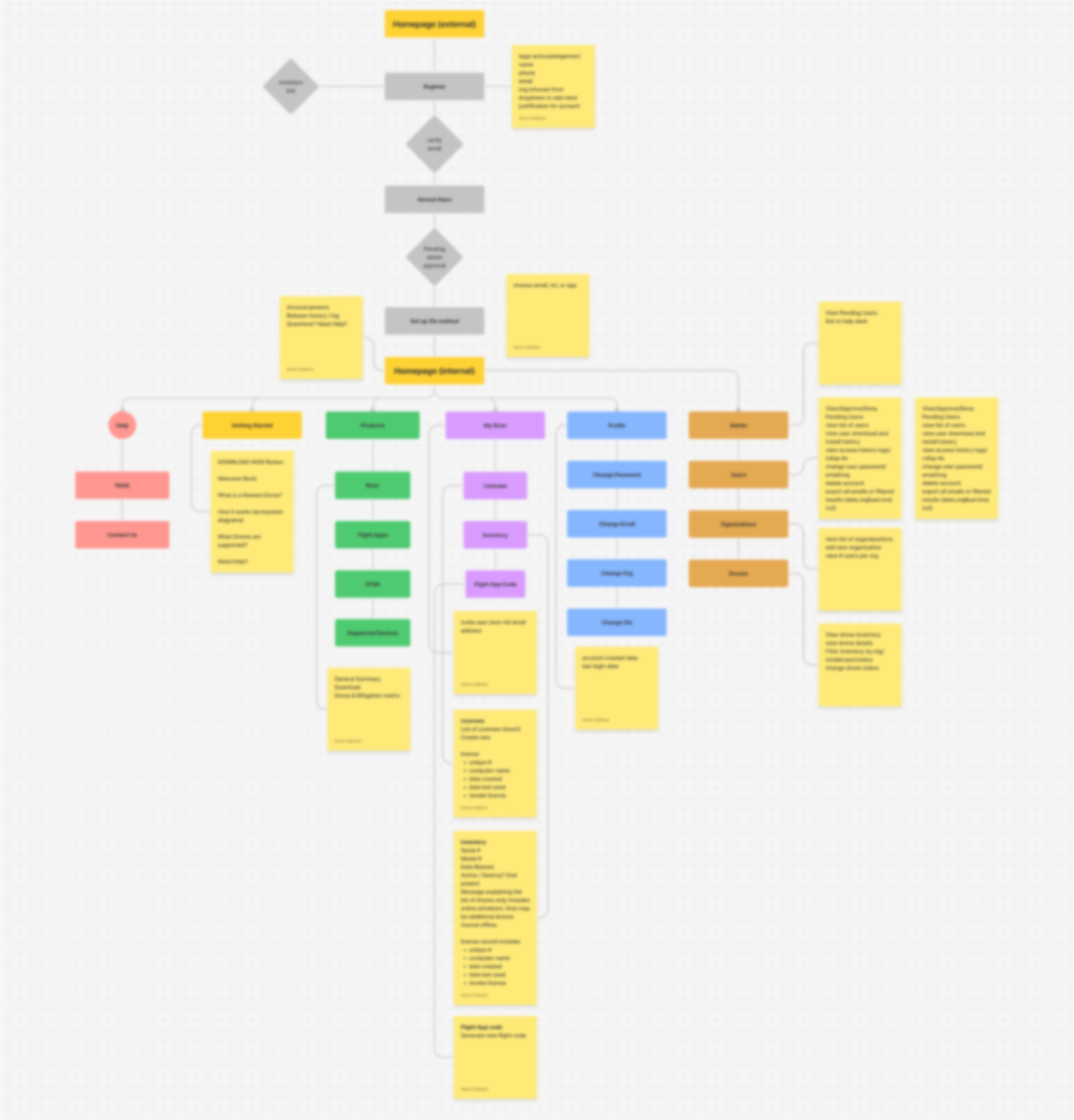
FRAIGHT AI
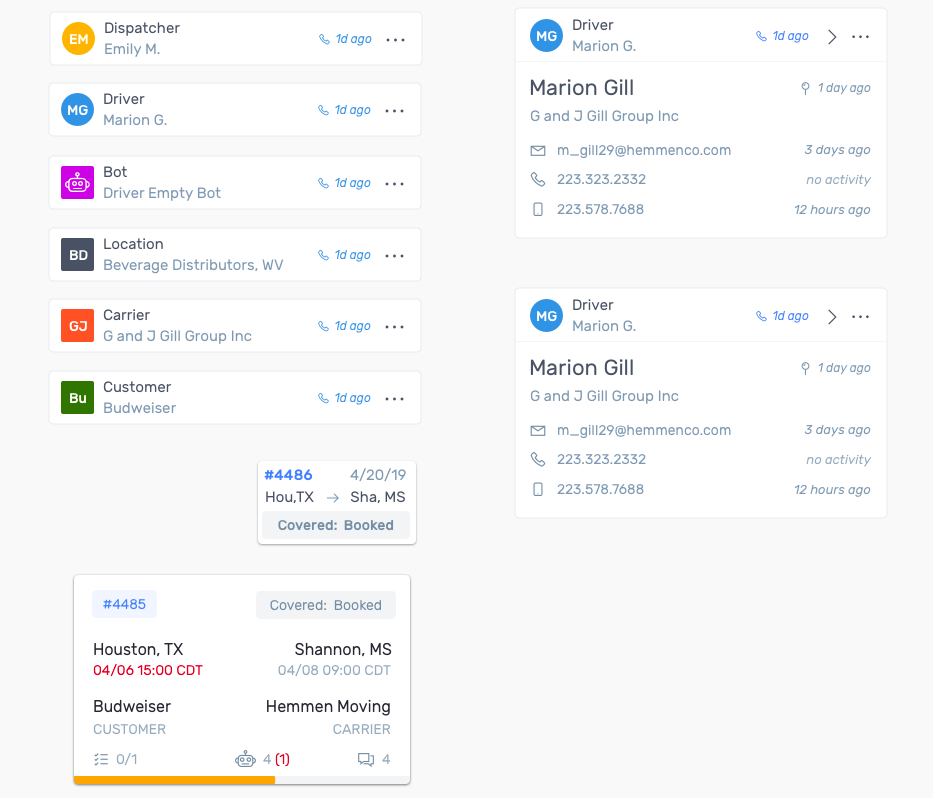
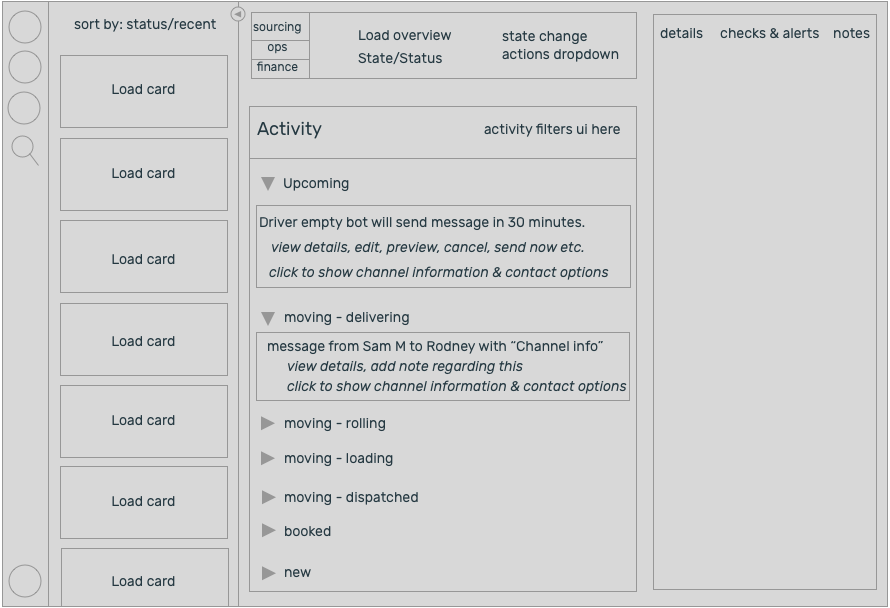
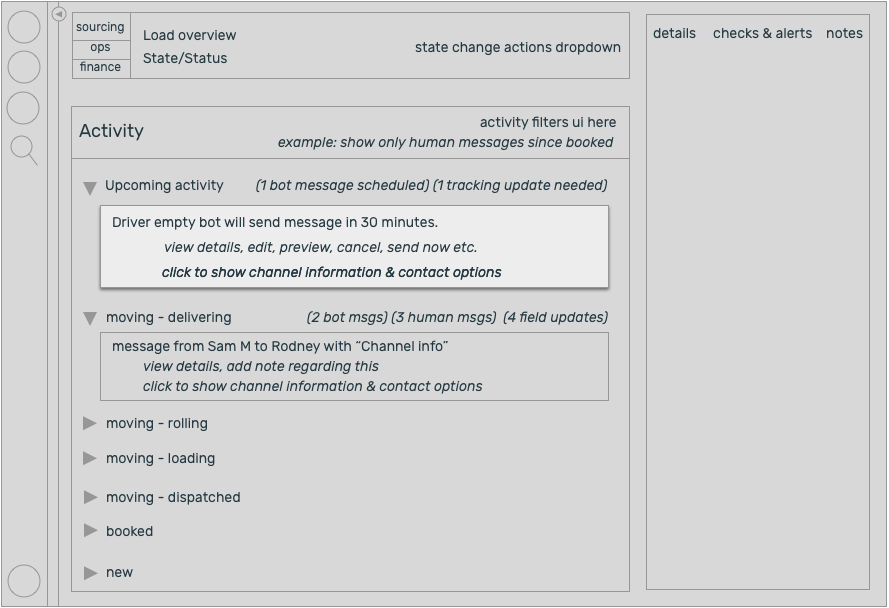
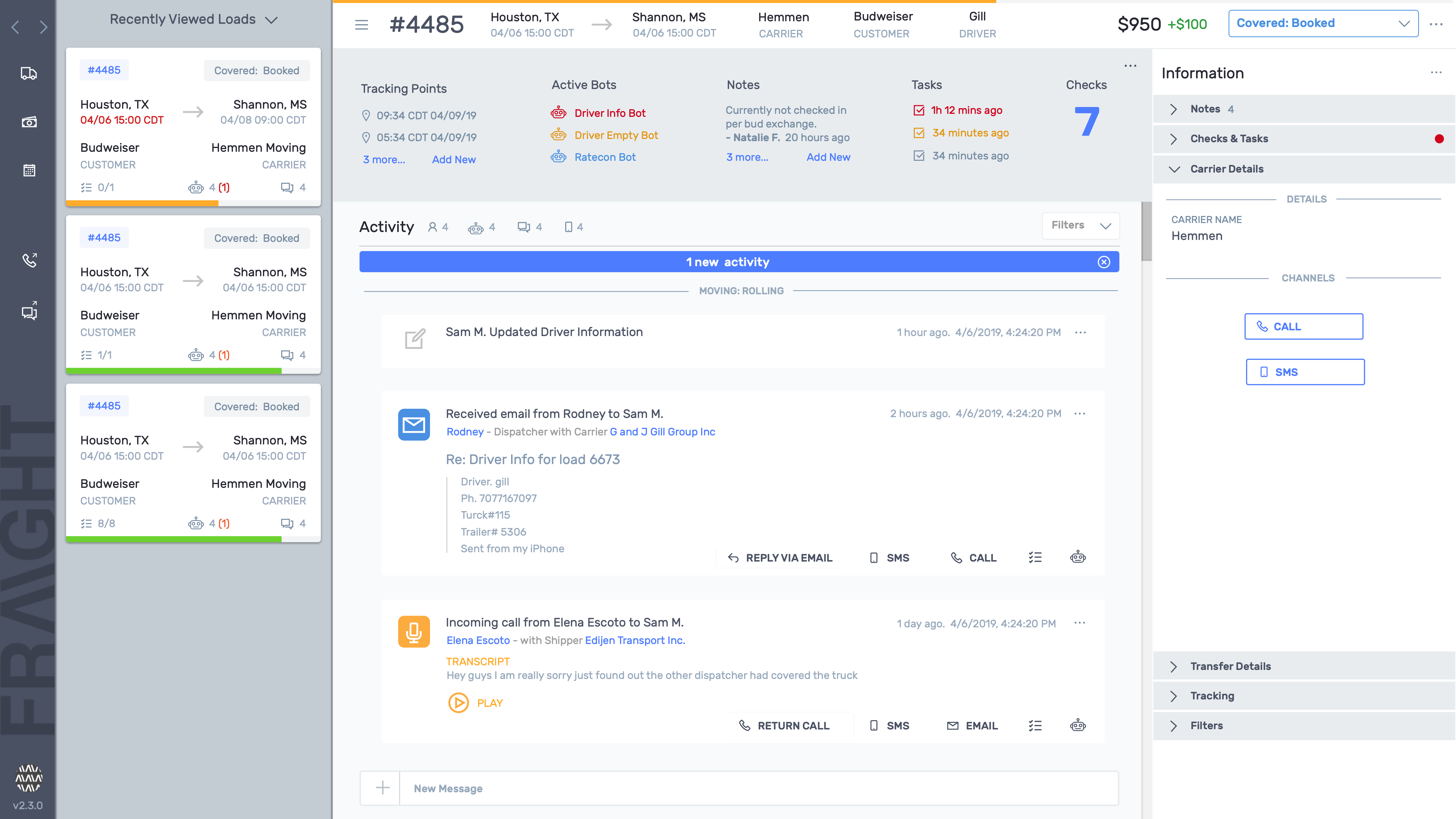
From Whiteboard to 'Best in Show': Designing FRAIGHT AI's Interface
The team at FRAIGHT AI (now CoLane) was building something an AI logistics system named Archie that could communicate with truckers who weren't exactly tech enthusiasts. They brought me in to design Archie's visual platform - basically giving a face to their AI and creating a system to track and task everything Archie-related.
I kicked things off by spending a week embedded with the team and users, watching workflows, conducting interviews, and covering whiteboards with ideas. From there, I developed a Slack-inspired interface for interacting with Archie, focusing on making complex AI interactions feel natural. The key insight? Instead of forcing truckers to adopt new tech, we met them where they were - using familiar channels like email and SMS.
The timeline was tight - we needed medium-fidelity wireframes that could be implemented quickly for a major industry demo. The hard work paid off when Archie won 'Best in Show' at the FreightWaves conference!
Ataraxis Biosciences
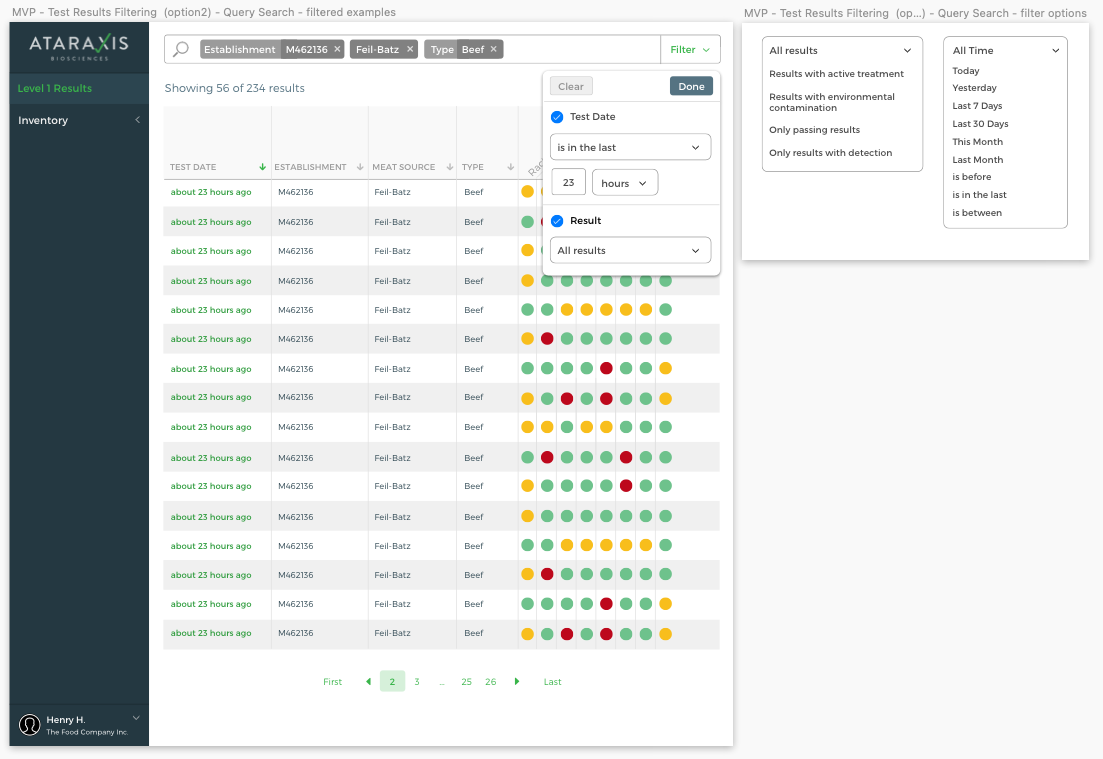
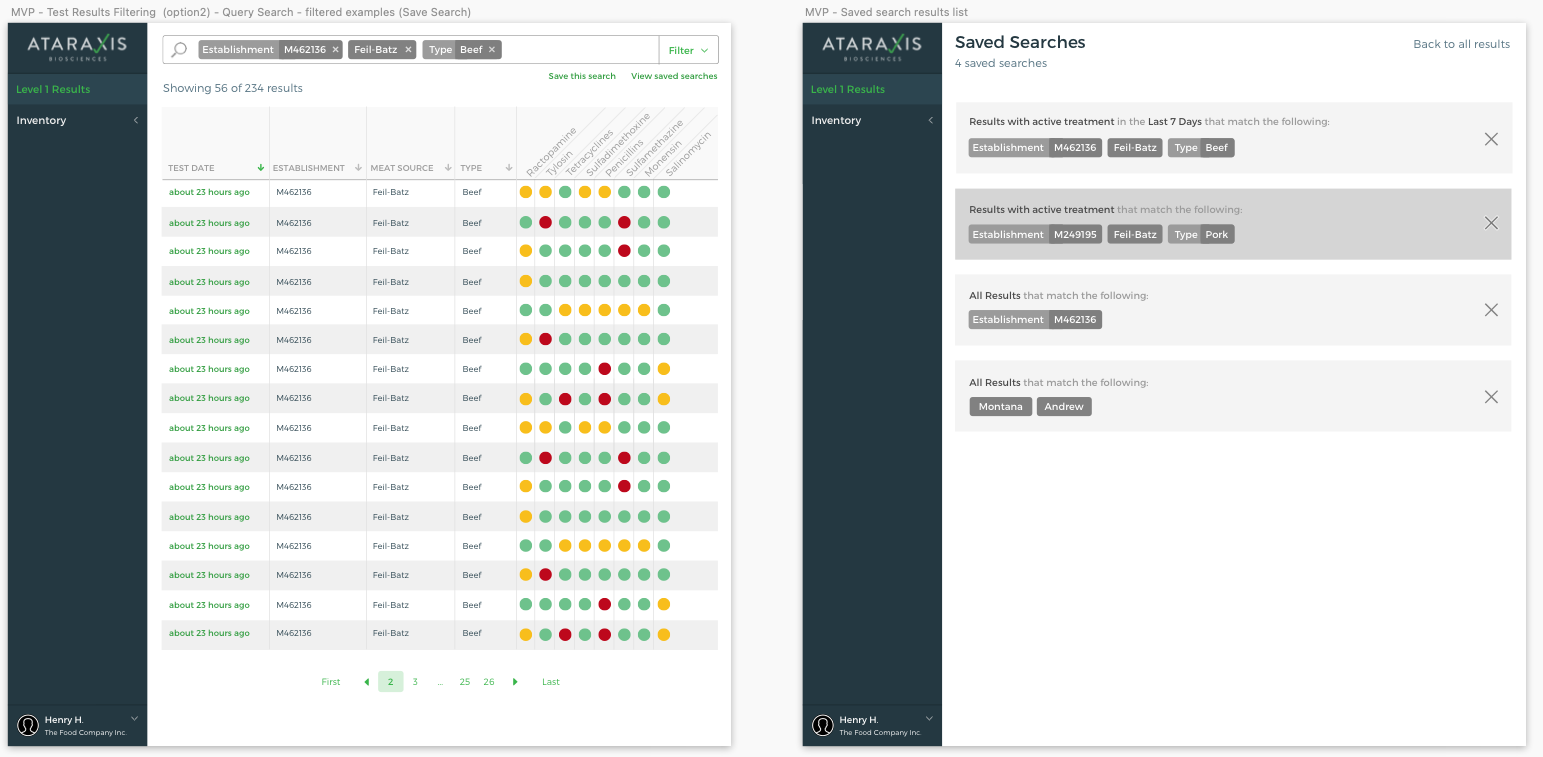
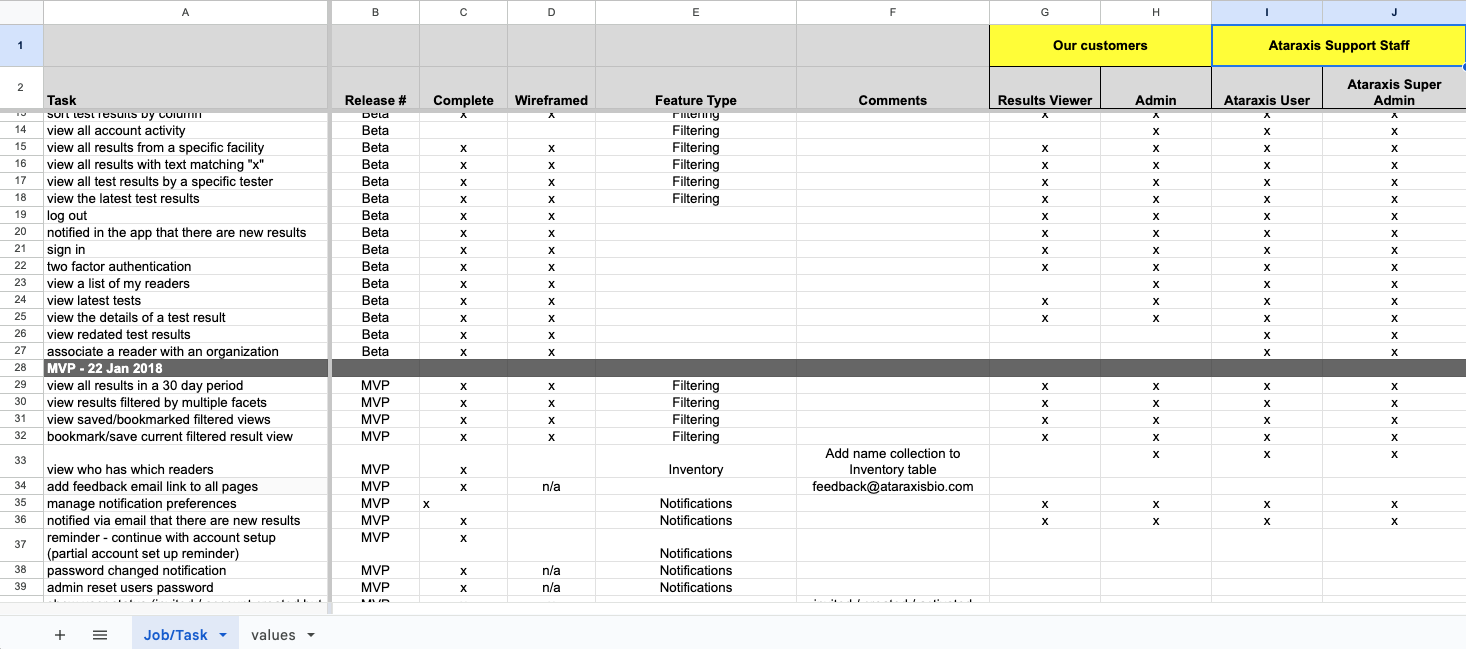
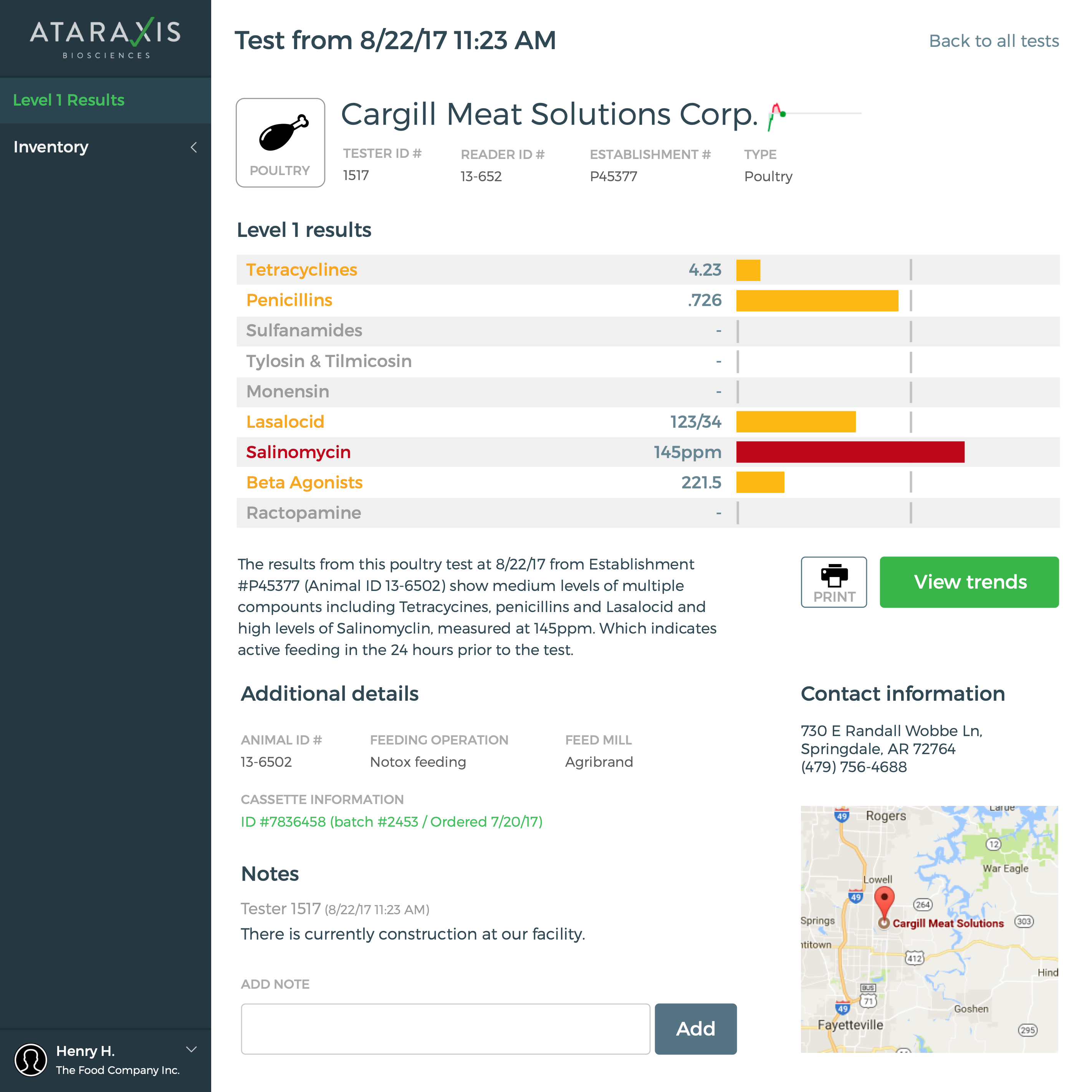
Building a Platform for Food Safety Innovation
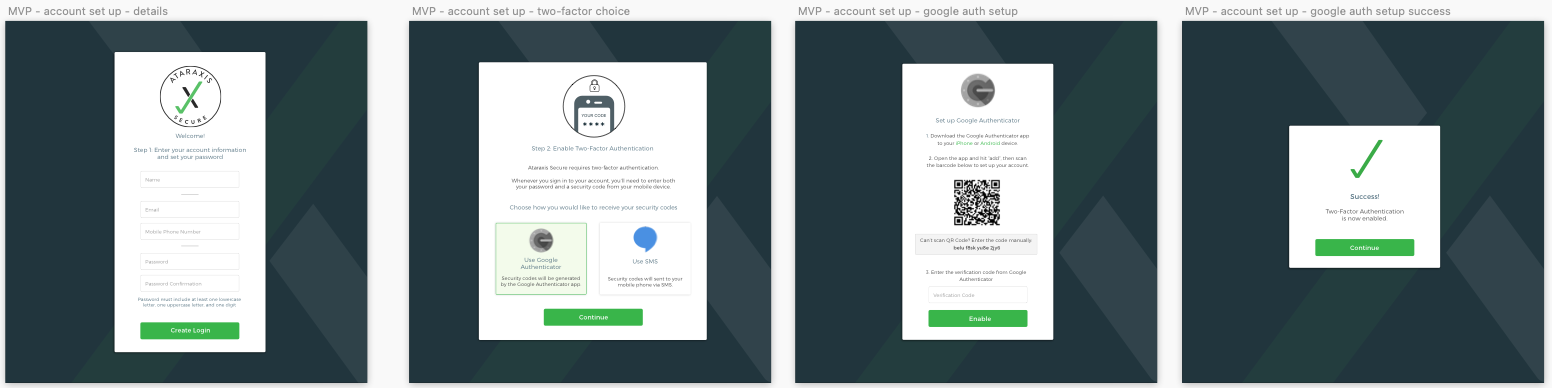
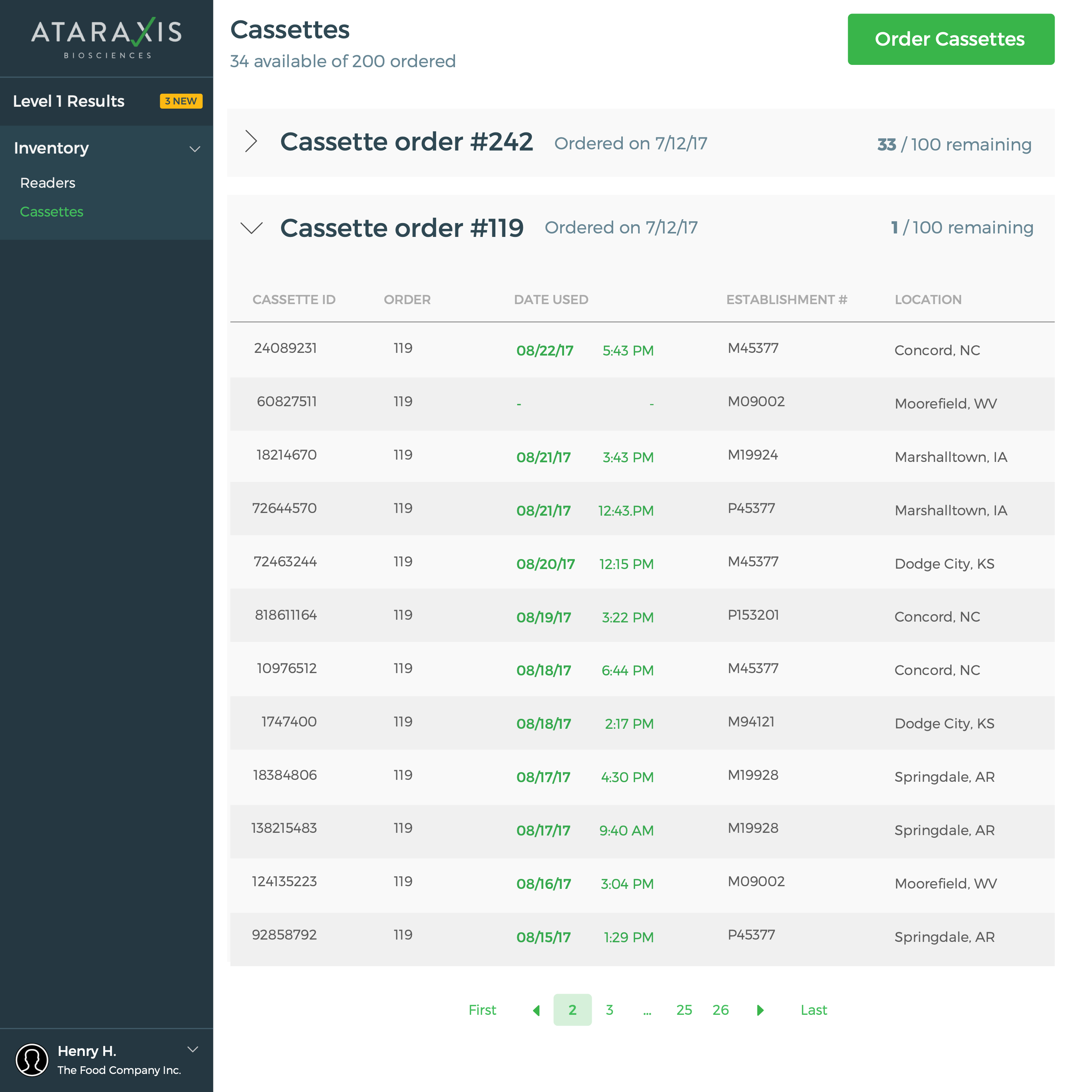
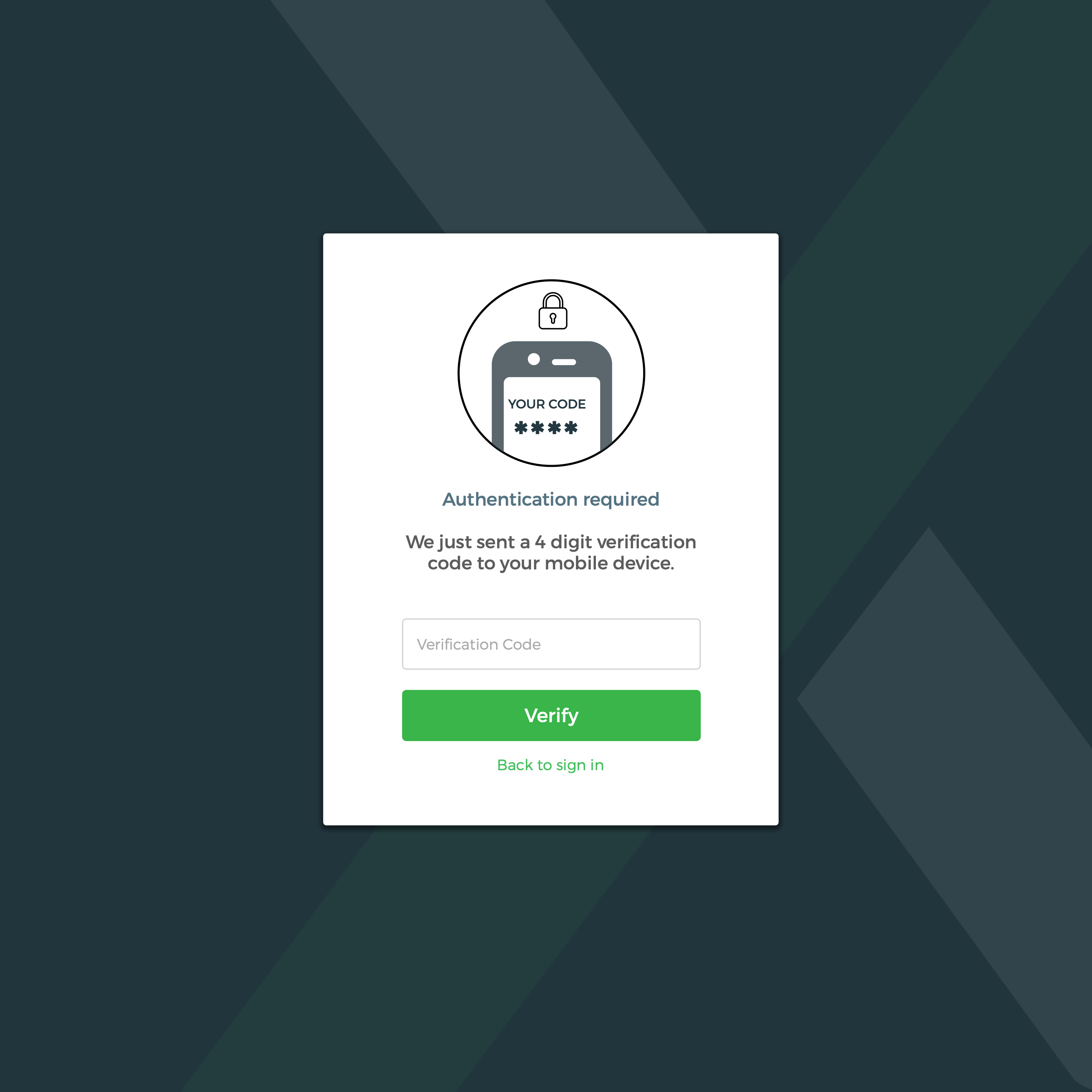
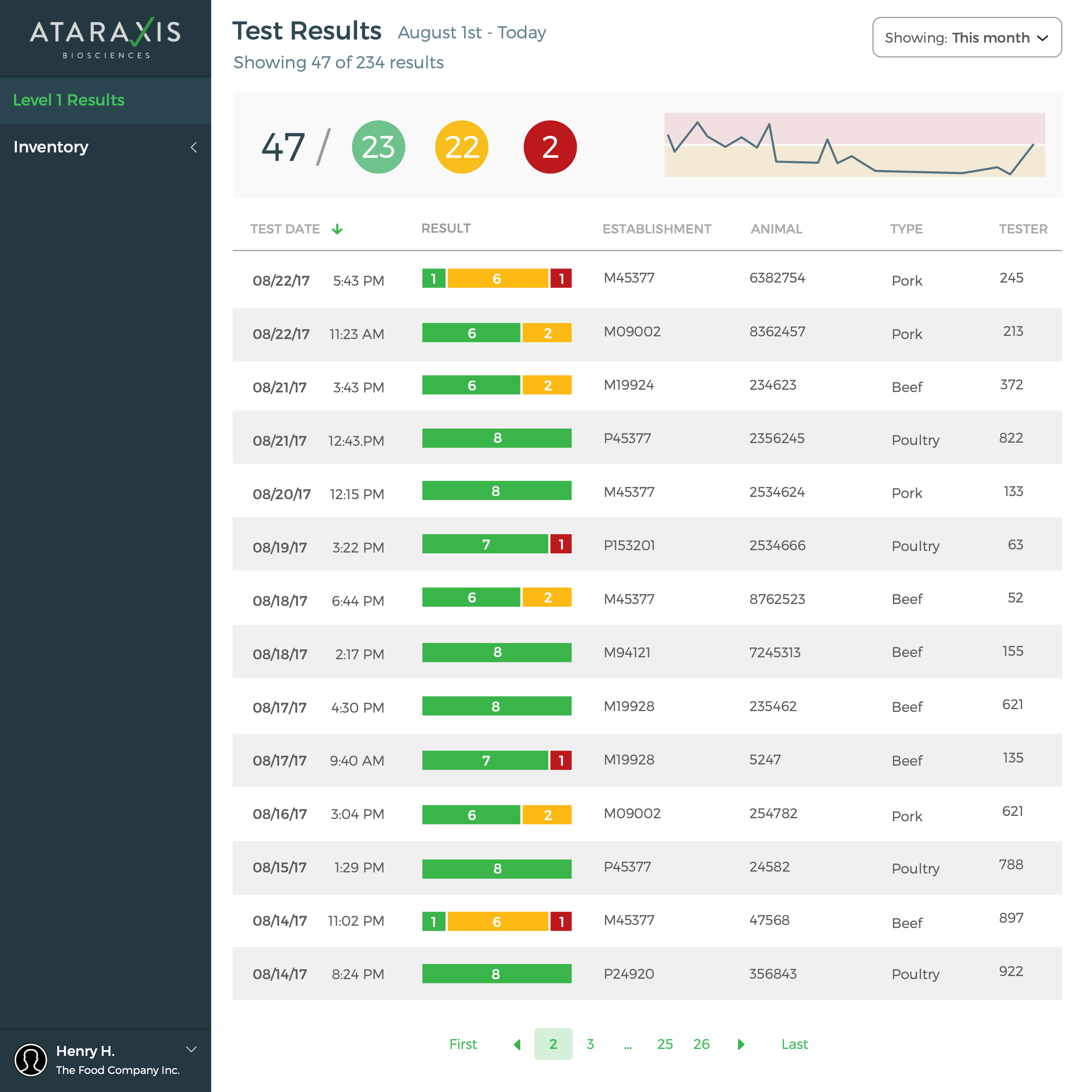
I partnered with Ataraxis Biosciences as they were bringing their groundbreaking technology to market - a platform for detecting drugs in meat products in real-time. My primary focus was designing and building the entire user experience from the ground up.
I architected streamlined user workflows and authentication flows, created detailed wireframes, and designed high-fidelity screens that made complex scientific procedures intuitive. After finalizing the designs, I implemented all the HTML/CSS for the platform, ensuring the interface was both responsive and accessible for field users who needed quick, reliable results.
NACATR
Designing Digital Tools for Trauma Assessment Professionals
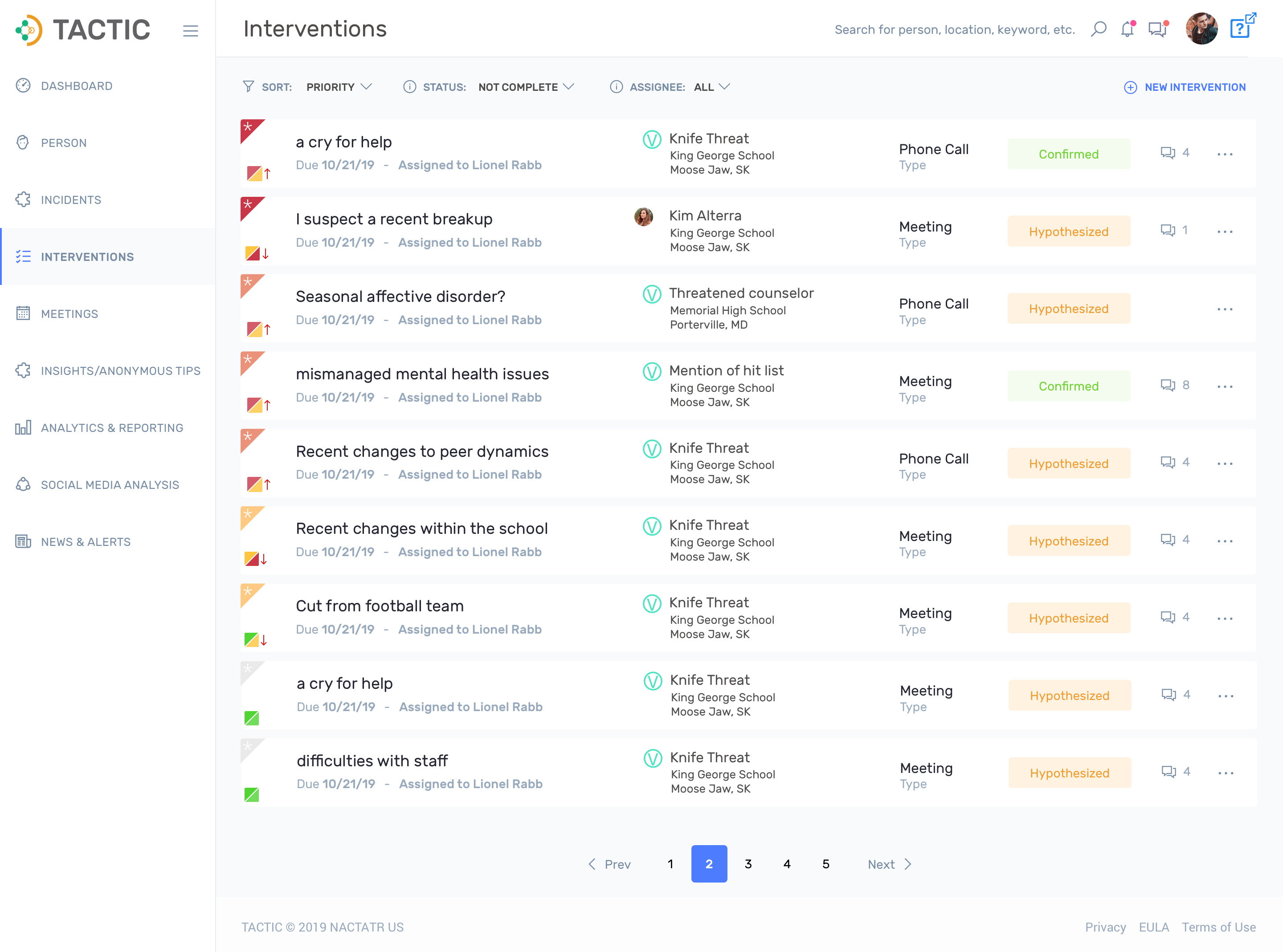
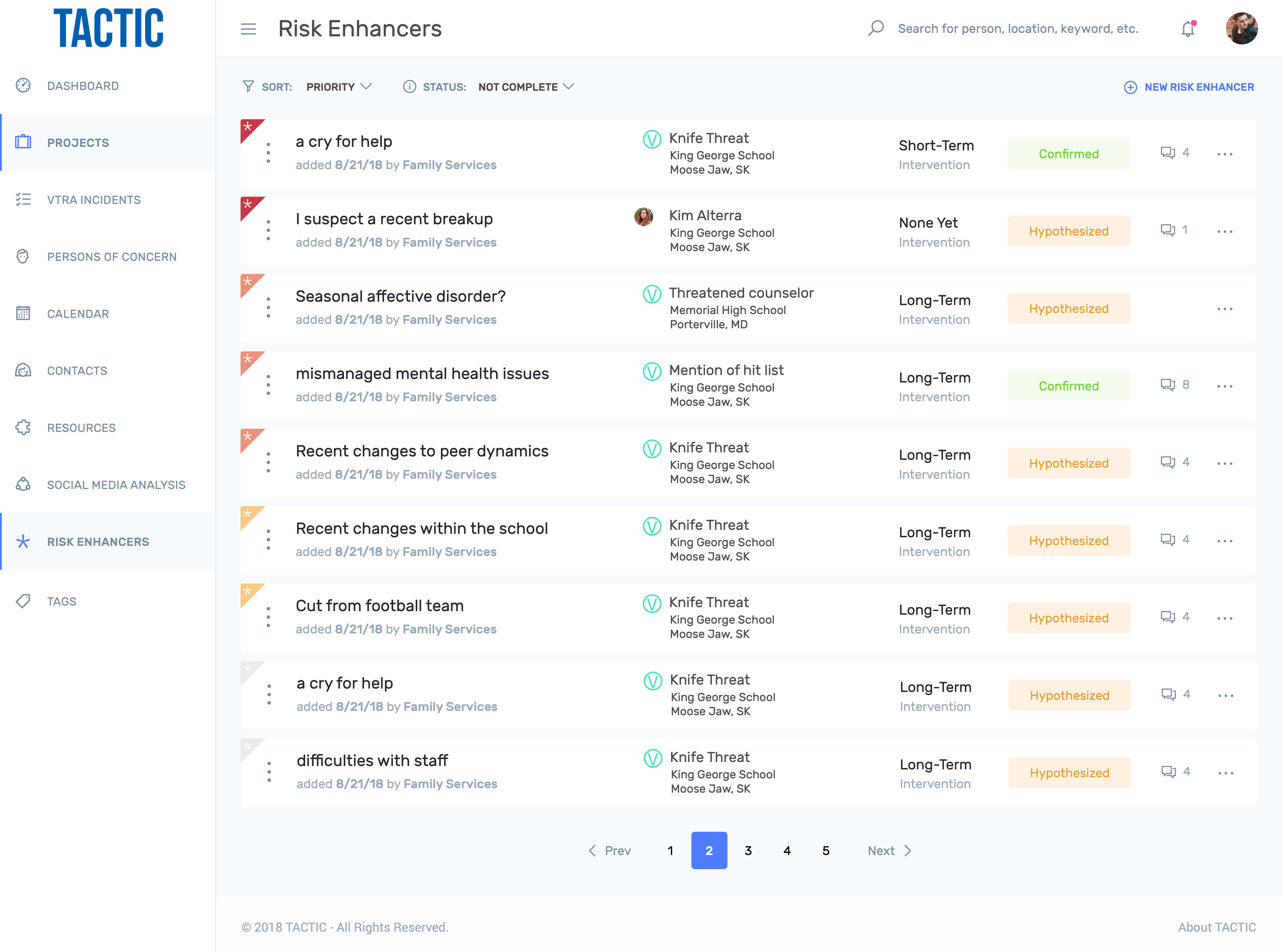
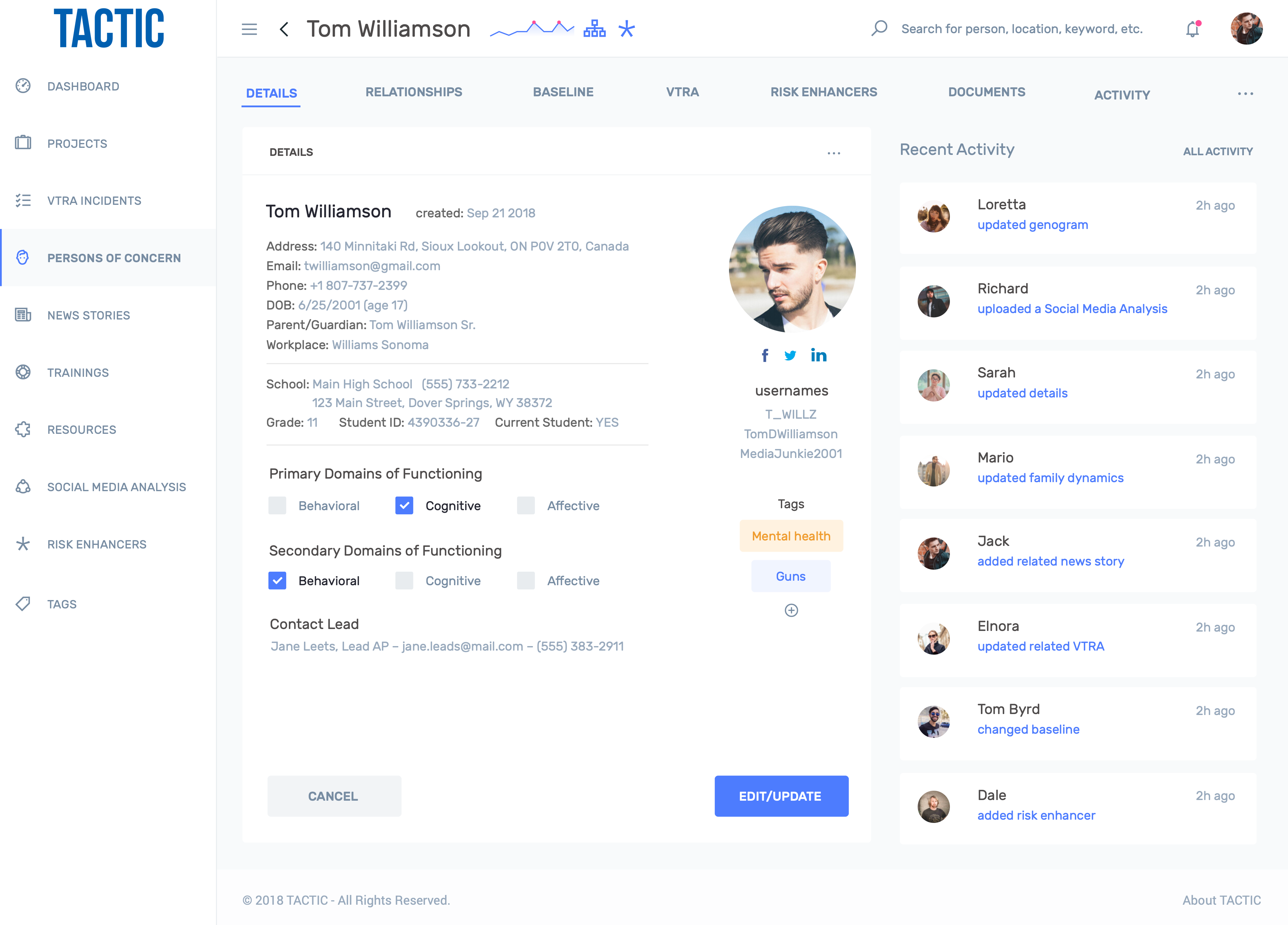
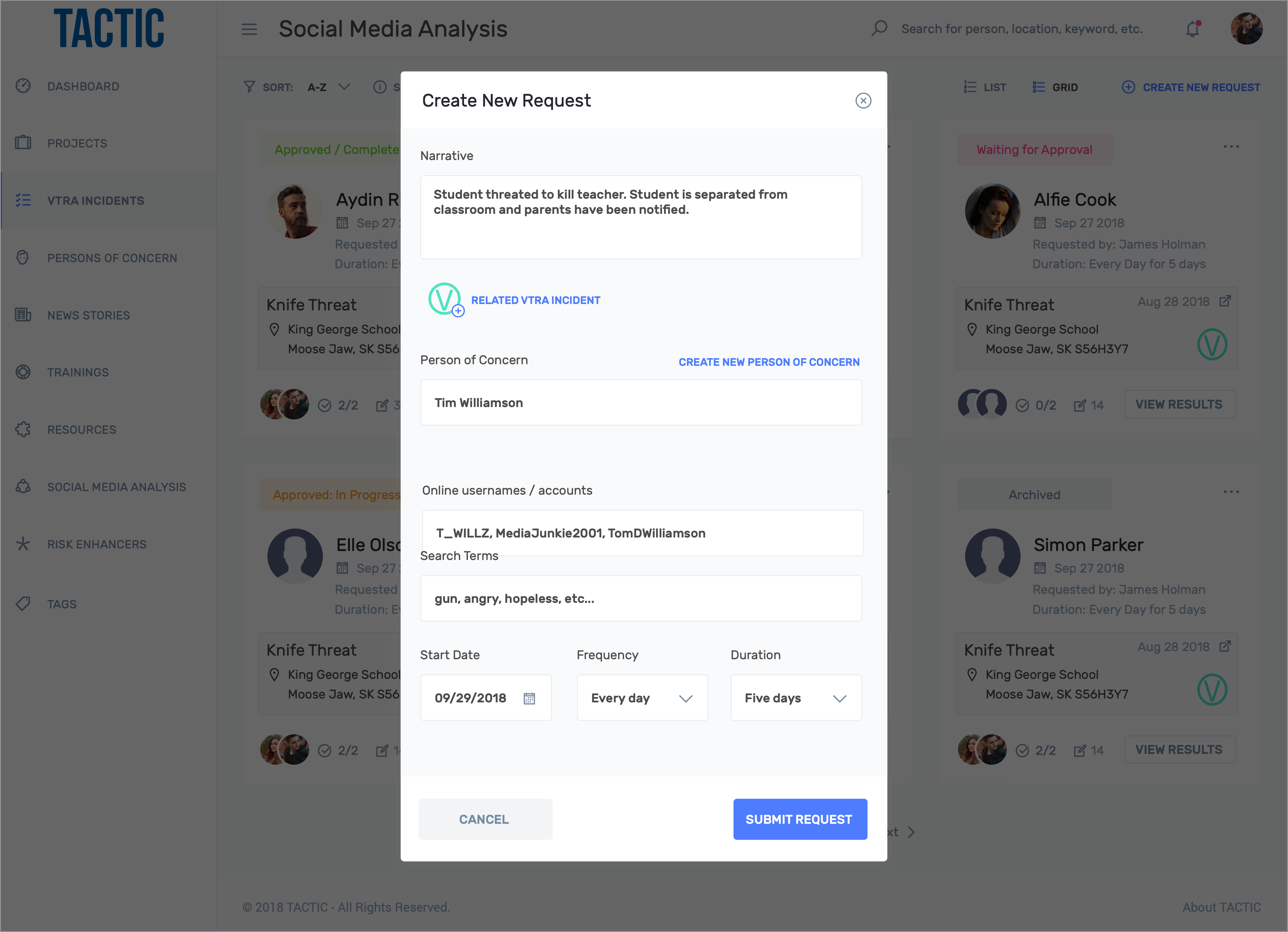
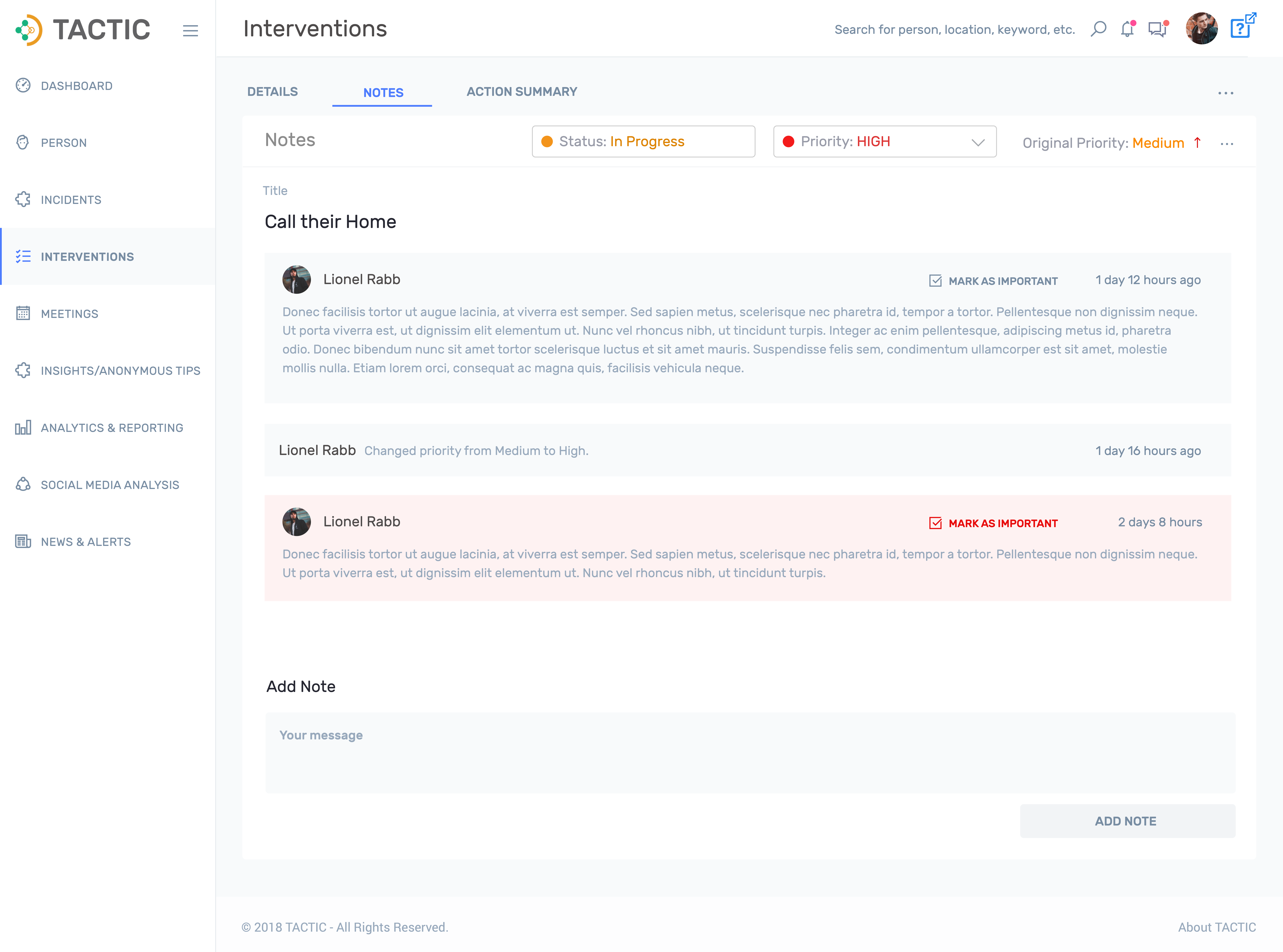
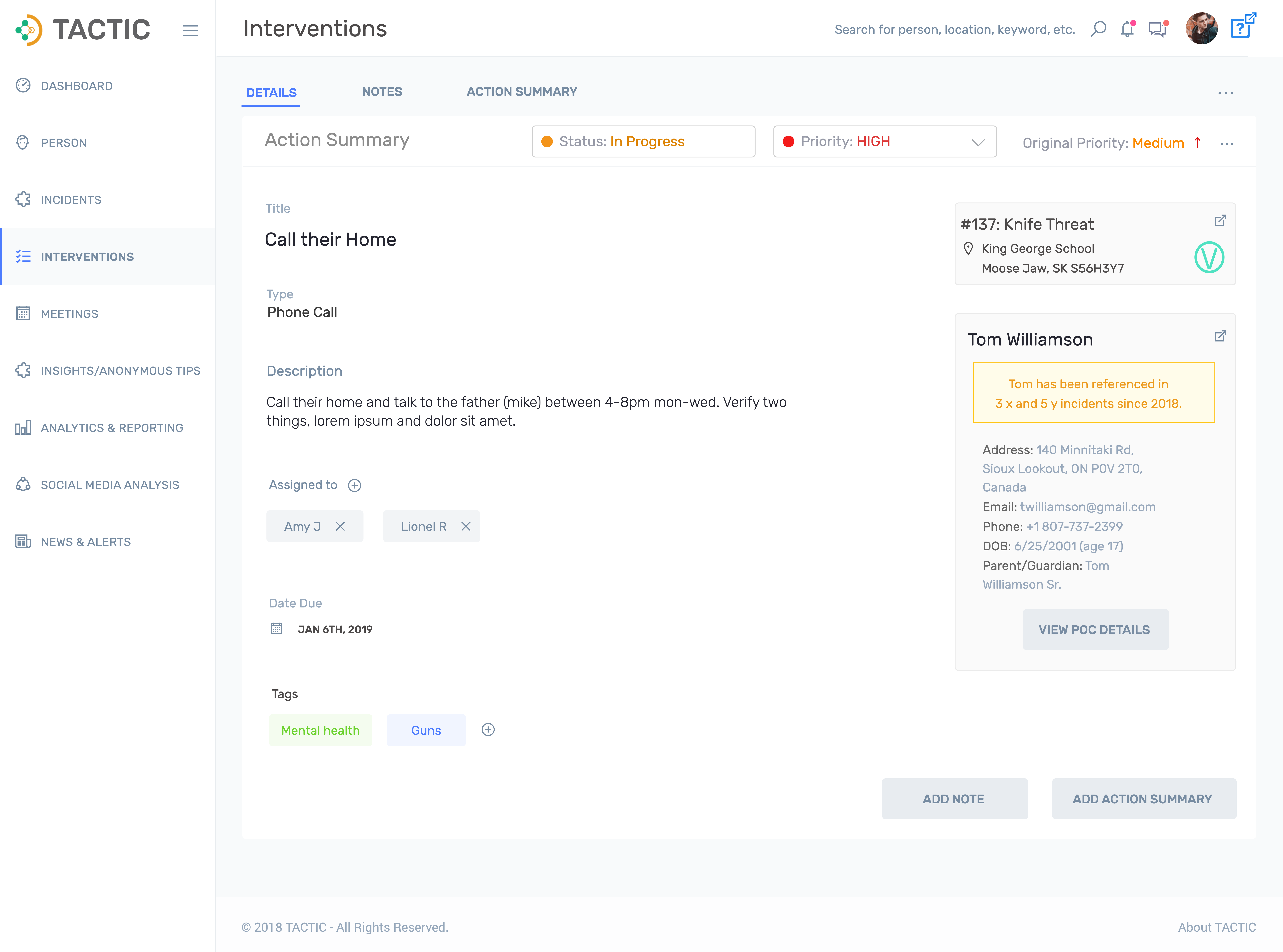
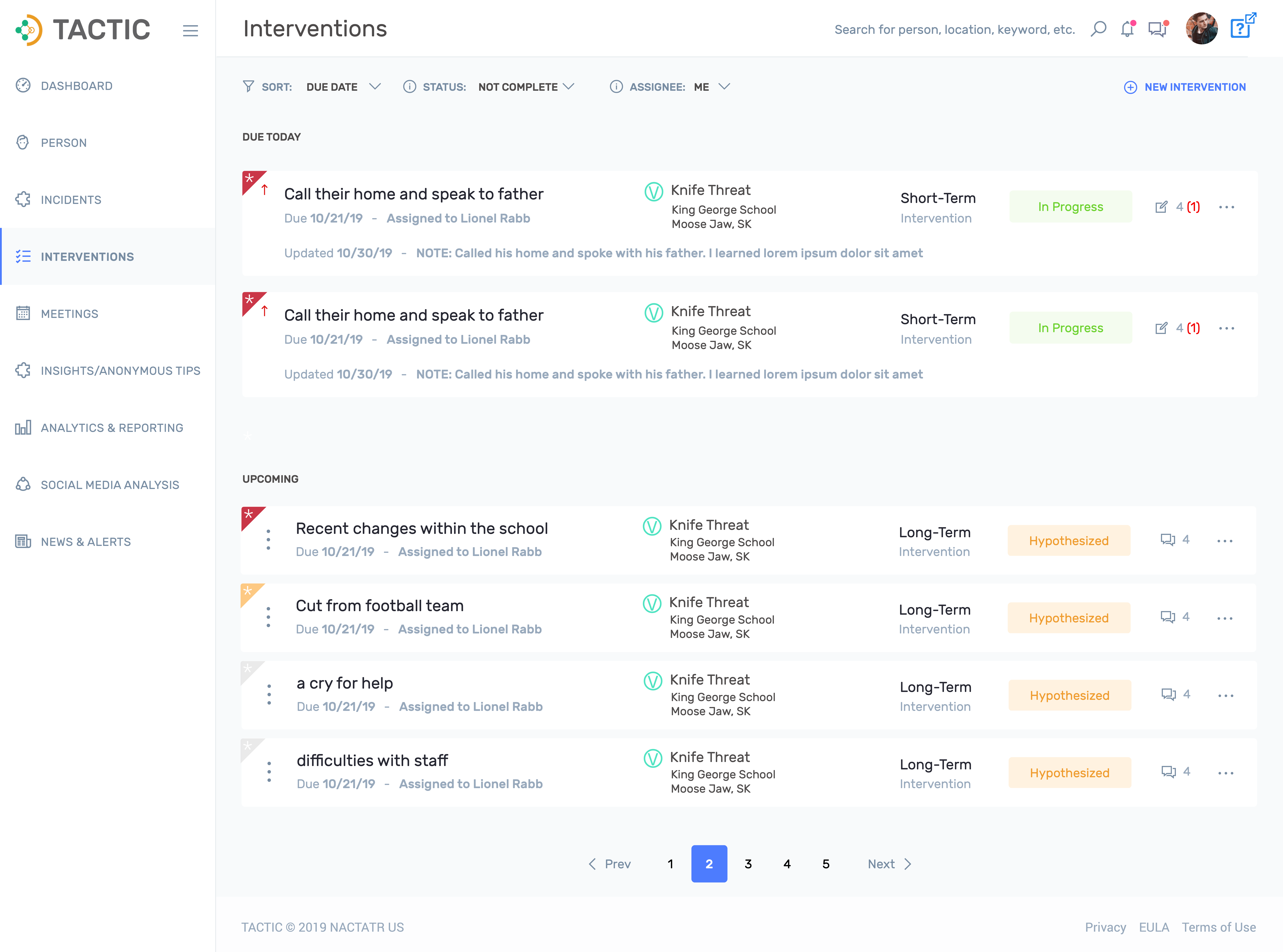
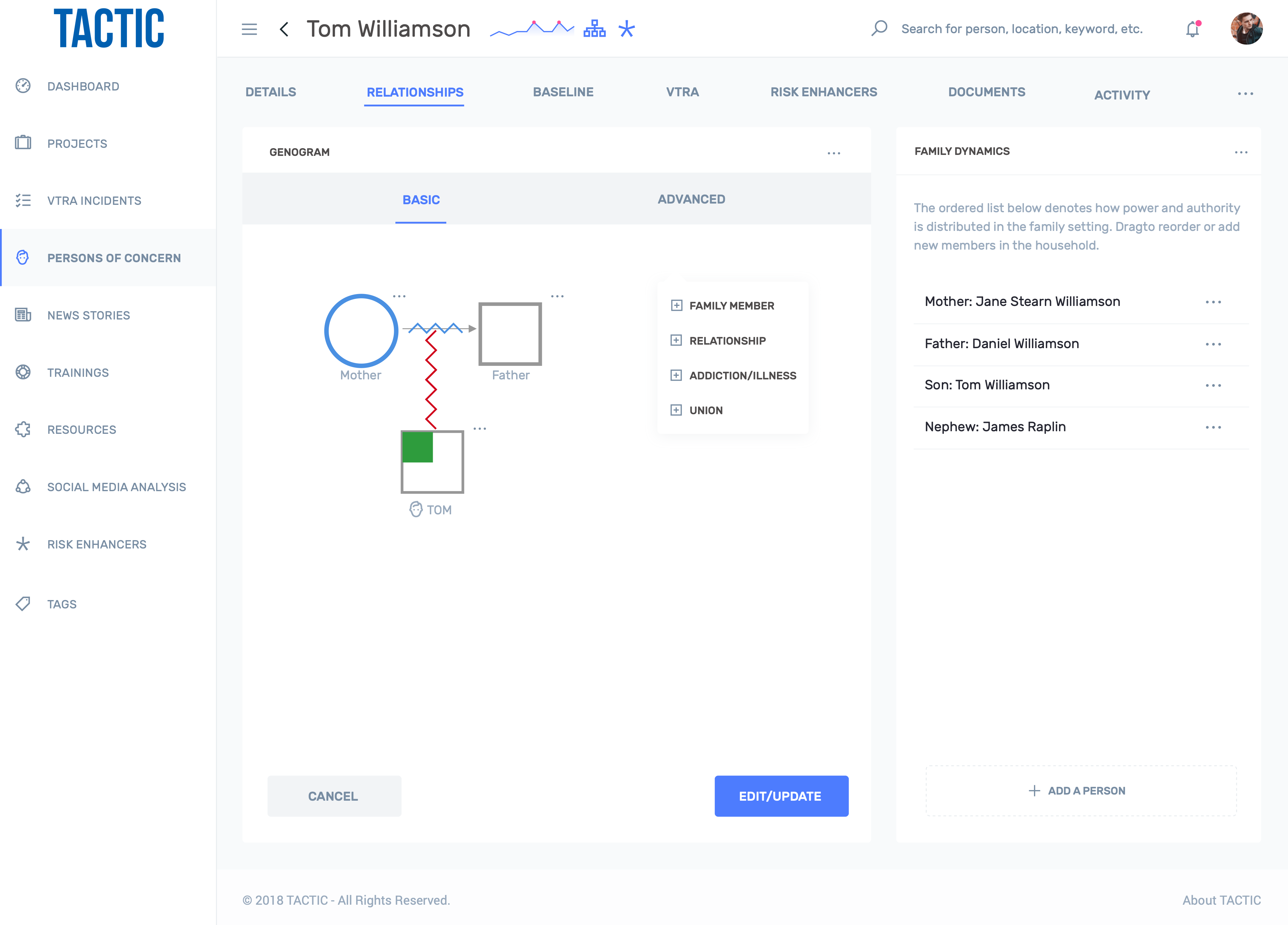
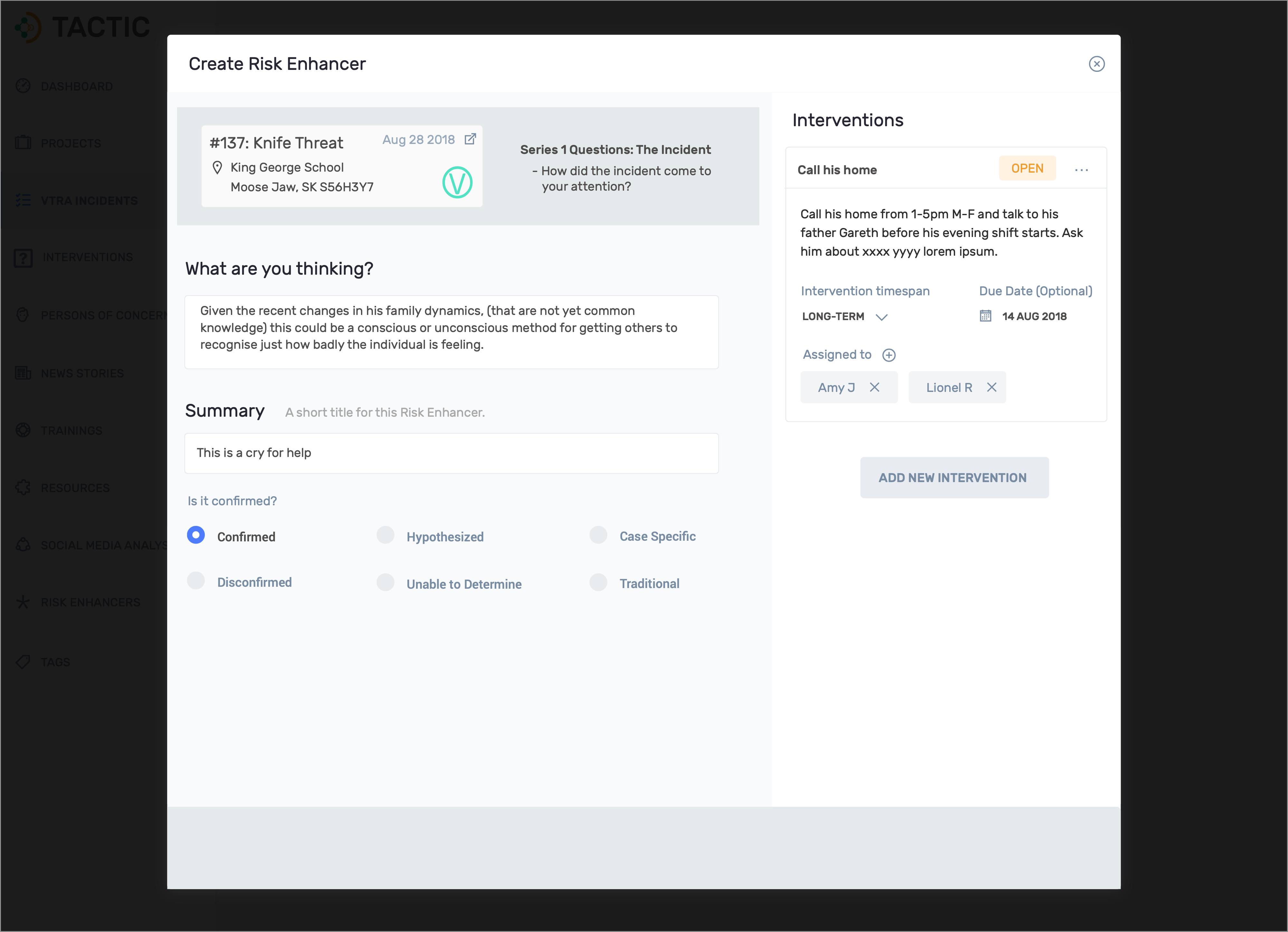
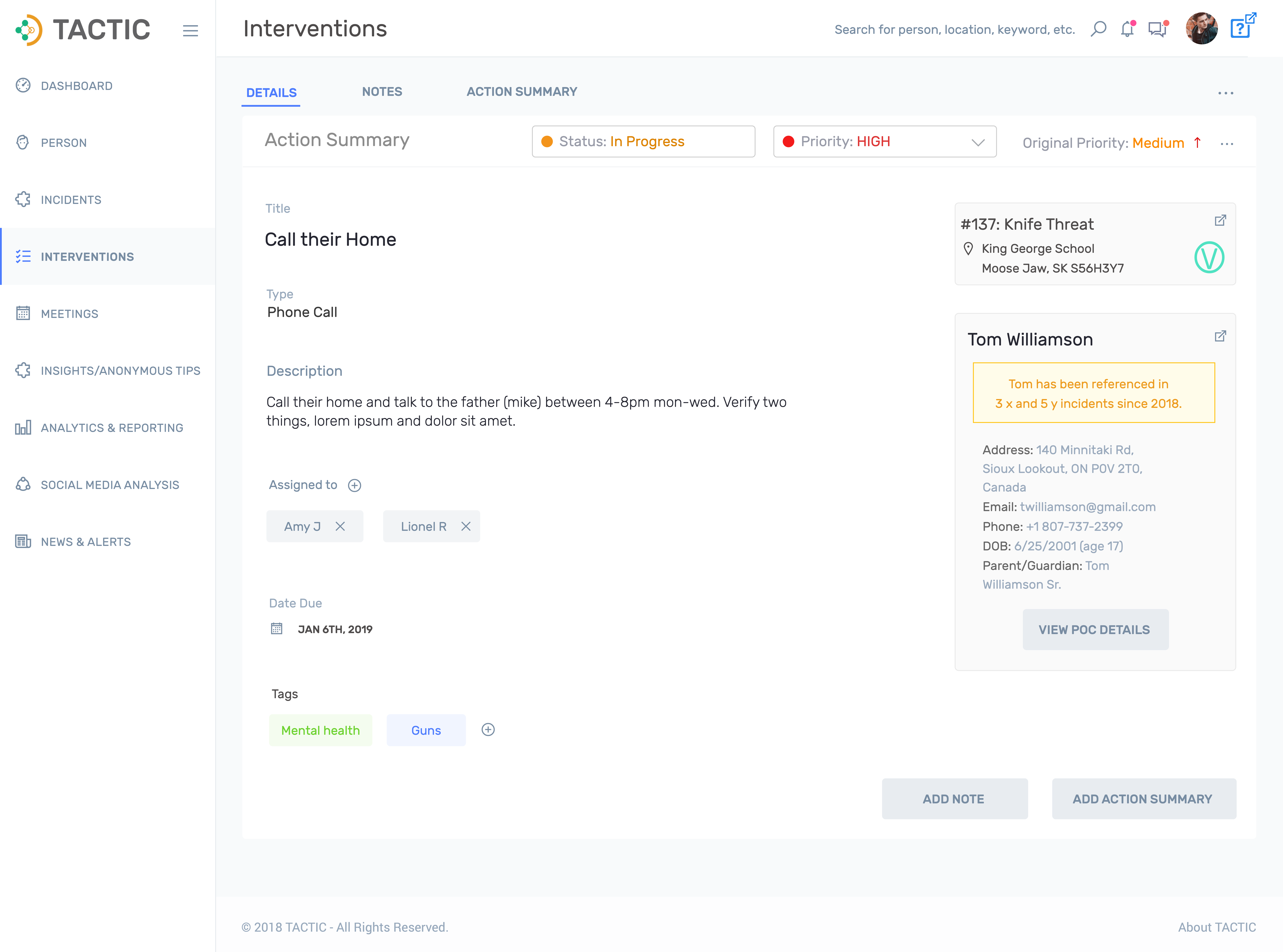
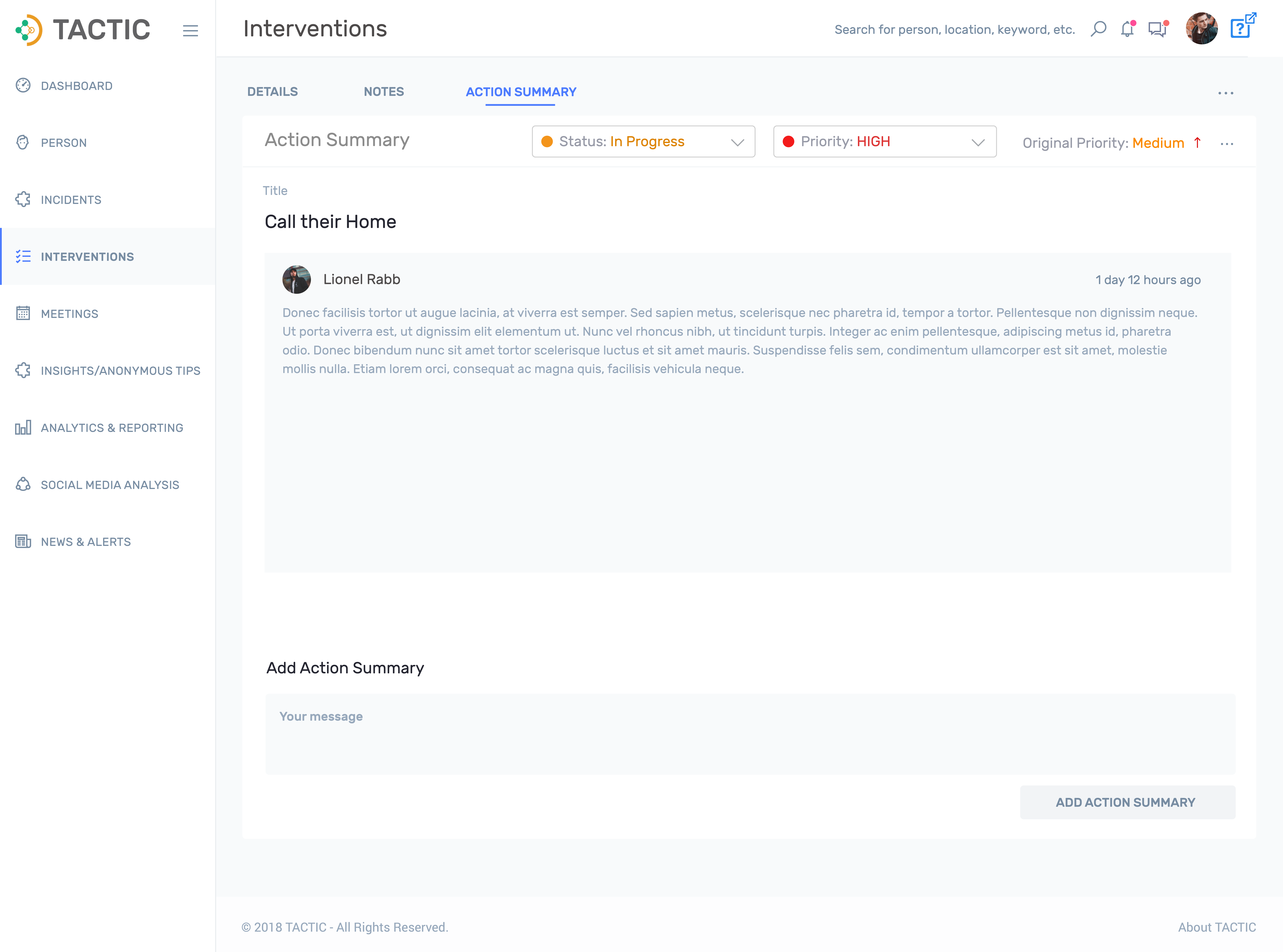
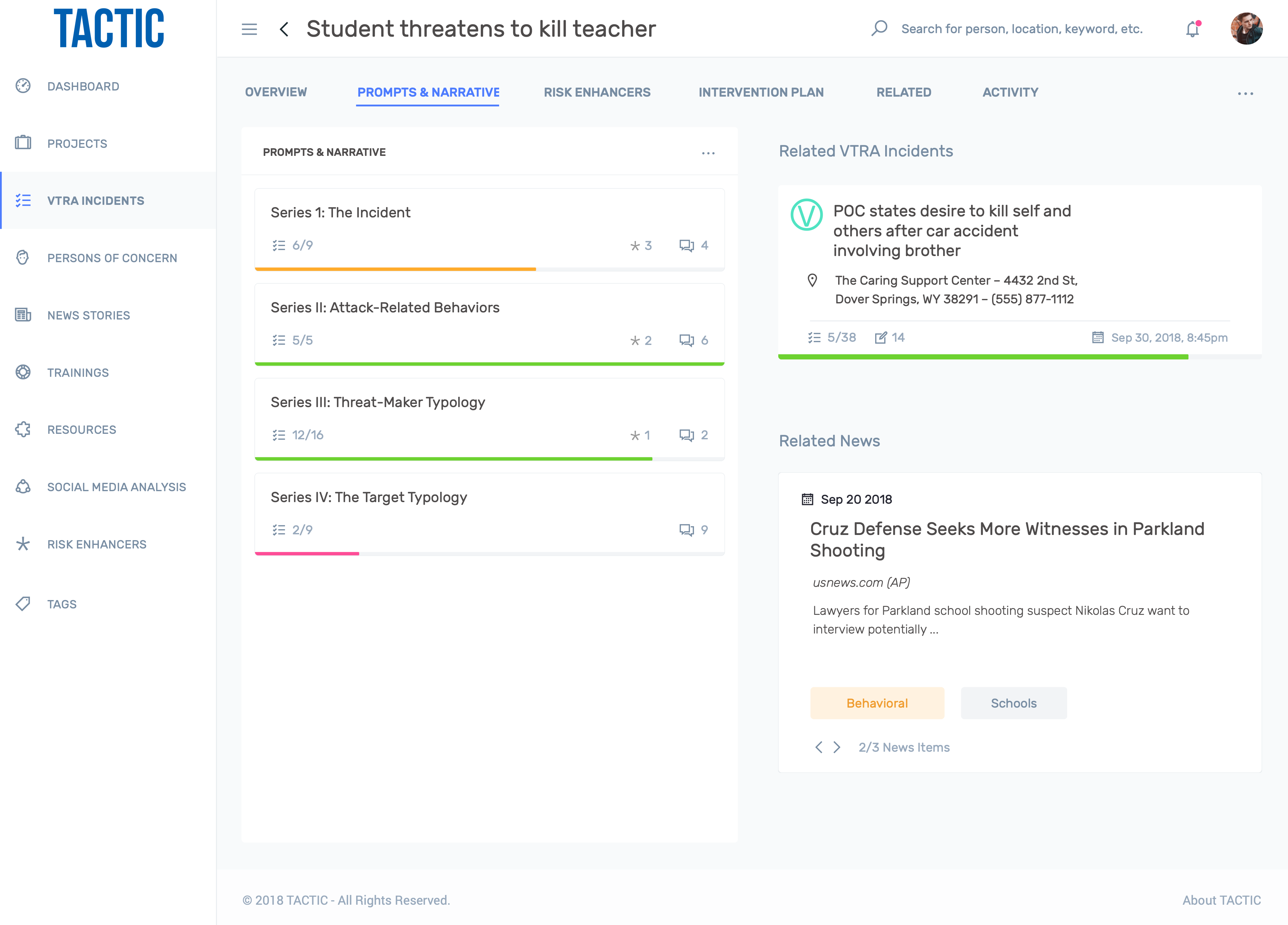
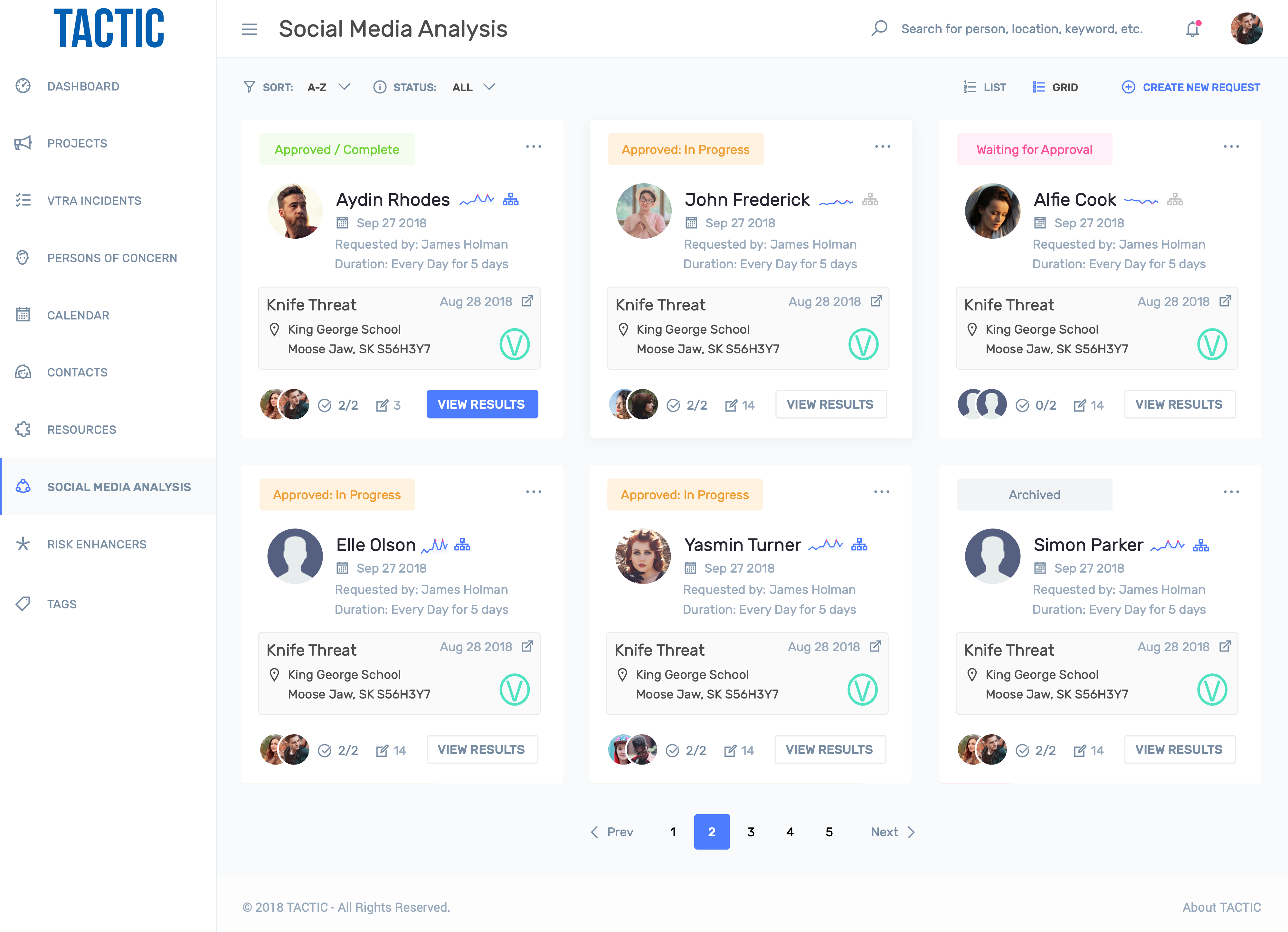
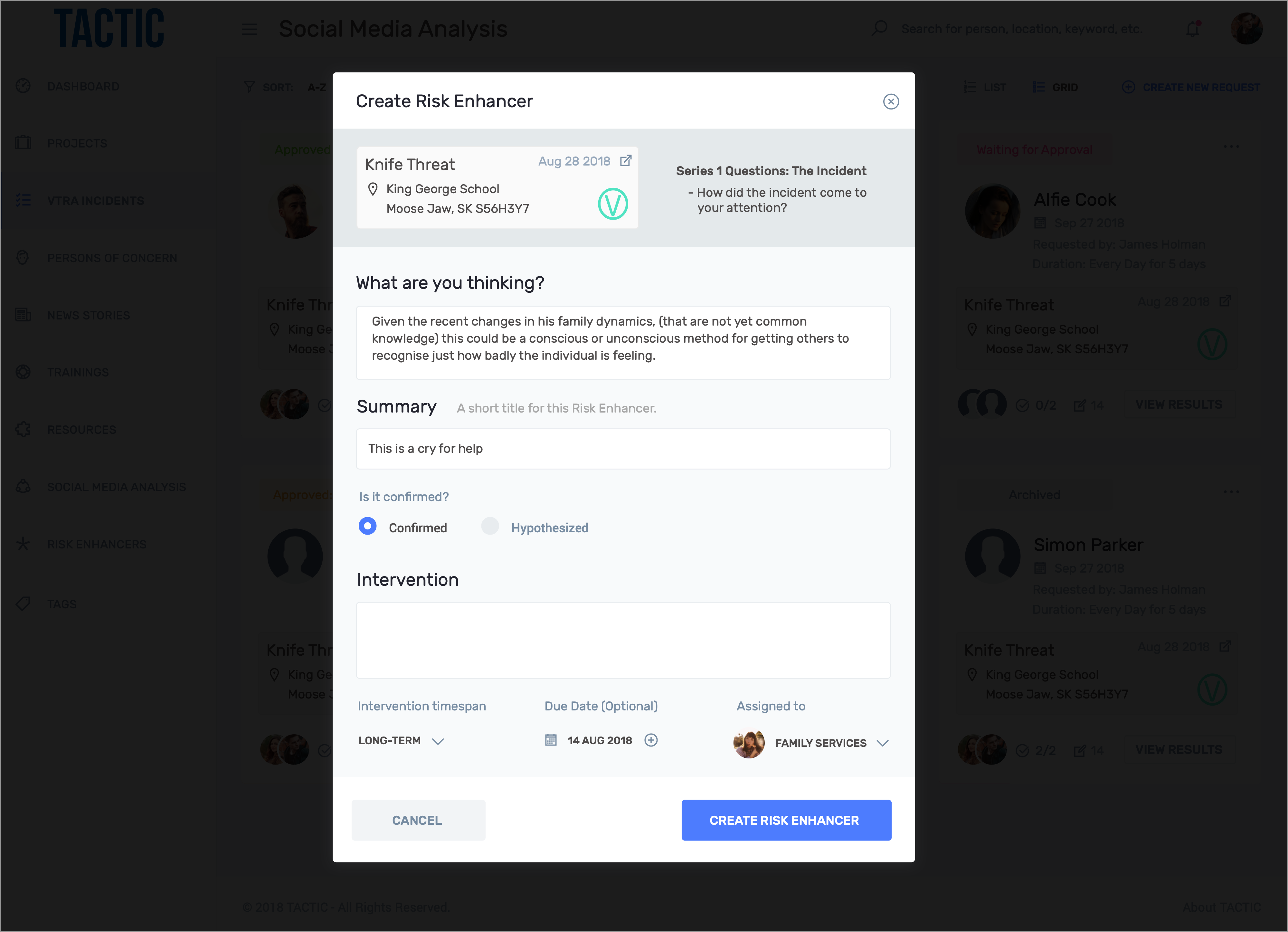
I partnered with the North American Center for Threat Assessment and Trauma Response (NACATR) to help digitize their critical assessment methods and collaboration systems. Working on their Outreach platform, I created UX designs and wireframes that transformed how trained professionals assess and manage threats and trauma responses.
I focused on designing secure communication flows that allowed professionals from different organizations to share sensitive information, track responses, and coordinate interventions. My wireframes and UX designs helped shape a centralized monitoring and data collection portal that brings together assessment tools, real-time updates, and reporting capabilities. The platform needed to be both powerful enough for trained professionals and intuitive enough to use during high-stress situations, balancing security with accessibility. More info and video here.
Food Genius
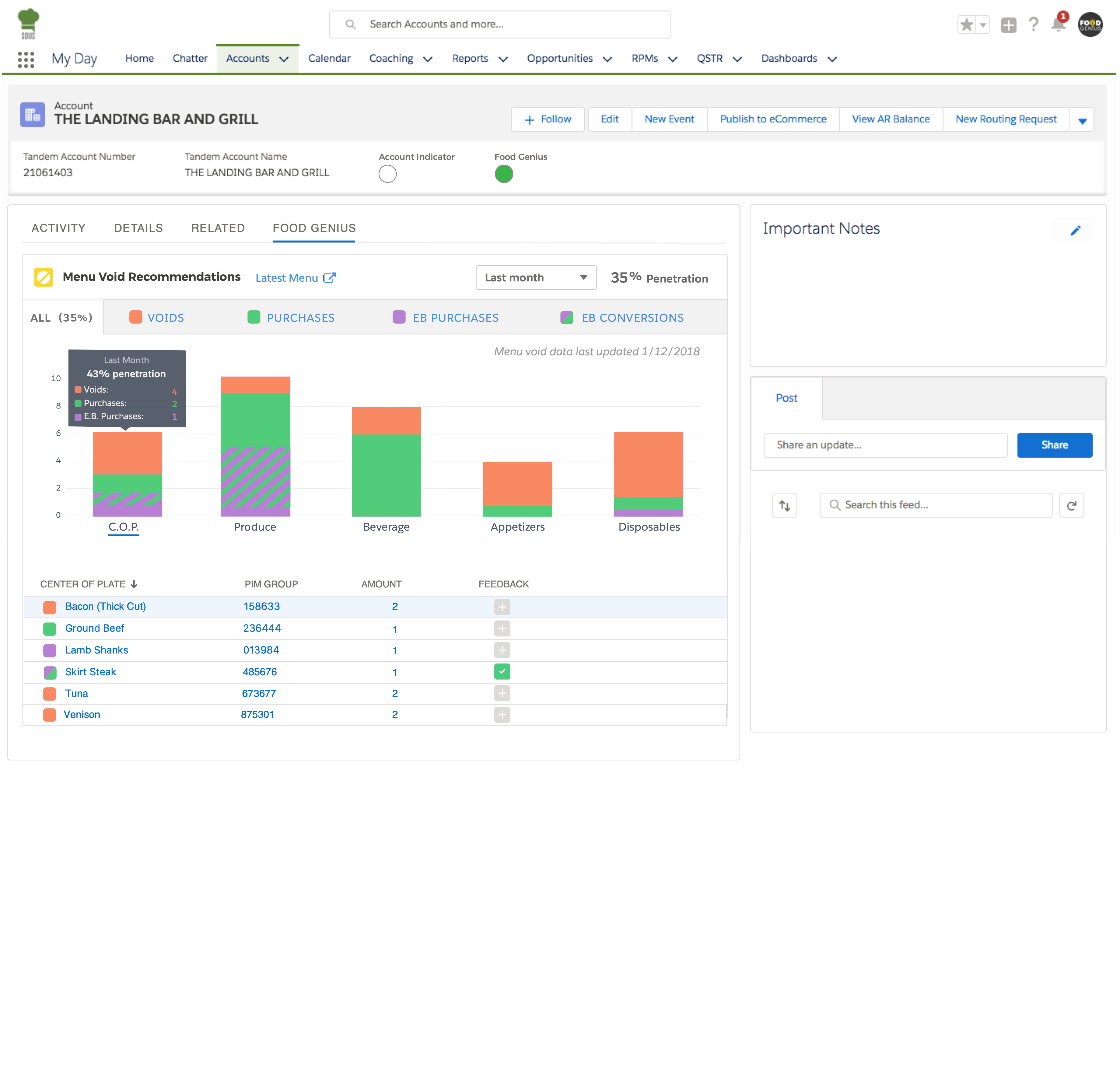
Making Data Digestible for the Food Industry
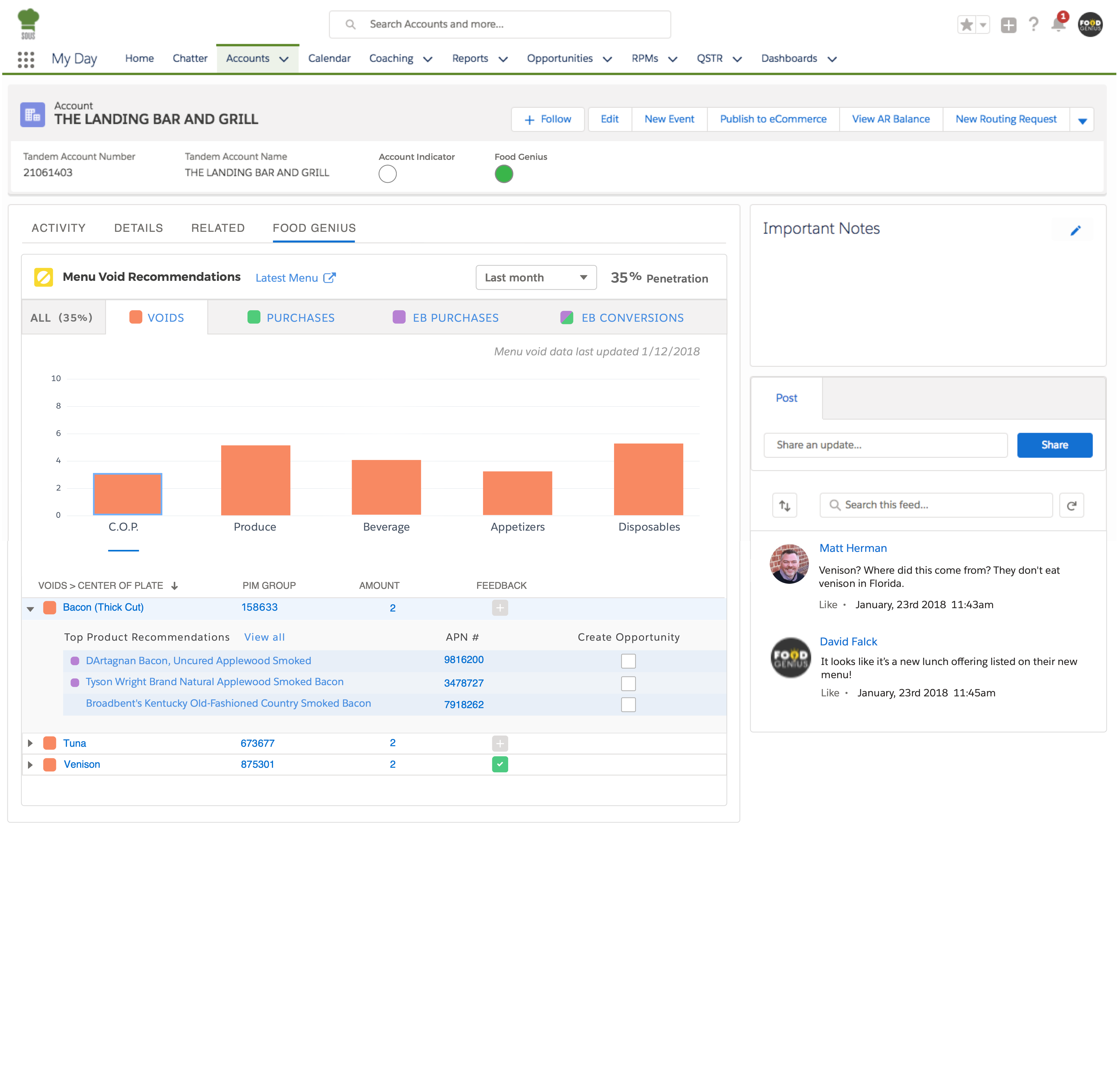
At Food Genius, I designed and built a new website to showcase their division while also working on how foodservice data was visualized and utilized before their successful acquisition by US Foods. Working with their innovative team, the challenge was great: how do you present detailed insights about menu trends, product pricing, and even burger topping statistics in ways that drive real business decisions?
My wireframes focused on turning messy foodservice data into clear, actionable insights that sales teams and customers could actually use. This work supported Food Genius's evolution from a startup analyzing menu trends to becoming US Foods' innovative R&D lab in Chicago's West Loop.
Community & Civic Life
When I'm not in front of the screen I'm out on my bike community organizing and advocating for bike & pedestrian infrastructure, placemaking, and broad civic engagement.
- Founder and Co-Owner of SHIFT Cyclery & Coffee Bar
- Chair of the Eau Claire Bicycle/Pedestrian Advisory Committee
- Board Vice President of Clear Vision Eau Claire
- Board member of Bike Chippewa Valley
- Board member of the Chippewa Valley Transit Alliance
- Steering Committee member of Third Ward Neighborhood Association
Colleaguery: Design Highlights from 25 Years in the Trenches
"Professionalism begets colleaguery, that spirit of mutual support and collective identity that contributes so potently to creative exchange and the sense of progress. It's my responsibility to engender this spirit by setting an amiable, stimulating, creative and professional example." - Yuri Rasovsky
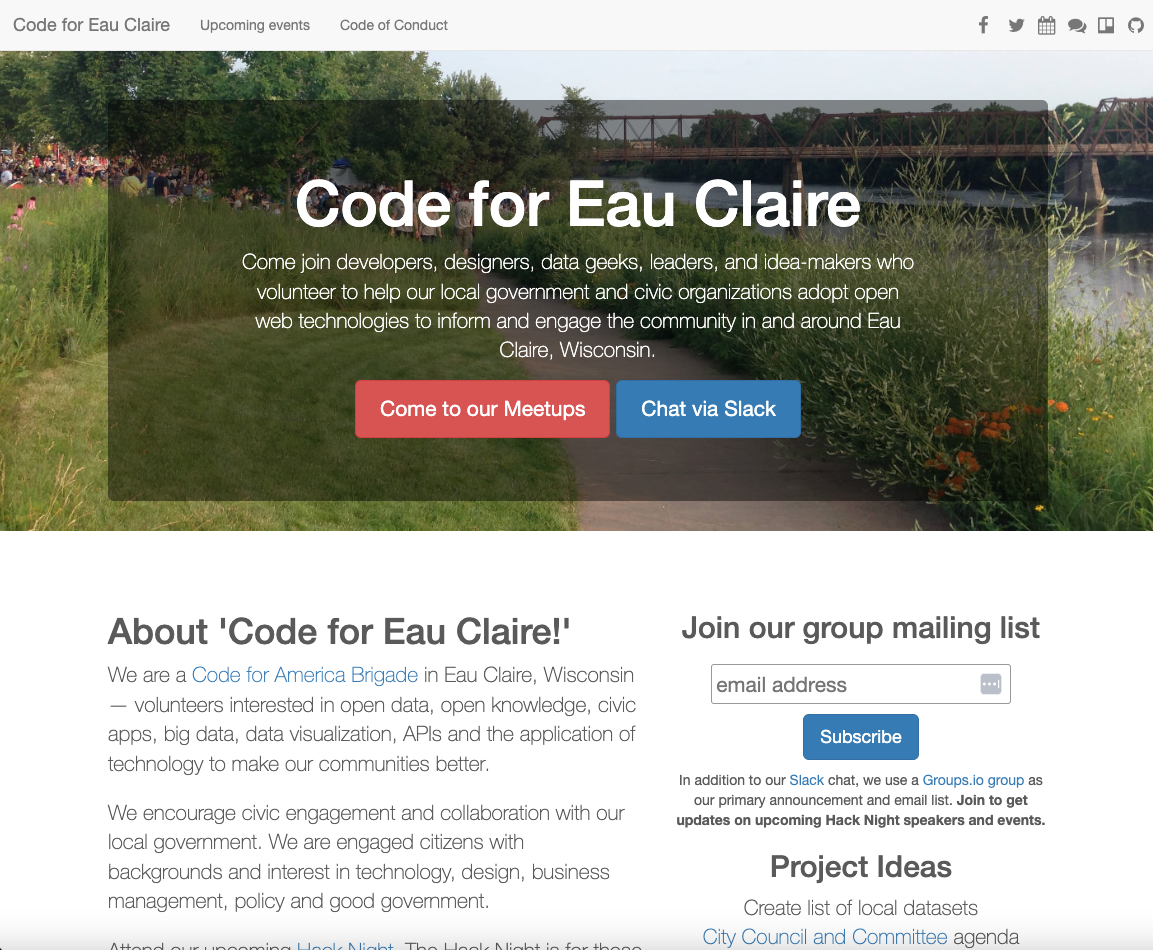
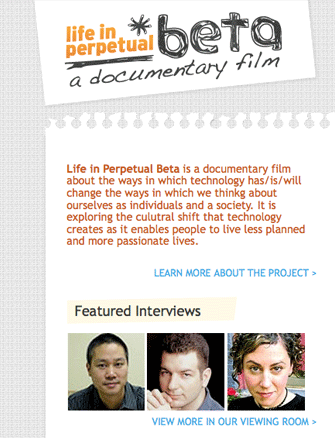
This section is a bit of a time capsule – screenshots and snippets from favorite projects spanning my 25-year journey in design. Some of these are from way back in the internet boom when I was helping folks get online for the very first time. Others come from e-learning platforms, corporate redesigns, or startup adventures from my years in Chicago.
What ties these projects together isn't just that I'm proud of how they look – it's the variety of ways I've worked. Sometimes I was the one-man-army consultant, tackling everything from strategy to implementation. In other roles, I've led web and design departments at various companies, building teams and establishing processes that elevated the quality of work across the organization. I've built and mentored design teams, worked within massive corporate structures, and thrived in scrappy startups. I deeply value the connections I've made over the course of my career and have been honored to work with so many talented and passionate people over the years.
These screenshots might be from different eras, but they represent the consistent thread through my career: creating thoughtful and well-designed user-centered experiences no matter the context, team structure, visual design trends, or technology of the moment.
People will talk...
"[Aaron's] work is creative, original and his ability to work within a tight deadline is incredible." - Rick H.
"Aaron is one of the best, if not the best, creative person I've ever worked with. He has an eye for style and flare, and the design skills to incorporate those into his graphic design projects. He also has a great understanding of the technical requirements of a project which he incorporates into his interface designs. Aaron always has a positive attitude and all clients and co-workers of Aaron's enjoy working with him immensely." - Derrick P.
"[Aaron] was efficient, detail-oriented, responsive to our needs, and easy to work with." - Alan S.
"Aaron is an outstanding designer and a fantastic person to work with. His passion for design and motivation for creating excellent work inspires and energizes his colleagues to do the same. His design-sophistication and thorough work ethic make him an invaluable asset to any design team. Undoubtedly, my skills have benefited greatly from working along side Aaron." - Matt L.
"I had the chance to work with Aaron on a project that had an extremely tall order. Aaron quickly picked up on what we needed to do, and with very direction, finished everything above par. He helped us out tremendously, and without his quick coding skills, we wouldn't have finished in time. The project was a success, and the client was very pleased." - Derek E.
"Aaron produces quality work and is a pleasure to work with." - Tim S.
"Aaron is a great designer, and a committed employee. He is always willing to go the extra mile and cares deeply about the quality of his work. Aside from all this he is a very enjoyable person to be around, making for an extremely valuable asset to any team." - Justin M.
"Aaron is successful in anything he sets his mind to. His true entrepreneurial spirit and strong desire for social responsibility motivates those he comes into contact with. He has an expert grasp of what makes a successful website from UI to back end programming as he is equally comfortable in all environments. Aaron constantly demonstrates a thorough knowledge of design, from typography to images to layout. His honest and friendly approach to management earns him the respect of those who work with him as well as those he works for." - Scott S.
"Aaron is a great friend and makes the internet pretty." - Dylan R.
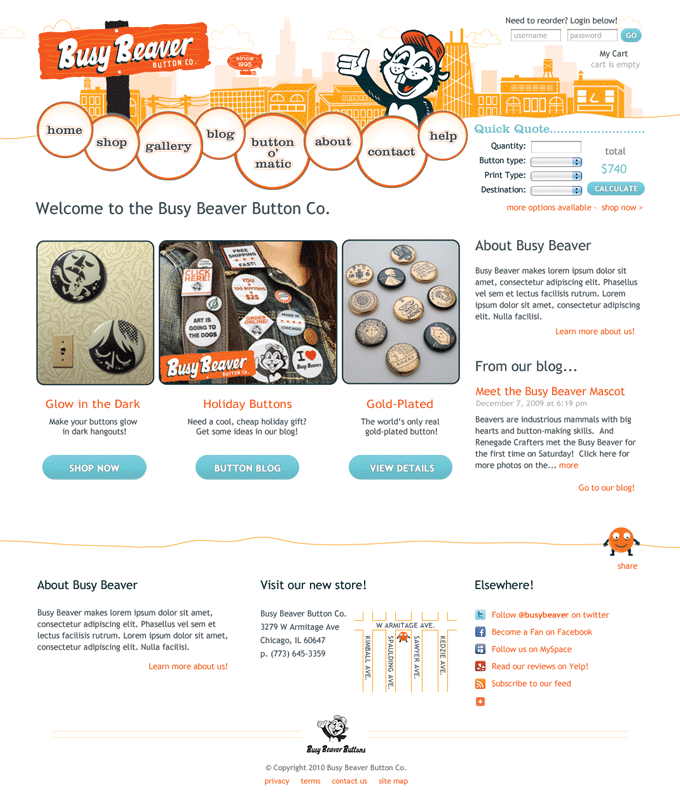
"Best. Logo. Ever." - TJ.
Aaron, really f%*king great job. In a time of great need you performed awesomely. Thanks so much... all looks great and (the client) is happy. - Seb.
It was like watching a magician at work with the tickets flowing in last night! You are awesome. - Marc.
"...it seems like every time I see a nice web design come out of Chicago your name is on it." - Josh.
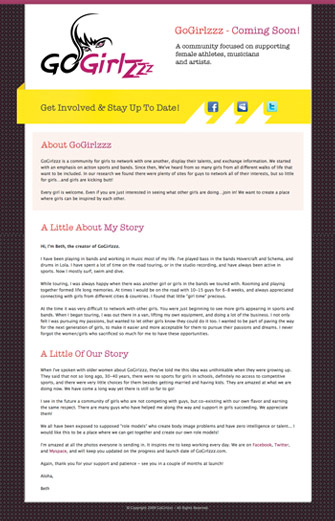
The page looks FANTASTIC!!! I'm so impressed and relieved. Lets def talk tomorrow or Weds and go through everything in detail. I'm so happy...Thanks! - Beth
First impression: AWESOME! Slick, professional, simple but with high-end design elements. Well done. Let's build this suckah... - DSon
Yo Aaron this is FANTASTIC! Please call me ASAP. - Alex
I love where you are going with this! The front page is just along the lines I had in mind. I think you do an outstanding job of combining design, simplicity, warmth, and function. I like very much the photo you chose. I really like the curves you introduced that both remind one of the data we track and point the eye towards the tabs for seeking more information. I like the way the logo goes with the everything else. And I like very much how things have been aligned. I also really like the logo and agree we should go with the middle one. Thanks!! - Saul
These are awesome and client loved them. Thanks again for your great work! - Chip
We told you in person, but just wanted to let you know again that the design is awesome. Well done! - David